Додајте још функција тако што ћете омогућити Сафари мени за развој
Сафари нуди обиље посебних карактеристика дизајниран за веб програмери, све скупљено у мени за развој који подразумевано није видљив на траци менија. Мени за развој садржи опције за промену корисничког агента, приказ Веб инспектора и конзоле за грешке, онемогућавање ЈаваСцрипт-а и онемогућавање Сафари кеша. Чак и ако нисте програмер, неке од ових функција ће вам можда бити корисне.
Коришћење менија за развој је довољно једноставно, при чему се свака ставка у менију односи на тренутно учитани и крајњи Сафари страница или картица а затим на све накнадно учитане веб странице. Изузетак је команда, као што је Емпти Цацхес, која има глобални ефекат на Сафари.
Информације у овом чланку се односе на Сафари верзије од 8 до 12, иако се велики део њих појављује иу ранијим верзијама менија Девелоп.
Прикажите мени за развој у Сафарију
Пре него што будете могли да користите мени за развој, прво морате да учините скривени мени видљивим. Ово је лак задатак, много лакши од откривања Мени за отклањање грешака
-
Лансирање Сафари од Доцк или фолдер Мац апликација.

-
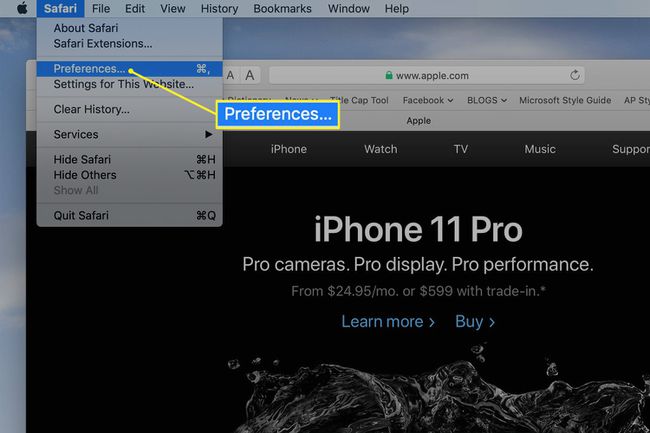
Отворите подешавања Сафарија кликом Сафари на траци менија и избор Преференцес у падајућем менију.

-
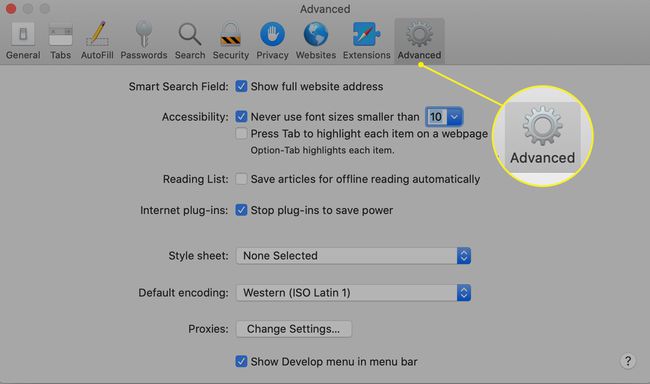
Кликните Напредно картицу на екрану са подешавањима.

-
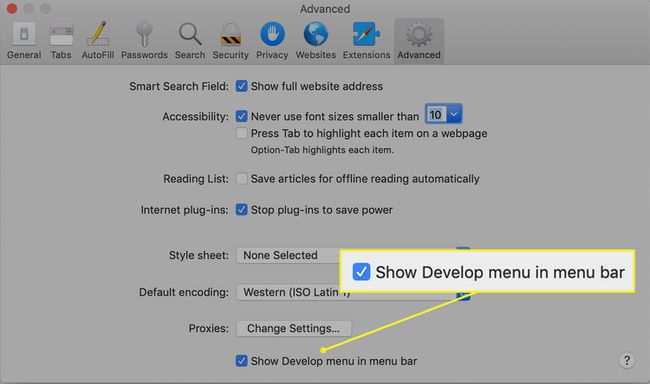
Ставите квачицу поред Прикажи мени за развој на траци менија.

