ความหมายของสีที่ขัดแย้งกันในการออกแบบสิ่งพิมพ์
สีตัดกัน หรือสีเสริมตรงข้ามกันบนวงล้อสี การใช้สีที่ขัดแย้งกันไม่ใช่การผสมผสานที่เลวร้ายในการออกแบบการพิมพ์ เป็นการจับคู่ที่มีความเปรียบต่างสูงและมองเห็นได้ชัดเจนซึ่งต้องการความสนใจไม่ว่าจะปรากฏอยู่ที่ใด
ในทฤษฎีสี สีที่ตัดกันจะตรงกันข้ามกันบนวงล้อสี นักออกแบบใช้เงื่อนไขที่เสริมกันและขัดแย้งกันอย่างหลวมๆ มากกว่าในแง่ทฤษฎีสีที่เข้มงวด สีภายในช่วงเล็กๆ ที่อยู่ฝั่งตรงข้ามของวงล้อสี โดยปกติสีในแต่ละด้านของสีตรงข้ามกันโดยตรง จะถือว่าสีตรงข้ามกัน ไม่ใช่แค่คู่สีเฉพาะ
สีที่ขัดแย้งกันสามารถทำงานร่วมกันในการออกแบบได้โดยขึ้นอยู่กับปริมาณของสีและระยะที่สีเหล่านั้นปรากฏพร้อมกันบนหน้าหรือหน้าจอ การออกแบบที่มีสีที่ขัดแย้งกันมากเกินไปอาจดูเหมือนสั่นคลอนและครอบงำผู้ชม
ความคมชัด: หนึ่งในหลักการออกแบบ
ความคมชัดเป็นหนึ่งในพื้นฐาน หลักการออกแบบ เพราะมันมักจะดึงดูดสายตาไปยังองค์ประกอบสำคัญของหน้าเว็บหรืองานออกแบบสิ่งพิมพ์ สร้างจุดสนใจ ความเปรียบต่างไม่ได้หมายความถึงสีที่ตัดกันเท่านั้น มันมีอยู่ในความกว้างของเส้น พื้นผิว ความเข้มของสี รูปร่าง ขนาดฟอนต์ และองค์ประกอบอื่นๆ ด้วย
ซึ่งสี Clash?

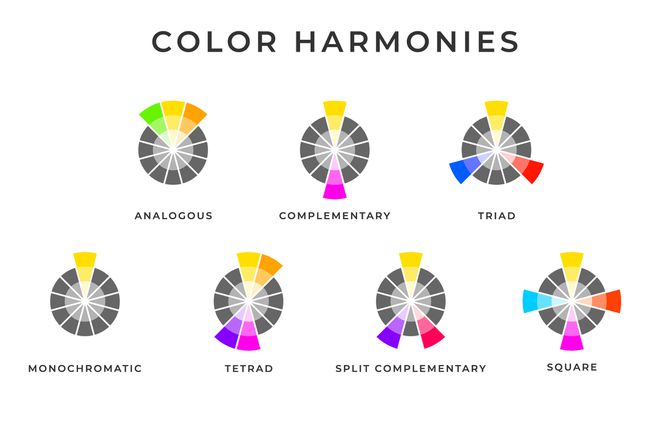
การผสมสีทั่วไป ที่ใช้สีตัดกันสองหรือสามสีคือชุดสีที่เสริมกัน แยกส่วนเสริม สามสี และสีคล้ายคลึงกัน
- เสริม: ชุดค่าผสมสองสีที่เสริมกันมักจะใช้สองสีที่มีคอนทราสต์สูงหรือสีที่ขัดแย้งกันซึ่งอยู่ตรงข้ามกับวงล้อสี ตัวอย่างของสีเสริม ได้แก่ แดงกับเขียว น้ำเงินกับเหลือง และส้มกับม่วง สีเสริมคือคอนทราสต์สูงและให้พลังงานสูง
- แยกเสริม:ชุดสีแบบแยกส่วนเสริมใช้สองสีที่อยู่ใกล้เพื่อนบ้านและอีกสีหนึ่งที่อยู่ตรงข้ามกับสีทั้งสอง เช่น สีแดง สีส้ม และสีน้ำเงินอ่อน
- Triad: ชุดรูปแบบสามสีใช้สามสีโดยเว้นระยะห่างเท่าๆ กันบนวงล้อสี เช่น สีม่วง สีเขียวมะนาว และสีส้ม
- คล้ายคลึง: รูปแบบที่คล้ายคลึงกันใช้สามสีที่อยู่ติดกันบนวงล้อ หนึ่งในนั้นมักจะเป็นสีหลัก (แดง เหลือง หรือน้ำเงิน) สไตล์นี้มีคอนทราสต์น้อยกว่าสไตล์อื่นๆ มาก เนื่องจากสีที่ใช้อยู่ใกล้เคียงกันมาก
การใช้ชุดสีเหล่านี้ดึงดูดความสนใจได้หากคุณใช้อย่างถูกต้อง คุณไม่จำเป็นต้องใช้มันที่ความแรงของสีเต็มที่ การใช้เฉดสีที่อ่อนกว่าหรือเข้มกว่าของสีหรือเวอร์ชันที่อิ่มตัวน้อยกว่าอาจทำงานได้ดีกว่า แต่สียังคงเพิ่มความเปรียบต่าง
ความสำคัญของคอนทราสต์สี
สีเป็นหนึ่งในองค์ประกอบสำคัญของการออกแบบมากมาย ช่วยให้ผู้ดูสนใจ ดึงดูดสายตา และทำให้องค์ประกอบต่างๆ โดดเด่น
หลีกเลี่ยงชุดค่าผสมสีบางส่วนที่เกี่ยวข้องกับข้อความ การทำสิ่งใดก็ตามที่อ่านยากบนงานพิมพ์หรือหน้าเว็บนั้นขัดกับสิ่งที่คุณพยายามทำให้สำเร็จ
