วิธีการสร้าง Discord Bot
ความไม่ลงรอยกัน บอทมาในรูปทรงและขนาดต่างๆ และสามารถนำมาใช้เพื่อวัตถุประสงค์ที่หลากหลายตั้งแต่การควบคุมพฤติกรรมของผู้ใช้ใน เซิฟเวอร์ ออกบทลงโทษอัตโนมัติ เช่น การปิดเสียงหรือแบนเกมเมอร์ที่ก้าวออกจากแถว เปิดเพลงให้ทุกคน เพลิดเพลิน.
คำแนะนำด้านล่างถือว่าคุณมีบัญชี Discord และเซิร์ฟเวอร์อยู่แล้ว ถ้าไม่คุณควรตั้งค่านี้ที่ discordapp.com ก่อนดำเนินการต่อ
แม้ว่าบ็อต Discord จะเขียนด้วยภาษา JavaScript คุณไม่จำเป็นต้องเป็น Coder ที่มีประสบการณ์เพื่อสร้างมันขึ้นมา อันที่จริง กระบวนการนี้น่ากลัวน้อยกว่าที่คุณคิดมาก อ่านต่อเพื่อเรียนรู้วิธีสร้าง Discord Bot ที่ทำหน้าที่เสนอราคาของคุณ
บทช่วยสอนนี้มีไว้สำหรับผู้ใช้ที่ใช้ระบบปฏิบัติการ macOS หรือ Windows

ดาวน์โหลดและติดตั้ง Node.js
ก่อนเริ่มต้นกับ บอท Discord การสร้าง คุณจะต้องติดตั้ง Node.js ก่อน ซึ่งเป็นสภาพแวดล้อมรันไทม์ JavaScript ที่สร้างขึ้นบนเอ็นจิ้น V8 ของ Google Chrome
-
เปิดเว็บเบราว์เซอร์และไปที่ทางการ หน้าดาวน์โหลด Node.js.

เลือกแพ็คเกจตัวติดตั้งที่เหมาะสมสำหรับแพลตฟอร์มเฉพาะของคุณ (macOS หรือ Windows) แล้วคลิกลิงก์ดาวน์โหลด
เปิดไฟล์ที่ดาวน์โหลดและปฏิบัติตามคำแนะนำบนหน้าจอเพื่อติดตั้ง Node.js
เมื่อเสร็จแล้วให้เปิด พร้อมรับคำสั่ง (Windows) หรือ เทอร์มินัล (macOS) แอปพลิเคชัน
-
พิมพ์ข้อความต่อไปนี้ที่พร้อมท์แล้วกด เข้า บนแป้นพิมพ์ของคุณ: โหนด -v

หากส่งคืนหมายเลขเวอร์ชัน แสดงว่า Node.js ถูกติดตั้งอย่างถูกต้อง หากไม่เป็นเช่นนั้น ให้ทบทวนขั้นตอนข้างต้นอีกครั้ง และตรวจสอบให้แน่ใจว่าการติดตั้งเสร็จสิ้น
สร้างแอปพลิเคชั่น Discord
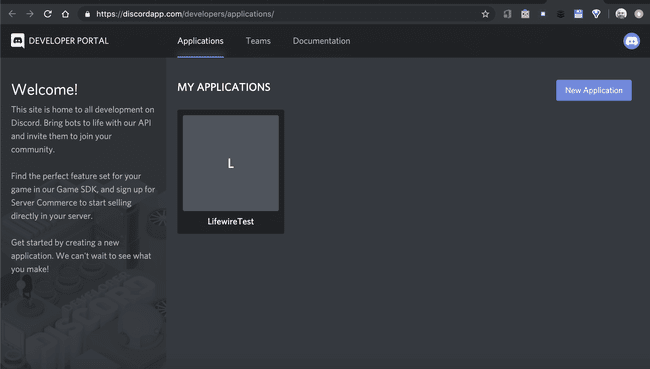
เมื่อคุณได้รับข้อกำหนดเบื้องต้นแล้ว ก็ถึงเวลาสร้างแอปพลิเคชันใหม่ที่สามารถเพิ่มบอทของคุณได้ในภายหลัง
เปิดเบราว์เซอร์และไปที่ พอร์ทัลนักพัฒนา Discord สำหรับเซิร์ฟเวอร์ของคุณ เข้าสู่ระบบหากจำเป็น
-
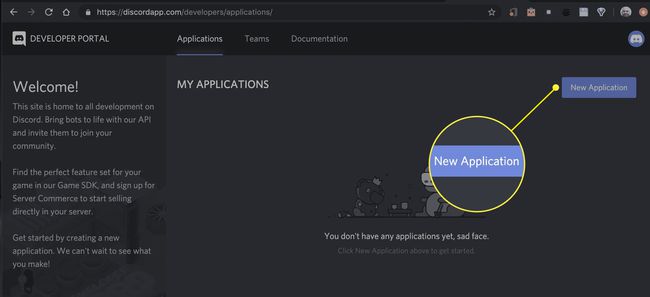
คลิก แอปพลิเคชั่นใหม่.

