Ako skontrolovať prvok na počítači Mac
Čo vedieť
- V Safari: Kliknite pravým tlačidlom myši na webovú stránku a vyberte Preskúmať prvok.
- V prehliadači Chrome môžete jednoducho kliknúť pravým tlačidlom myši a kliknúť Skontrolujte.
- Ak chcete povoliť funkciu v prehliadači Safari: Safari > Predvoľby > Pokročilé > skontrolujte Zobrazte ponuku Develop na paneli s ponukami box.
Tento článok vás naučí, ako skontrolovať prvok webovej lokality na Macu. Pozerá sa na to, ako to urobiť cez Safari, ako aj pomocou Google Chrome.
Ako používate funkciu Inspect Element na počítači Mac?
Pred kontrolou prvkov na Macu pri používaní Safari musíte v prehliadači povoliť vývojársku ponuku. Tu je pohľad na to, ako ho zapnúť a čo robiť pri kontrole prvku.
Ak vidíte položku Vývoj medzi záložkami a oknom, ponuka vývojára už bola povolená a môžete prejsť na krok 4.
Používanie funkcie Inspect Element Feature v Safari
-
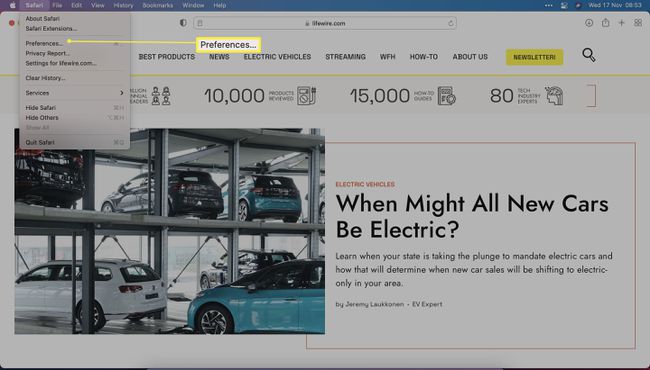
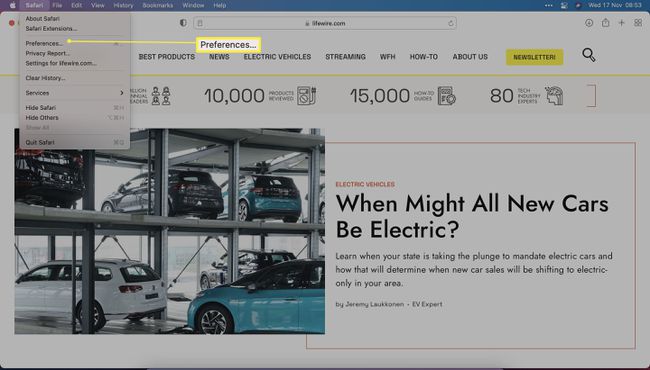
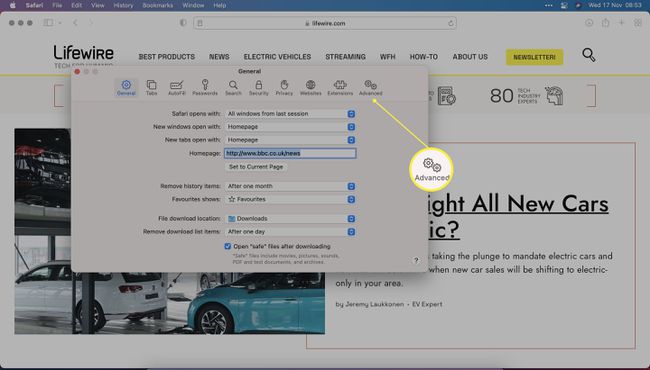
V Safari kliknite na Safari > Predvoľby.

