Впровадження Google дизайну iOS корисно для всіх
Ключові речі на винос
- Google тепер використовуватиме стандартні елементи інтерфейсу Apple у своїх програмах iOS.
- Дотримання умов інтерфейсу користувача значно полегшує використання та розробку програми.
- Підтримка всього користувацького інтерфейсу користувача - це велика безглузда робота.

Google відмовляється від свого "Матеріал" дизайн інтерфейсу користувача на користь використання власних умов інтерфейсу iOS. Але чи йдеться лише про зовнішність?
Кожна комп’ютерна платформа має свої правила інтерфейсу користувача. Сюди входить те, як це виглядає, як працює та чого можуть очікувати користувачі. Наприклад, Mac використовує ярлик ⌘+V для вставки, тоді як Windows використовує Control+V. І хоча Mac має єдину панель меню, яка завжди знаходиться у верхній частині екрана, Windows розміщує рядки меню в кожному вікні. Сторонні програми, які не дотримуються цих умов, відчувають себе неприпустимими та не вписуються. Але зміни в серці Google можуть бути не тільки в тому, щоб виглядати та відчувати себе як вдома.
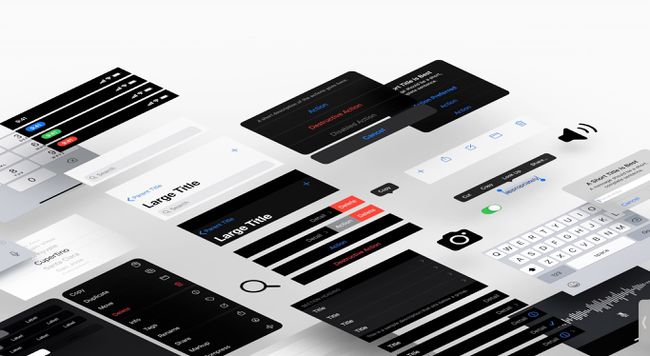
«Здебільшого iOS проти. Умови інтерфейсу Android є переважно стилістичною відмінністю, а не функціональною. Наприклад, перемикач увімкнення/вимкнення виглядає приблизно однаково на обох платформах», Чао Хе з агенції цифрових продуктів Swenson He, повідомив Lifewire електронною поштою.
«Справжня перевага полягає в тому, що додатки Google для iOS стилістично відповідатимуть решті екосистеми iOS», — додав він. «Це також допоможе Google скоротити зусилля розробників, щоб тиражувати власну мову дизайну в рамках iOS, дозволяючи їм перефокусувати ці зусилля в іншому місці».
Дивитися і відчувати
Якщо ви коли-небудь переходили з iPhone на телефон Android або навпаки, все здається дивним. Наприклад, коли на iPhone ще була кнопка «Додому», ви могли виявити, що натискаєте внизу екрана, намагаючись вийти з програми. Щоб програма вписалася, вона має прийняти встановлені конвенції. У Apple навіть є набір документів – Рекомендації щодо людського інтерфейсу, або HIG, – які дають консультації щодо всього, від макета значків до шрифтів.