-
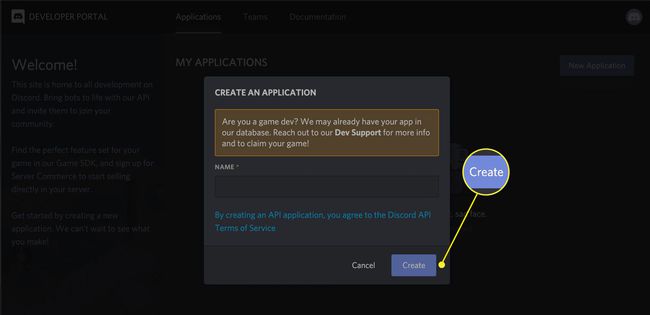
ป้อนชื่อแอปพลิเคชันใหม่ของคุณในช่องแก้ไขที่ให้ไว้และคลิก สร้าง เมื่อพร้อม

-
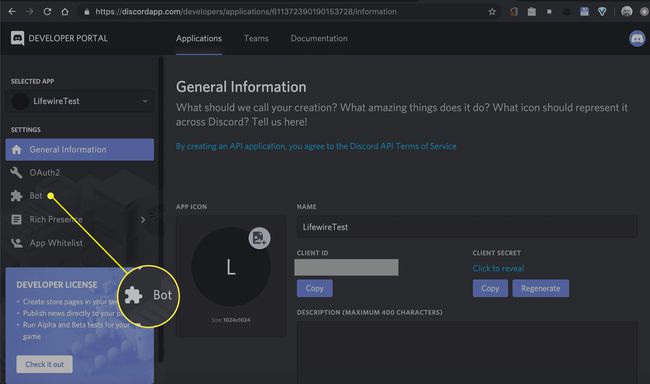
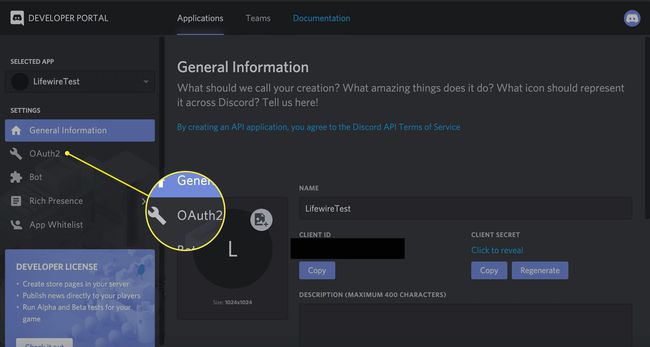
หน้าจอข้อมูลทั่วไปสำหรับแอปพลิเคชันใหม่ของคุณควรปรากฏขึ้นตามที่แสดงในภาพหน้าจอที่แนบมา เลือก บอทพบได้ในบานหน้าต่างเมนูด้านซ้าย