-
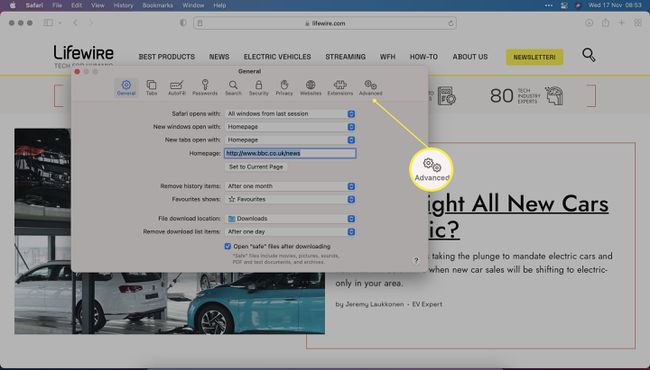
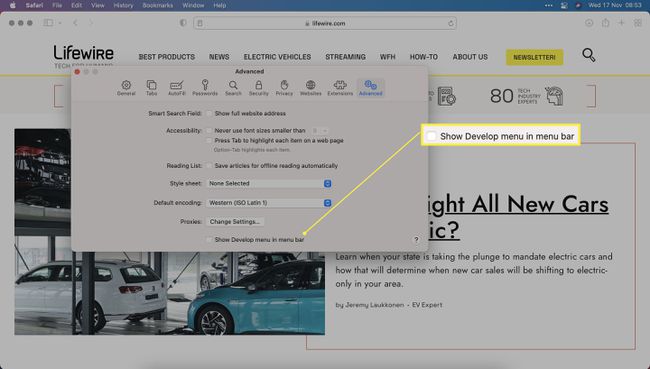
Kliknite Pokročilé.

-
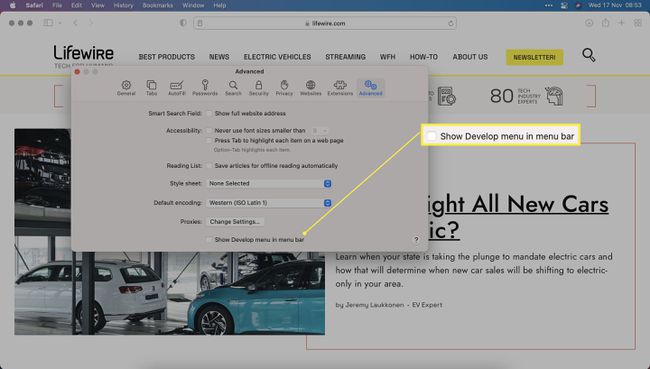
Kliknite Zobraziť ponuku Vývoj v paneli s ponukami a potom zatvorte okno.

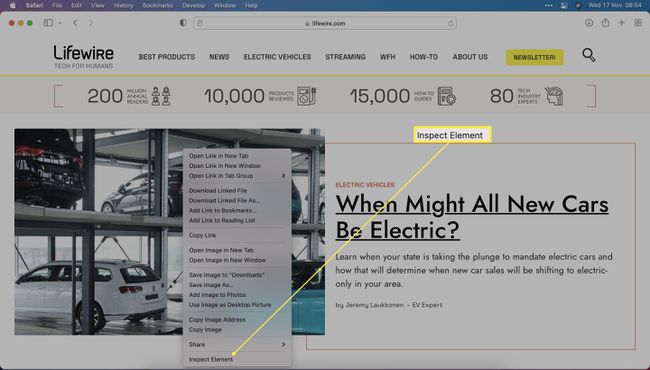
Pri prehliadaní webovej stránky kliknite pravým tlačidlom myši na položku, ktorú chcete skontrolovať.
-
Kliknite SkontrolujteElement.

-
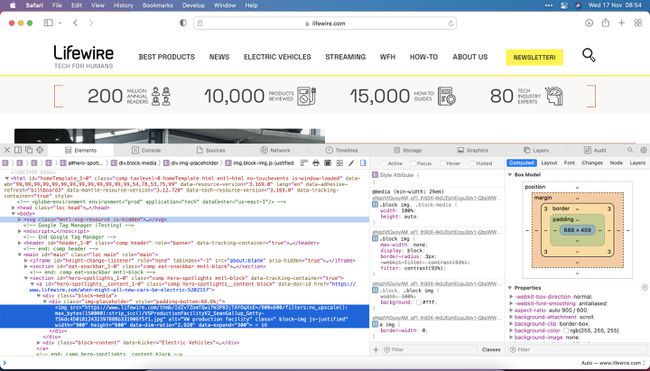
Teraz môžete zobraziť kód za webovou stránkou, ktorú ste skontrolovali.