Ако икада пожелите да онемогућите мени за програмере, уклоните квачицу у Сафари > Преференцес > Напредно екран.
Коришћење менија за развој
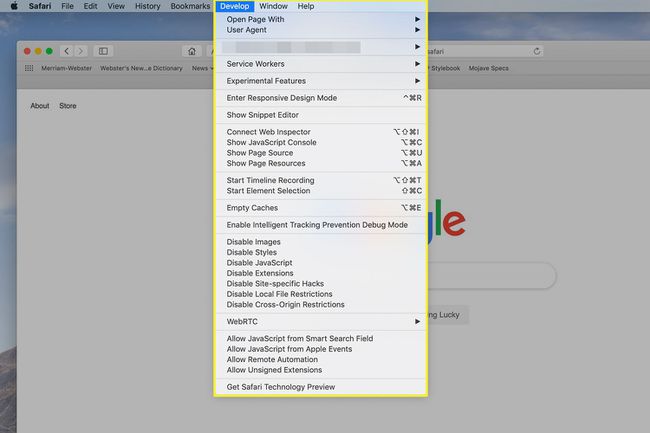
Мени Развој се појављује на траци менија Сафари између ставки менија Обележивачи и Прозор. Мени „Развој“ је посебно згодан за веб програмере, али повременим корисницима може бити користан.

Неке од ставки менија „Развој“ које ће вам вероватно бити најкорисније укључују:
- Отворите страницу са: Омогућава вам да отворите тренутну веб страницу у било ком прегледачу који сте инсталирали на свом Мац рачунару. Ако икада посетите веб локацију која не ради исправно са Сафари-јем, користите ову команду да бисте брзо прешли на исту веб страницу у другом прегледачу.
- Кориснички агент: Кориснички агент је низ текста који претраживач шаље веб серверу који хостује веб страницу. Ако сте икада посетили веб страницу која је објавила да Сафари није подржан, ово је начин на који сајт зна који претраживач користите. У већини случајева није подржано је бесмислица, а користећи ову ставку менија, можете променити кориснички агент да опонаша онај из другог претраживача. Можда ћете бити зачуђени колико пута веб страница која не ради изненада ради, само променом корисничког агента.
- Празни кешови: Сафари чува кеш недавно приступаних локација. Подаци који се чувају у овој кеш меморији укључују све елементе странице, који се могу користити за брзо приказивање веб локације када се вратите на страницу. Понекад кеш може бити стар или оштећен, што узрокује да се веб страница приказује неправилно. Пражњење кеша може да реши ове проблеме, а може чак и да реши помозите да се убрза Сафари.
Додатне ставке менија за развој
Већина преосталих ставки менија је вероватно кориснија за веб програмере, али ако сте заинтересовани за то како се веб сајтови конструишу, следеће ставке могу бити од интереса:
- Прикажи Веб инспектор: Ово отвара Веб Инспецтор на дну тренутне странице. Помоћу Веб инспектора можете испитати елементе који су ушли у креирање странице.
- Прикажи извор странице: Ово приказује ХТМЛ код тренутне странице.
- Прикажи ресурсе странице: Ово отвара бочну траку Инспектора ресурса у Веб инспектору. Пружа једноставан начин да видите које се слике, скрипте, стилови и други елементи користе на тренутној страници.
- Покрените снимање на временској линији: Ако желите да видите како се веб страница учитава и ради, покушајте Покрените снимање на временској линији опција. Ово креира графикон који приказује мрежну активност и како се сваки елемент сајта учитава и користи. То чини занимљив екран, али не заборавите да искључите функцију избором Зауставите снимање на временској линији. У супротном, користите ресурсе свог Мац-а за непродуктивне задатке—осим ако нисте веб програмер.
- Уђите у режим респонзивног дизајна: Још један алат за веб програмере је уграђени симулатор који вам омогућава да прегледате како ће ваша веб страница изгледати на различитим резолуцијама екрана или на различитим уређајима, као што су иПад или иПхоне. Једноставно учитајте страницу која вас занима и изаберите Уђите у режим респонзивног дизајна да бисте прегледали страницу. Можете испробати приказивање странице помоћу различитих уређаја или одабрати резолуцију екрана коју желите да користите. Када завршите, вратите се у мени Развој и изаберите Изађите из режима респонзивног дизајна.
- Експерименталне карактеристике: Ако се осећате храбро, можете испробати неке од функција које ће можда наћи свој пут у будућим верзијама прегледача Сафари.
Док је мени за развој видљив, одвојите мало времена да испробате различите ставке менија. Вероватно ћете на крају добити неколико фаворита које ћете често користити.