-
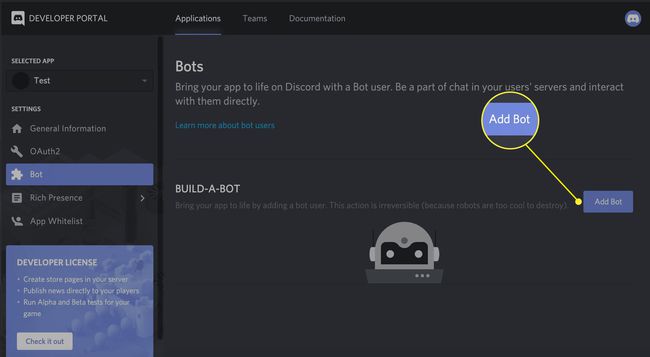
คลิก เพิ่มบอท.

-
ข้อความจะปรากฏขึ้นเพื่อถามว่าคุณแน่ใจหรือไม่ว่าต้องการเพิ่มบอทในแอปพลิเคชันของคุณ คลิก ใช่ ทำเลย!

-
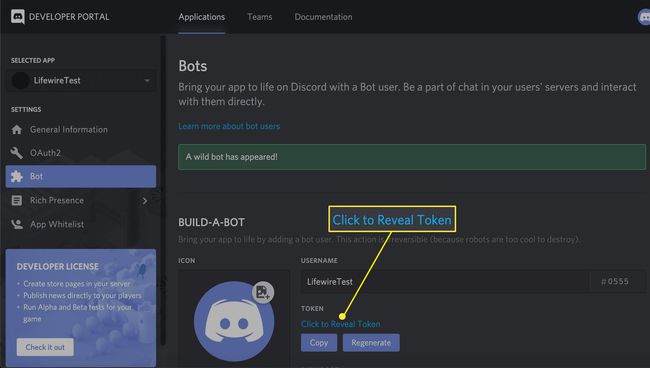
บอทใหม่ของคุณควรถูกสร้างขึ้นพร้อมข้อมูลและตัวเลือกที่แสดงใน สร้าง-A-BOT ส่วน. เลือก คลิกเพื่อเปิดเผยโทเค็น.

-
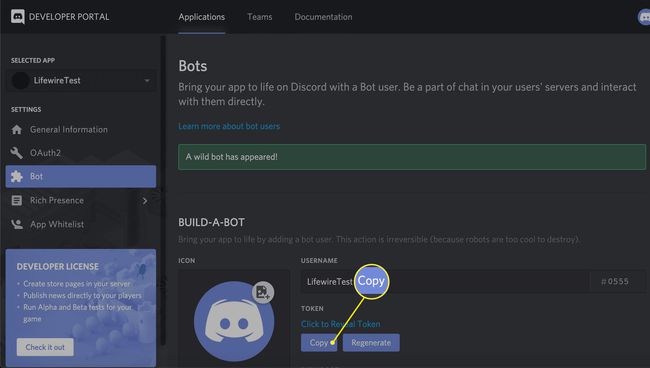
ตอนนี้ควรแสดงสตริงอักขระยาว ๆ แทนลิงก์ดังกล่าว คลิก สำเนา เพื่อส่งโทเค็นนี้ไปยังคลิปบอร์ดของคุณ

