Google'ın iOS Tasarımını Kabulü Herkes İçin İyi
Önemli Çıkarımlar
- Google artık iOS uygulamalarında standart Apple arayüz öğelerini kullanacak.
- Kullanıcı arabirimi kurallarına uymak, bir uygulamanın kullanımını ve geliştirilmesini çok daha kolay hale getirir.
- Özel bir kullanıcı arayüzünün tamamını korumak, çok fazla anlamsız meşgul iştir.

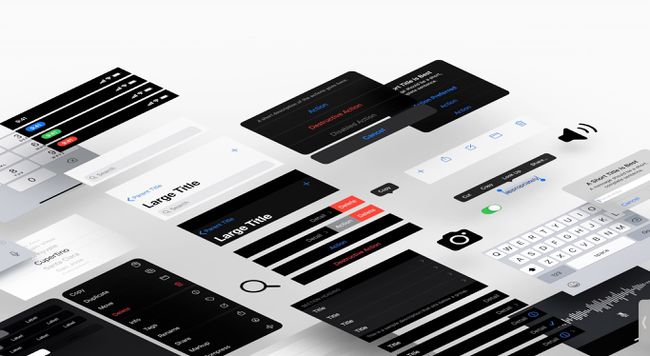
Google, "Malzeme" iOS'un kendi UI kurallarını kullanmak için kullanıcı arayüzü tasarımı. Ama sadece görünüşle mi ilgili?
Her bilgisayar platformunun kendi kullanıcı arayüzü kuralları vardır. Bu, nasıl göründüğünü, nasıl çalıştığını ve kullanıcıların neler bekleyebileceğini içerir. Örneğin, Mac, yapıştırmak için ⌘+V kısayolunu kullanırken, Windows Control+V'yi kullanır. Mac'te her zaman ekranın en üstünde olan tek bir menü çubuğu bulunurken, Windows her pencereye menü çubukları yerleştirir. Bu kuralları takip etmeyen üçüncü taraf uygulamaları, kendilerini rahatsız hisseder ve uymazlar. Ancak Google'ın fikir değişikliği, evde bakmak ve hissetmekten daha fazlası olabilir.
"Çoğunlukla, iOS vs. Android UI kuralları, işlevselden ziyade büyük ölçüde stilistik bir ayrımdır. Örneğin, açma/kapama düğmesi her iki platformda da hemen hemen aynı görünüyor."
"Buradaki asıl fayda, Google'ın iOS uygulamalarının, iOS ekosisteminin geri kalanıyla stilistik olarak tutarlı olacağıdır" diye ekledi. "Bu aynı zamanda Google'ın iOS çerçevesi içinde kendi tasarım dilini çoğaltmak için geliştirme çabasını azaltarak bu çabayı başka bir yere odaklamasına olanak tanıyacak."
Bak ve hisset
Bir iPhone'dan bir Android telefona veya tam tersine geçiş yaptıysanız, her şey garip geliyor. Örneğin, iPhone'un hala bir ana sayfa düğmesi olduğu zamanlarda, bir uygulamadan çıkmaya çalışırken kendinizi ekranın alt kısmına basarken bulabilirsiniz. Bir uygulamanın uyum sağlaması için yerleşik kuralları benimsemesi gerekir. Apple'ın, simge düzeninden yazı tiplerine kadar her konuda tavsiyede bulunan İnsan Arayüzü Yönergeleri veya HIG gibi bir dizi belgesi bile vardır.

