Како активирати и користити режим респонзивног дизајна у Сафарију
Почевши у Сафари верзија 9 у ОС Кс Ел Цапитан, Аппле је представио Респонсиве Десигн Моде. Овај интерфејс помаже веб програмерима да дизајнирају веб искуства на различитим величинама екрана, оријентацијама и резолуцијама. Респонзивни дизајн помаже програмерима да се увере да њихове веб локације и апликације подржавају више уређаја и платформи.
Ево како да омогућите Респонсиве Десигн Моде у Сафари веб претраживачу.
Информације у овом чланку се односе на Сафари 13 до Сафари 9, укључујући мацОС Цаталина до ОС Кс Ел Цапитан. Режим респонзивног дизајна није доступан у Сафари верзији Виндовс-а, коју Аппле више не подржава.

Како омогућити режим респонзивног дизајна у Сафарију
Да бисте омогућили Сафари режим респонзивног дизајна, заједно са другим Сафари програмерским алатима:
-
Иди на Сафари мени и изаберите Преференцес.
Притисните пречицу на тастатури Цомманд+, (зарез) да бисте брзо приступили подешавањима.
-
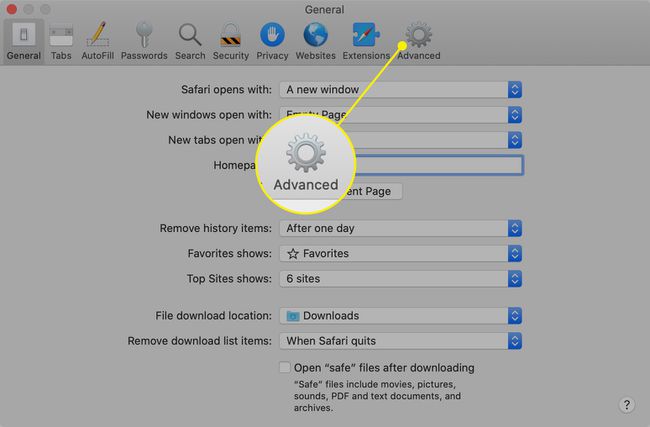
У Преференцес дијалог, изаберите Напредно таб.

-
На дну дијалога изаберите Прикажи мени за развој на траци менија поље за потврду.

-
Сад ћеш видети Развити у горњој траци менија Сафари.

-
Изаберите Развити > Уђите у режим респонзивног дизајна на траци са алаткама Сафари.
Притисните пречицу на тастатури Опција+Цомманд+Р да брзо уђете у режим респонзивног дизајна.

-
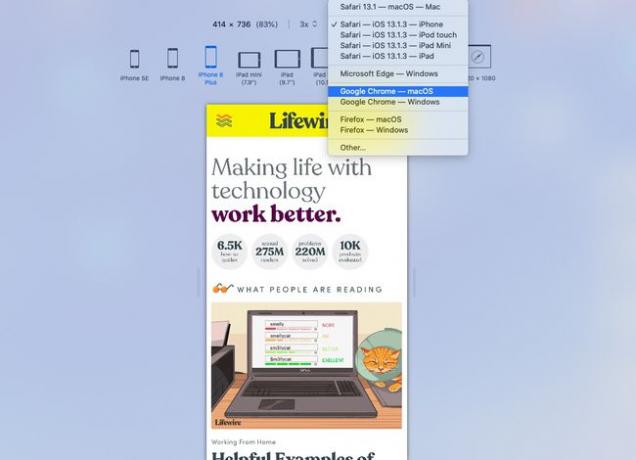
Активна веб страница се приказује у режиму респонзивног дизајна. На врху странице изаберите иОС уређај или резолуцију екрана да бисте видели како ће се страница приказати.

-
Алтернативно, погледајте како ће се ваша веб страница приказати на различитим платформама помоћу падајућег менија изнад икона резолуције.

Сафари Девелопер Тоолс
Поред Респонсиве Десигн Моде-а, мени Сафари Девелоп нуди и друге корисне опције.

Отворите страницу са
Отвара активну веб страницу у било ком претраживачу који је тренутно инсталиран на Мац-у.
Кориснички агент
Када промените корисничког агента, можете преварити веб локацију да помисли да користите други прегледач.
Прикажи Веб инспектор
Приказује све ресурсе веб странице, укључујући ЦСС информације и ДОМ метрике.
Прикажи конзолу за грешке
Дисплеји ЈаваСцрипт, ХТМЛ и КСМЛ грешке и упозорења.
Прикажи извор странице
Пушта те погледајте изворни код за активну веб страницу и претражите садржај странице.
Прикажи ресурсе странице
Приказује документе, скрипте, ЦСС и друге ресурсе са тренутне странице.
Прикажи уређивач исечака
Омогућава вам да уређујете и извршавате фрагменте кода. Ова функција је корисна из перспективе тестирања.
Прикажи Буилдер екстензија
Помаже вам да изградите Сафари екстензије паковањем кода у складу са тим и додавањем метаподатака.
Покрените снимање на временској линији
Омогућава вам да снимите мрежне захтеве, извршавање ЈаваСцрипт-а, приказивање страница и друге догађаје у оквиру ВебКит Инспецтор-а.
Празни кешови
Брише све сачуване цацхес унутар Сафарија, не само стандардне кеш датотеке веб локације.
Онемогући кеш меморије
Када је кеширање онемогућено, ресурси се преузимају са веб локације сваки пут када се упути захтев за приступ, за разлику од коришћења локалног кеша.
Дозволите ЈаваСцрипт из поља за паметну претрагу
Подразумевано онемогућена из безбедносних разлога, ова функција вам омогућава да унесете УРЛ адресе које садрже ЈаваСцрипт у Сафари адресну траку.