-
วางโทเค็นนี้ลงในไฟล์ข้อความสำหรับตอนนี้โดยใช้ Notepad, TextEdit หรือแอปพลิเคชันที่คล้ายกัน
คุณควรลบไฟล์นี้และลบออกจากถังรีไซเคิลหรือถังขยะของคุณเมื่อคุณเสร็จสิ้นบทช่วยสอนนี้
การเข้ารหัส Bot ของคุณ
คุณได้สร้างบอทและเพิ่มลงในเซิร์ฟเวอร์ของคุณแล้ว ถัดมาคือส่วนที่สนุก คือ การเขียนโค้ดบอทของคุณจริงๆ เพื่อทำสิ่งที่คุณต้องการ
เปิดตัว พร้อมรับคำสั่ง (Windows) หรือ เทอร์มินัล (macOS) แอปพลิเคชัน
-
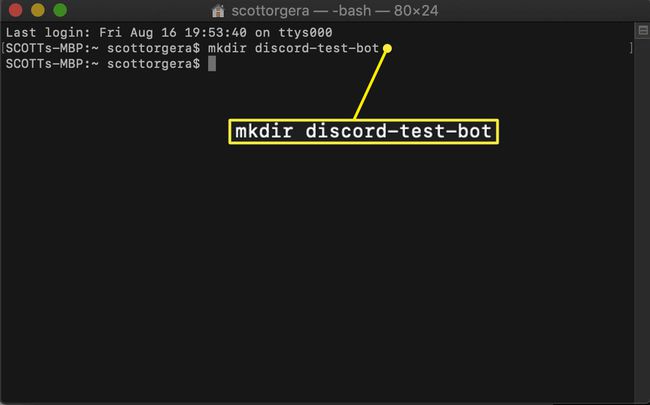
พิมพ์ข้อความต่อไปนี้ที่พร้อมท์แล้วกด เข้า หรือ กลับ บนแป้นพิมพ์ของคุณ: mkdir discord-test-bot

เปลี่ยนได้ discord-test-bot ด้วยชื่อที่คุณเลือก
-
ถัดไป พิมพ์คำสั่งต่อไปนี้เพื่อเข้าไปในไดเร็กทอรีที่สร้างขึ้นใหม่: ซีดีdiscord-test-bot

-
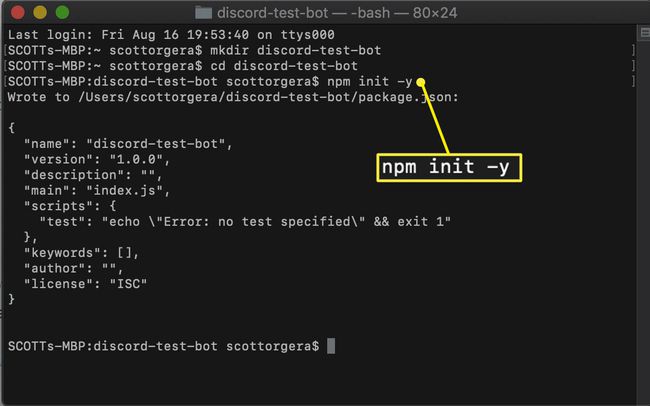
ตอนนี้ควรอัปเดตพรอมต์คำสั่งโดยแสดงชื่อโฟลเดอร์โปรเจ็กต์ของโฟลเดอร์บอทของคุณ พิมพ์ข้อมูลต่อไปนี้แล้วกด Enter หรือ Return: npm init -y

-
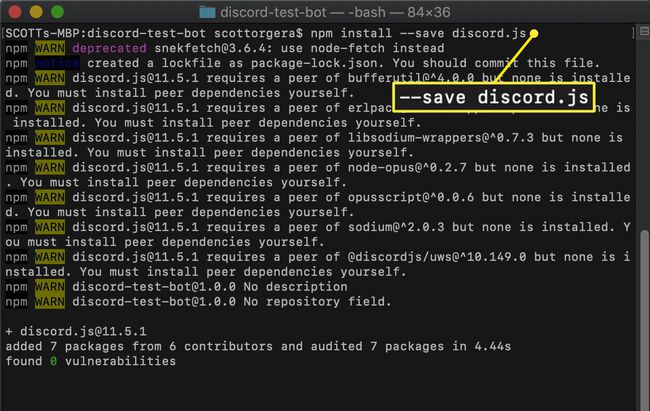
ไฟล์ชื่อ package.json ควรถูกสร้างในโฟลเดอร์โปรเจ็กต์ของคุณ ดังที่แสดงในภาพหน้าจอด้านบน พิมพ์คำสั่งต่อไปนี้ที่พรอมต์คำสั่งแล้วกด Enter หรือ Return: ติดตั้ง npm --save discord.js

