Pridajte ďalšie funkcie povolením ponuky Vývoj v Safari
Safari ponúka množstvo špeciálnych funkcií navrhnutý pre webových vývojárov, všetko zhromaždené v ponuke Develop, ktorá sa štandardne nezobrazuje na paneli ponuky. Ponuka Develop obsahuje možnosti na zmenu používateľského agenta, zobrazenie nástroja Web Inspector a Error Console, vypnutie JavaScriptu a vypnutie vyrovnávacej pamäte Safari. Aj keď nie ste vývojár, niektoré z týchto funkcií môžu byť pre vás užitočné.
Používanie ponuky Develop je pomerne jednoduché, pričom každá položka v ponuke sa týka práve načítanej a prvej Stránka alebo karta Safari a potom na všetky následne načítané webové stránky. Výnimkou je príkaz, ako napríklad Empty Caches, ktorý má globálny vplyv na Safari.
Informácie v tomto článku sa vzťahujú na Safari verzie 8 až 12, hoci väčšina z nich sa objavuje aj v starších verziách ponuky Develop.
Zobrazte ponuku Vývoj v prehliadači Safari
Pred použitím ponuky Develop musíte najprv zviditeľniť skrytú ponuku. Je to ľahká úloha, oveľa jednoduchšia ako odhalenie Ponuka ladenia
-
Spustiť Safari z Dock alebo priečinok Mac Application.

-
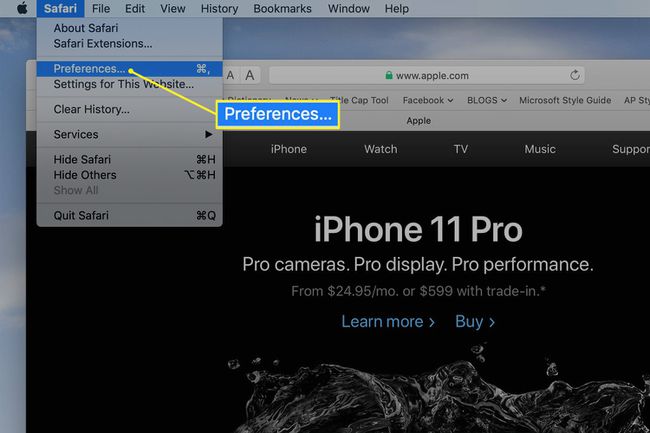
Kliknutím otvorte predvoľby Safari Safari na paneli s ponukami a výberom Predvoľby v rozbaľovacej ponuke.

-
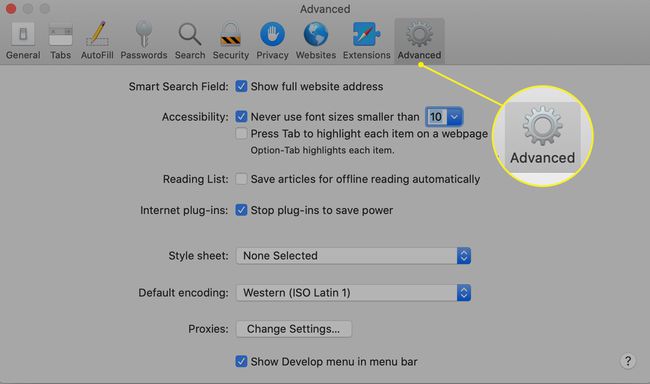
Kliknite na Pokročilé na obrazovke predvolieb.

-
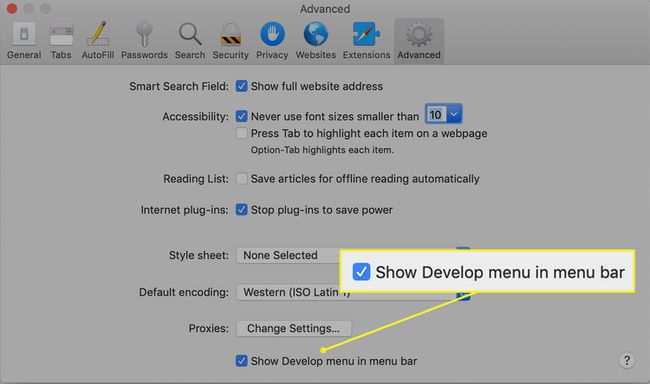
Začiarknite vedľa Zobraziť ponuku Develop na paneli s ponukami.

Ak by ste niekedy chceli zakázať ponuku vývojára, zrušte začiarknutie v poli Safari > Predvoľby > Pokročilé obrazovke.
Používanie ponuky Develop
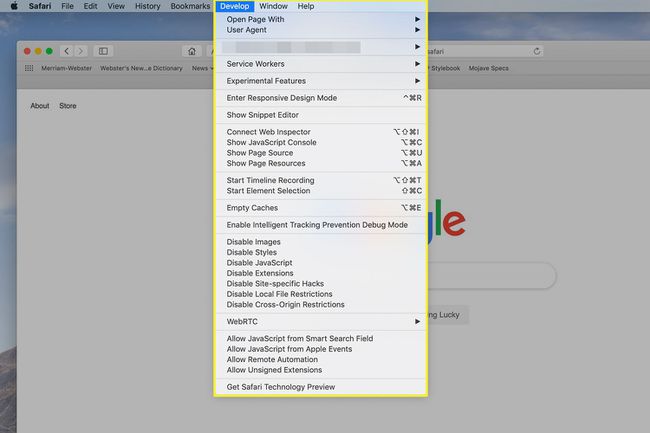
Ponuka Develop sa zobrazí na paneli ponuky Safari medzi položkami ponuky Záložky a Okno. Ponuka Develop je užitočná najmä pre vývojárov webu, ale užitočná môže byť aj pre bežných používateľov.