Bu kuralları takip etmek geliştirici için iyidir - üzerinde düşünülmesi gereken bir şey daha azdır ve diğerleriyle zaten tutarlı olan bir uygulama ile sonuçlanır - ve kullanıcı için iyidir. için klavye kısayolunu yeniden öğrenmemize gerek yok. Kaydetmek veya Yazdır örneğin her uygulama için. Veya Mac'te bir düğmenin siz onu bırakana kadar eylemini tetiklemediğini biliyoruz. Bu kullanışlı kural, yalnızca fare işaretçisini ekrandan uzağa kaydırarak hatalı bir tıklamayı iptal etmenizi sağlar. fare düğmesini bırakmadan önce ekran kontrolü (bu, iOS'ta da dokunmalarla çalışır - tutarlılık).
Ancak Google bunların hiçbirini umursamıyor. Öyle olsaydı, kendi kontrollerini ve paradigmalarını iPhone ve iPad'e taşımak yerine, Apple'ın UI kurallarını yıllar önce benimsemiş olurdu. Google'ın yaklaşımını değiştirmesinin olası nedeni, zor iş olmasıdır.
Akışına bırak
Bir geliştirici bir uygulama oluşturduğunda, önceden hazırlanmış birçok varlığı ücretsiz olarak alır. Hiç kimse bir düğme veya pencere araç çubuğu tasarlamak zorunda değildir. Bilgisayara yalnızca bir pencere çizmesini veya bir dizi düğme eklemesini söylerler ve yerleşik, Apple tarafından tasarlanmış kaynakları kullanırlar.
"Bir iOS uygulaması, Apple'ın programlama dillerinden biri olan 'Swift' veya 'Objective-C' yazılım mühendisini kullanıyorsa [paradigmatik]tir. Cal Mitchell Lifewire'a e-posta yoluyla söyledi.
"Buradaki asıl fayda, Google'ın iOS uygulamalarının, iOS ekosisteminin geri kalanıyla stilistik olarak tutarlı olacağıdır."
Ve bu yerleşik dilleri kullanmanın başka avantajları da vardır.
"Bir geliştirici, özellikle uygulama geliştirme bağlamında bu dillerden birini kullandığında iOS'a özel diğer SDK'larla (yazılım geliştirme kitleri) birlikte kullanıldığında, verim. Buna ek olarak, yerel uygulamalar, ister kamera, GPS veya diğer sistemleri kullanmak anlamına gelsin, tüm cihaz özelliklerinden tam olarak yararlanabilir," diyor Mitchell.
Apple'ın geliştirici araç setini kullanarak ve kendi görünümünüzü ekleyerek karıştırıp eşleştirmek mümkündür, ancak bu çok fazla meşguliyet sağlar. Apple, farklı bir ekran boyutuna sahip bir iPad oluşturduğunda veya kullanıcı arayüzünün görünümünü ustaca değiştirdiğinde, geride kalırsınız.

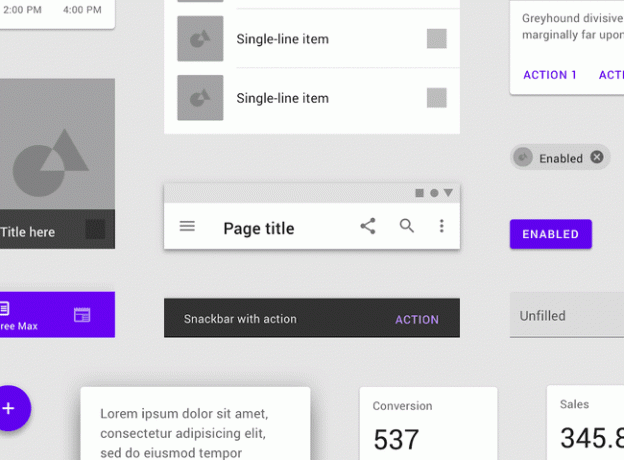
"Google, uygulamalarının iOS ve Android'de tutarlı görünmesi için oluşturulmuş kendi bileşenlerine (Materyal Kullanıcı Arayüzü) sahiptir. Ancak, iOS'un yeni sürümlerinin piyasaya sürülmesiyle, bu bileşenlerin bakımı zorlaştı, çünkü Apple sürekli olarak UI bileşenlerinde yeni özellikler ve yeni geliştirmeler, hatta bazen tüm görünümü ve hissi değiştiren" mobil uygulama geliştirici Dragos Dobrean Lifewire'a e-posta yoluyla söyledi.
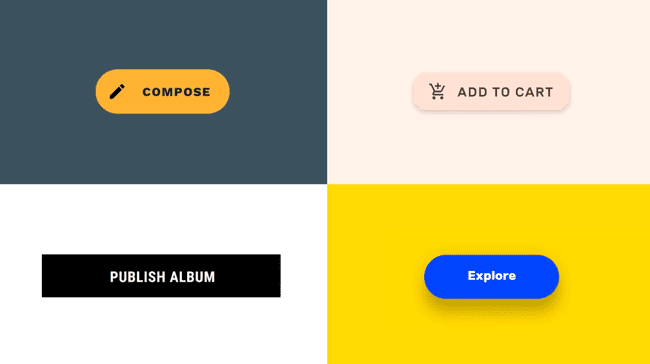
"Bir anahtarın, genel bir tasarım sistemiyle uyumlu olarak özel olarak oluşturulması gerçekten gerekli mi? Yoksa sadece sistem çözümünü kullanmak ve devam etmek yeterli olabilir mi?" Google'ın Apple ürünleri baş tasarım mühendisi Jeff Verkoeyen yazdı, bir Twitter dizisinde.
Cevap, şimdi, "Hadi devam edelim" gibi görünüyor.