-
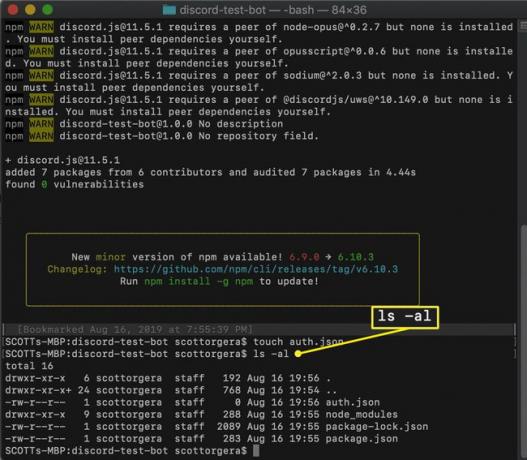
ขณะนี้รายการข้อความเตือนอาจแสดงขึ้น ซึ่งสามารถละเว้นได้ตราบเท่าที่ไม่มีข้อผิดพลาด (ERR) แสดงและข้อความอยู่ด้านล่างของคุณ หน้าต่างพรอมต์คำสั่งหรือเทอร์มินัลอ่านว่า "เพิ่ม 7 แพ็คเกจ" หรือ "เพิ่ม 8 แพ็คเกจ" พิมพ์ต่อไปนี้แล้วกด Enter หรือ Return เพื่อสร้างไฟล์ auth.json: แตะ auth.json

หากคุณได้รับข้อความแสดงข้อผิดพลาดเมื่อพยายามใช้ สัมผัส คำสั่ง คุณอาจต้องติดตั้งก่อนโดยป้อนไวยากรณ์ต่อไปนี้ที่พรอมต์คำสั่งของคุณ: npm ติดตั้ง touch-cli -g
-
จะมีข้อความยืนยันแจ้งว่าไฟล์นี้ถูกสร้างขึ้น แต่คุณสามารถพิมพ์ ls -al (macOS) หรือ dir (Windows) เพื่อดูเนื้อหาของไดเรกทอรีโครงการของคุณและยืนยันด้วยตัวคุณเองว่า auth.json อยู่ในรายการจริง

เปิดโค้ดหรือโปรแกรมแก้ไขข้อความที่คุณต้องการ เช่น Atom, Notepad หรือ TextEdit แล้วไปที่โฟลเดอร์โครงการใหม่ของคุณ
-
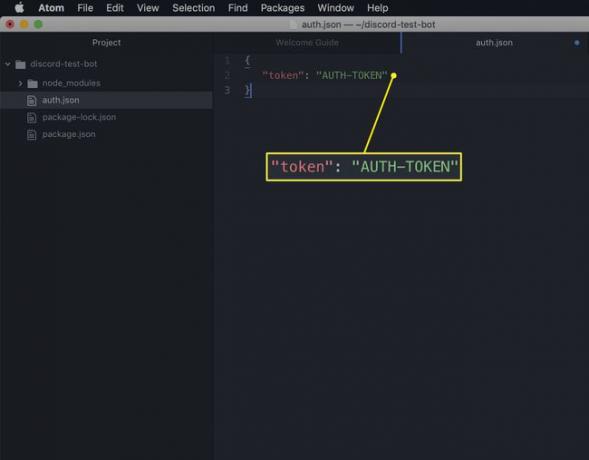
เปิด auth.json ไฟล์และป้อนข้อความที่แสดงในภาพหน้าจอที่แนบมา โดยแทนที่ AUTH-TOKEN ด้วยสตริงโทเค็นการตรวจสอบสิทธิ์ที่คุณเก็บไว้ก่อนหน้าในบทช่วยสอน บันทึกไฟล์เมื่อเสร็จแล้ว