Niektoré z položiek ponuky Develop, ktoré budete pravdepodobne považovať za najužitočnejšie, zahŕňajú:
- Otvoriť stránku s: Umožňuje vám otvoriť aktuálnu webovú stránku v ľubovoľnom prehliadači, ktorý máte nainštalovaný na Macu. Ak niekedy navštívite webovú stránku, ktorá nefunguje správne so Safari, pomocou tohto príkazu rýchlo prejdete na rovnakú webovú stránku v inom prehliadači.
- User Agent: Používateľský agent je reťazec textu, ktorý prehliadač odošle na webový server, ktorý je hostiteľom webovej stránky. Ak ste niekedy navštívili webovú stránku, ktorá hlásala, že Safari nie je podporované, táto stránka takto vedela, aký prehliadač používate. Vo väčšine prípadov je nepodporovaný nezmysel a pomocou tejto položky ponuky môžete zmeniť používateľského agenta tak, aby napodobňoval agenta z iného prehliadača. Možno vás prekvapí, koľkokrát sa nefunkčná webová stránka odrazu spraví, a to len zmenou používateľského agenta.
- Prázdne vyrovnávacie pamäte: Safari uchováva vyrovnávaciu pamäť nedávno navštívených stránok. Údaje uložené v tejto vyrovnávacej pamäti zahŕňajú všetky prvky stránky, ktoré možno použiť na rýchle vykreslenie webovej lokality, keď sa na stránku vrátite. Niekedy môže byť vyrovnávacia pamäť stará alebo poškodená, čo spôsobuje nesprávne zobrazenie webovej stránky. Vyprázdnenie vyrovnávacej pamäte môže vyriešiť tieto problémy a môže dokonca pomôcť urýchliť Safari.
Ďalšie položky ponuky vývoja
Väčšina zostávajúcich položiek ponuky je pravdepodobne užitočnejšia pre vývojárov webu, ale ak vás zaujíma, ako sa vytvárajú webové stránky, môžu vás zaujímať nasledujúce položky:
- Zobraziť Webový inšpektor: Týmto sa otvorí Web Inspector v spodnej časti aktuálnej stránky. Pomocou nástroja Web Inspector môžete preskúmať prvky, ktoré sa použili pri vytváraní stránky.
- Zobraziť zdroj stránky: Zobrazí HTML kód aktuálnej stránky.
- Zobraziť zdroje stránky: Toto otvorí bočný panel Resource Inspector vo Web Inspector. Poskytuje jednoduchý spôsob, ako zistiť, ktoré obrázky, skripty, šablóny štýlov a ďalšie prvky sú použité na aktuálnej stránke.
- Spustite nahrávanie časovej osi: Ak chcete vidieť, ako sa webová stránka načítava a spúšťa, vyskúšajte Spustite nahrávanie časovej osi možnosť. Tým sa vytvorí graf znázorňujúci aktivitu siete a spôsob načítania a používania jednotlivých prvkov lokality. Vytvára to zaujímavé zobrazenie, no nezabudnite funkciu vypnúť výberom Zastaviť nahrávanie na časovej osi. V opačnom prípade používate zdroje Macu na neproduktívne úlohy – pokiaľ nie ste webový vývojár.
- Vstúpte do režimu responzívneho dizajnu: Ďalším nástrojom pre vývojárov webu je vstavaný simulátor ktorý vám umožňuje zobraziť ukážku toho, ako bude vaša webová stránka vyzerať pri rôznych rozlíšeniach obrazovky alebo s rôznymi zariadeniami, ako je napríklad iPad alebo iPhone. Jednoducho načítajte stránku, o ktorú máte záujem, a vyberte si Vstúpte do režimu responzívneho dizajnu pre zobrazenie ukážky stránky. Môžete vyskúšať vykresľovanie stránky pomocou rôznych zariadení alebo vybrať rozlíšenie obrazovky, ktoré chcete použiť. Keď skončíte, vráťte sa do ponuky Develop a vyberte Ukončite režim responzívneho dizajnu.
- Experimentálne funkcie: Ak máte odvahu, môžete vyskúšať niekoľko funkcií, ktoré si môžu nájsť cestu do budúcich verzií prehliadača Safari.
Keď je ponuka Develop viditeľná, venujte nejaký čas vyskúšaniu rôznych položiek ponuky. Pravdepodobne skončíte s niekoľkými obľúbenými, ktoré budete často používať.