Дотримання цих умов корисно для розробника — це на одну річ менше, про що варто думати, і в результаті виходить програма, яка вже узгоджена з іншими — і корисно для користувача. Нам не потрібно заново вивчати комбінацію клавіш Зберегти або Друк для кожної програми, наприклад. Або ми знаємо, що на Mac кнопка не запускає свою дію, поки ви її не відпустите. Це корисне правило дозволяє скасувати помилкове клацання, просто відсунувши вказівник миші від керування на екрані, перш ніж відпускати кнопку миші (це також працює з натисканням на iOS, але більше консистенція).
Але Google нічого з цього не хвилює. Якби це так, то кілька років тому він прийняв конвенції про інтерфейс користувача Apple, замість того, щоб переносити власні елементи керування та парадигми на iPhone та iPad. Ймовірна причина, чому Google змінює свій підхід, полягає в тому, що це важка робота.
Плисти за течією
Коли розробник створює додаток, він отримує багато готових активів безкоштовно. Ніхто не повинен створювати кнопку чи панель інструментів вікна. Вони просто наказують комп’ютеру намалювати вікно або додати ряд кнопок, і вони використовують вбудовані ресурси, розроблені Apple.
«Додаток iOS є [парадигматичним], якщо він використовує одну з мов програмування Apple, «Swift» або «Objective-C», інженер-програміст Кел Мітчелл повідомив Lifewire електронною поштою.
«Справжня перевага полягає в тому, що програми Google для iOS стилістично відповідатимуть решті екосистеми iOS».
І використання цих вбудованих мов має інші переваги.
«Коли розробник використовує одну з цих мов у контексті розробки додатків, особливо в у поєднанні з іншими спеціальними пакетами SDK для iOS (наборами для розробки програмного забезпечення), він різко збільшує продуктивність. Крім того, нативні програми можуть повною мірою використовувати всі можливості пристрою, незалежно від того, чи це означає використання камери, GPS чи інших систем», – каже Мітчелл.
Можна змішувати й поєднувати, використовуючи набір інструментів Apple для розробників та додаючи свій власний вигляд, але це створює багато напруженої роботи. Кожного разу, коли Apple створює iPad з іншим розміром екрана або тонко змінює зовнішній вигляд інтерфейсу, ви залишаєтеся позаду.

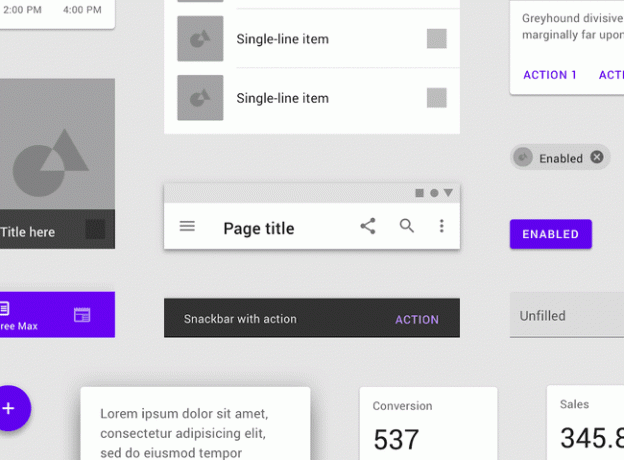
«У Google є власний набір компонентів (Material UI), створений для того, щоб його програми виглядали послідовним на iOS та Android. Однак з випуском нових версій iOS підтримувати ці компоненти стало важче, оскільки Apple постійно додає нові функції та нові покращення їхніх компонентів інтерфейсу, іноді навіть змінюючи зовнішній вигляд», мобільний додаток розробник Драгош Добреан повідомив Lifewire електронною поштою.
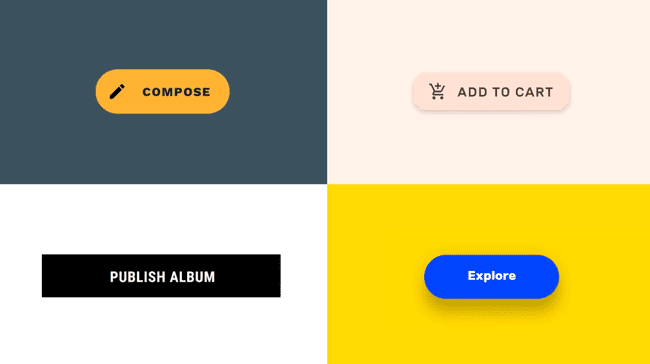
«Чи справді перемикач потрібно створювати на замовлення у відповідності до загальної системи проектування? Або може бути достатньо просто використовувати системне рішення і рухатися далі?", - написав Джефф Веркоєєн, головний інженер-конструктор Google для продуктів Apple, у твіттері.
Відповідь тепер виглядає так: «Давайте просто рухатися далі».