คุณ ต้อง คัดลอกและวาง สตริงการรับรองความถูกต้องทั้งหมด ภายในคำพูดที่แสดง หากคุณไม่มีอักขระแม้แต่ตัวเดียว บอทของคุณจะไม่ทำงานตามที่คาดไว้
กลับไปที่โปรแกรมแก้ไขและสร้างไฟล์ใหม่ในโฟลเดอร์โครงการของคุณที่ชื่อ bot.js.
-
ไฟล์ bot.js จะมีโค้ดที่กำหนดพฤติกรรมของบอท ซึ่งขึ้นอยู่กับคุณ อย่างไรก็ตาม สำหรับจุดประสงค์ของบทช่วยสอนนี้ เราขอแนะนำให้ใช้โค้ดต่อไปนี้และทดสอบบ็อตแบบ end-to-end เพื่อให้แน่ใจว่าทุกอย่างทำงานตามที่คาดไว้ จากนั้นคุณสามารถย้อนกลับและแก้ไขเนื้อหาของ bot.js ได้ตามที่เห็นสมควร
const Discord = ต้องการ ('discord.js');ลูกค้า const = ความไม่ลงรอยกันใหม่ ลูกค้า();
const auth = ต้องการ ('./auth.json');client.on('พร้อม', () => {console.log(`ล็อกอินด้วย ${client.user.tag}!`);});
client.on('ข้อความ', msg => {if (msg.content 'สวัสดี') {msg.reply('สวัสดี!');}
});
client.login (auth.token);
โค้ดตัวอย่างนี้จะเขียนข้อความไปยังคอนโซลบรรทัดคำสั่งเมื่อมีการเรียกบอท เพื่อยืนยันการเข้าสู่ระบบที่สำเร็จและมีแท็กผู้ใช้ของคุณ
บันทึกการปรับปรุงของคุณ bot.js ไฟล์.
กลับไปที่ Command Prompt หรือ Terminal แล้วพิมพ์คำสั่งต่อไปนี้เพื่อเรียกใช้สคริปต์บอทของคุณ: โหนด bot.js
หากคุณทำทุกอย่างถูกต้องจนถึงตอนนี้ ข้อความต่อไปนี้ควรปรากฏในหน้าต่างพร้อมรับคำสั่งหรือเทอร์มินัล: เข้าสู่ระบบด้วย discord-test-bot#
รวมรหัสบอทกับเซิร์ฟเวอร์ของคุณ
คุณเกือบจะอยู่ที่นั่นแล้ว...
เปิดเบราว์เซอร์และไปที่ พอร์ทัลนักพัฒนา Discord สำหรับเซิร์ฟเวอร์ของคุณ เข้าสู่ระบบหากจำเป็น
-
เลือกแอปพลิเคชันที่เราสร้างไว้ก่อนหน้านี้จากหน้าจอแอปพลิเคชันของฉัน หากได้รับแจ้ง

-
คลิก OAuth2อยู่ในบานหน้าต่างเมนูด้านซ้าย

-
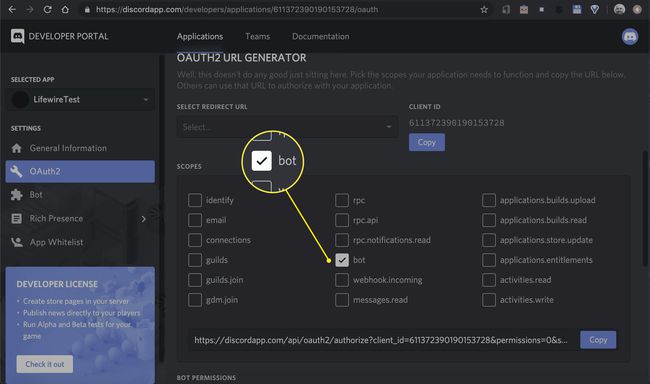
เลื่อนไปที่ด้านล่างของหน้าจอจนกว่าคุณจะพบ ขอบเขต ส่วน. ทำเครื่องหมายถูกข้าง บอท ตัวเลือกโดยคลิกที่มันหนึ่งครั้ง

-
เลื่อนลงอีกครั้งเพื่อ สิทธิ์ของบอท ทำเครื่องหมายถูกข้างประเภทการอนุญาตแต่ละประเภทที่บอทของคุณอาจต้องทำงานตามที่คาดไว้ สำหรับวัตถุประสงค์ของบอทตัวอย่างนี้ เราต้องการการอนุญาตดังต่อไปนี้: ส่งข้อความ, อ่านประวัติข้อความ