Používanie funkcie Inspect Element Feature v Chrome na Macu
Ak na Macu používate Chrome namiesto Safari, zobrazenie prvku je ešte jednoduchšie, pretože túto funkciu nie je potrebné povoliť. Tu je to, čo robiť.
V prehliadači Chrome prejdite na webovú stránku.
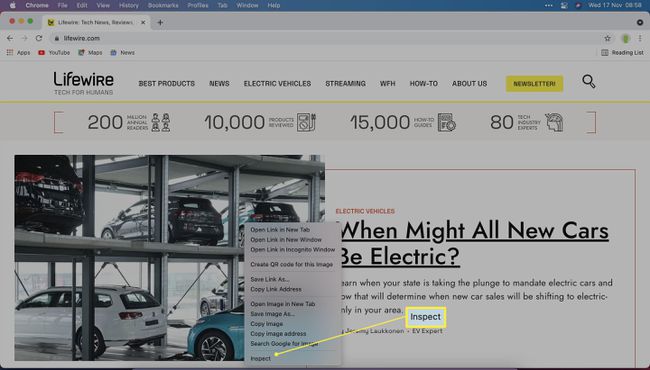
Kliknite pravým tlačidlom myši na prvok, ktorý chcete skontrolovať.
-
Kliknite Skontrolujte.

-
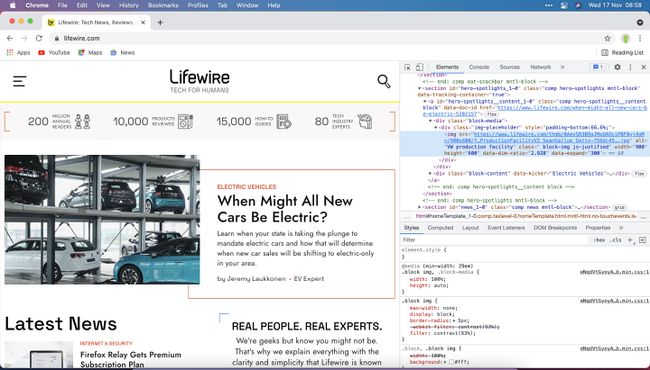
Teraz môžete kód zobraziť v bočnom okne prehliadača Chrome.

Prečo nemôžem skontrolovať svoj Mac?
Hlavným dôvodom, prečo možno nebudete môcť skontrolovať prvok na počítači Mac, je, že ste nepovolili ponuku vývojára v prehliadači Safari. Tu je pripomienka, ako na to.
-
V Safari kliknite na Safari > Predvoľby.

-
Kliknite Pokročilé.

-
Kliknite Zobraziť ponuku Vývoj v paneli s ponukami a potom zatvorte okno.

Ako vykonať zmeny na webe kontrolou prvku
Okrem toho, že vám umožňuje zobraziť kód na webovej lokalite, je tiež možné dočasne zmeniť ľubovoľný prvok webovej lokality prostredníctvom funkcie Inspect Element. Tu je návod, ako to urobiť cez Safari.
Proces je veľmi podobný v iných prehliadačoch.
Pri prehliadaní webovej stránky kliknite pravým tlačidlom myši na položku, ktorú chcete skontrolovať.
Kliknite Preskúmať prvok.
Dvakrát kliknite na text v kóde, aby ste ho mohli upravovať.
Odstráňte ho alebo zadajte nový reťazec textu.
Klepnite na Enter.
Kód bol teraz dočasne zmenený len pre váš prospech.
Prečo by ste chceli použiť funkciu Kontrola prvku?
Schopnosť kontrolovať prvok je užitočná z viacerých dôvodov.
- Ak chcete zmeniť kód za chodu. Návrhári webových stránok môžu dočasne zmeniť veci na webovej lokalite, aby videli, ako zmeny ovplyvňujú veci.
- Ak chcete skontrolovať kód. Dizajnéri aj marketingoví ľudia môžu skontrolovať kód, aby sa uistili, že obsahuje veci, ako sú podrobnosti o službe Google Analytics.
- Zobrazenie obrázkov oddelene od lokality. Ak vám stránka neumožňuje otvoriť obrázok na novej karte alebo v novom okne, zobrazenie prvku to umožňuje.
-
Drotár. Videnie kódu webovej stránky vám môže pomôcť pochopiť, čo vidíte, čo môže odstrániť záhadu toho, čo a prečo sa deje na stránke, na ktorej sa nachádzate. Predstavte si to ako rozoberanie spotrebiča, aby ste videli, ako funguje, ale v tomto prípade nie sú žiadne skrutky, ktoré by ste stratili.
