Výhody a nevýhody textových editorov HTML
Editor webovej stránky je definovaný ako a textový editor ak je jeho primárnym režimom úprav text alebo kód HTML, aj keď obsahuje možnosť úprav WYSIWYG. Najpokročilejšie nástroje na vývoj webových aplikácií ponúkajú možnosť upravovať vaše webové stránky v zobrazení kódu HTML aj v zobrazení WYSIWYG.
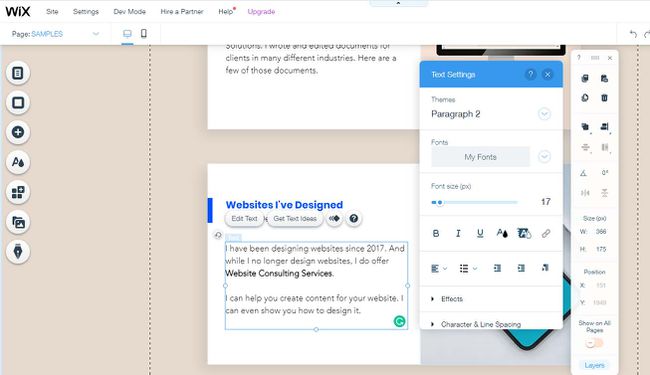
Navrhovanie pomocou WYSIWYG editora
Ak používate WYSIWYG editor, nie je potrebné žiadne HTML kódovanie. Ako hovorí názov, "čo vidíš, to aj dostaneš." V tomto druhu editora môžete na svoju stránku pridávať slová, obrázky a videá bez toho, aby ste museli použiť kódovanie HTML. Zadajte slová a nahrajte obrázky presne tam, kde a ako ich chcete zobraziť.

Výhody používania textového editora
Aj keď môže byť jednoduchšie používať editor WYSIWYG, textový editor má svoje výhody:
- Rýchlejšie na úpravu: Pri jednoduchých úpravách je často rýchlejšie vykonať zmeny na stránke pomocou textového editora.
-
Pomôže vám naučiť sa HTML: Textové editory vás naučia čítať HTML. Často majú sprievodcov a funkcie na vykonávanie bežných úloh (ako sú základné značky stránok), ale HTML a základné kódovanie sa naučíte, ak použijete textový editor.
- Predajnejšie: Webový vývojár, ktorý dokáže písať HTML pomocou textového editora, bude predajnejší ako ten, ktorý dokáže používať iba WYSIWYG editor. Prvý z nich je flexibilnejší a dokáže sa zrýchliť na akomkoľvek nástroji na úpravu HTML, zatiaľ čo druhý musí začať odznova s každým novým nástrojom na úpravu.
- Žiadne „funky“ HTML: Jediný kód HTML, ktorý bude v dokumente, budú značky, ktoré ste tam umiestnili. Vaše stránky sa tak budú sťahovať rýchlejšie a budú vyzerať štíhlejšie.
- Ľudsky čitateľný HTML: Toto je obzvlášť dôležité, ak pracujete s tímom webových vývojárov. Kód HTML môže byť rozmiestnený podľa preferencií vášho tímu a môže obsahovať komentáre alebo iné poznámky, aby mohli ostatní členovia tímu efektívnejšie upravovať.
Nevýhody používania textového editora
Používanie textového editora HTML má veľa výhod, no má aj niekoľko nevýhod:
- Musí poznať HTML: Zatiaľ čo väčšina textových editorov HTML dokáže pomôcť so značkami a navrhnúť atribúty atď., títo pomocníci nenahrádzajú znalosť HTML. Väčšina moderných textových editorov ponúka štýly presúvania myšou, ako je tučné písmo a kurzíva, ale ak si nepamätáte kód pre „nerozrušiteľný priestor“, váš editor vám nemusí pomôcť zadať nerozbitný priestor priestor.
- Strmšia krivka učenia: Pretože sa musíte naučiť HTML aj funkcie editora, pre začiatočníka bude používanie textového editora náročnejšie.
- Ťažšie sa s ním „dizajnuje“.: Pre niektorých ľudí je návrh textových editorov náročnejší, pretože si nedokážu predstaviť, ako bude stránka vyzerať len z HTML.

Dominik Pabis / Getty Images
Vyber si
Ak chcete, aby sa vývoj webu stal vašou profesiou, naučte sa HTML a používajte textový editor. Textové editory vás z dlhodobého hľadiska dostanú ďalej, pretože posilňujú vaše znalosti HTML. Je ich viacero bezplatné editory HTML pre Windows ktoré vám pomôžu začať.
Ak dávate prednosť vývoju webu ako koníčku, použite editor WYSIWYG. Ale pamätajte: ak chcete získať prácu webového vývojára, mali by ste vedieť HTML a WYSIWYG editor vám tam nepomôže.
O čom je ten rozruch?
Argument medzi použitím textového editora alebo WYSIWYG editora pramení zo spôsobu, akým sa vývoj webových stránok začal. Keď to prvýkrát začalo začiatkom 90-tych rokov, vytvorenie webovej stránky vyžadovalo, aby ste napísali HTML kód. Keď sa editori stali sofistikovanejšími, umožnili ľuďom, ktorí nepoznali HTML, vytvárať webové stránky pomocou vizuálneho dizajnéra, ktorý preložil konečný produkt do základného HTML. Problém je v tom, že WYSIWYG editory dokážu generovať HTML, ktorý je ťažko čitateľný, nie je v súlade so štandardmi a je upraviteľný iba v tomto editore.
Niektorí puristi HTML kódu sa domnievajú, že ide o poškodenie zámeru webových stránok, zatiaľ čo väčšina dizajnéri sa domnievajú, že čokoľvek, čo im uľahčuje vytváranie ich stránok, je prijateľné a rovnomerné cenné.