บอทเฉพาะของคุณอาจต้องการชุดการอนุญาตที่แตกต่างกันอย่างมาก สิ่งสำคัญคือต้องทำความเข้าใจว่าการอนุญาตแต่ละรายการมีอะไรบ้างก่อนที่จะเปิดใช้งาน เพื่อให้ผู้ใช้บอทไม่สามารถใช้ประโยชน์จากมันเพื่อจุดประสงค์ที่ชั่วร้ายได้
-
คลิก สำเนาซึ่งอยู่ระหว่างส่วนขอบเขตและสิทธิ์ของ BOT และมาพร้อมกับ URL ที่ยาว

เปิดแท็บเบราว์เซอร์ใหม่แล้ววาง URL นี้ในแถบที่อยู่โดยกด เข้า หรือ กลับ เพื่อโหลดหน้า
-
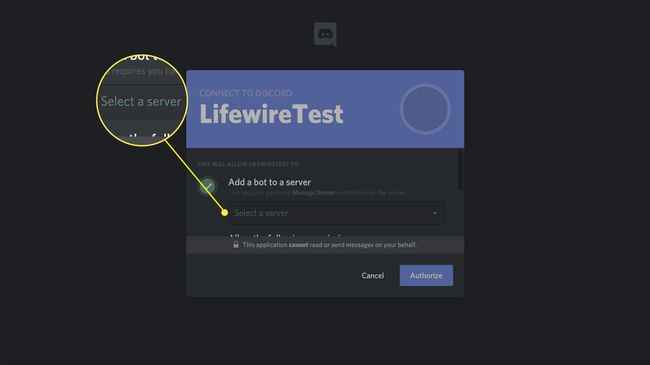
อินเทอร์เฟซ CONNECT TO DISCORD ควรปรากฏขึ้นตามที่แสดงในภาพหน้าจอที่แนบมา คลิก เลือกเซิร์ฟเวอร์ และเลือกชื่อเซิร์ฟเวอร์ของคุณจากรายการที่ให้ไว้

-
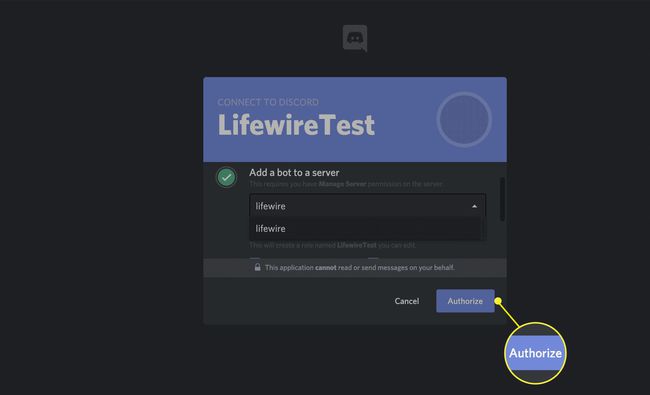
คลิก อนุญาต.

-
ทำเครื่องหมายถูกข้าง ฉันไม่ใช่หุ่นยนต์ โดยคลิกที่ช่องทำเครื่องหมายหนึ่งครั้ง

-
ข้อความยืนยันควรปรากฏขึ้น โดยสังเกตว่าบอทของคุณได้รับอนุญาตและถูกเพิ่มลงในเซิร์ฟเวอร์ของคุณแล้ว

วิธีทดสอบบอทของคุณบนเซิร์ฟเวอร์
คุณสามารถทดสอบบอทของคุณได้โดยเปิดไคลเอ็นต์ Discord และส่งคำสั่งหรือข้อความที่ตรงกับโค้ดของคุณ ในตัวอย่างนี้ ให้ส่งคำว่า สวัสดี กับบอทของคุณและควรตอบสนองด้วย สวัสดี!
