Что такое GUI (графический интерфейс пользователя)?
GUI означает графический интерфейс пользователя и произносится как GOO-ee или gooey. Графический интерфейс содержит графические элементы, такие как окна, меню, значки и ссылки, которые вы выбираете при работе с операционная система, программное приложение или мобильное приложение.

Интерфейсы командной строки, управляемые прошлым взаимодействием с компьютером
Чтобы по-настоящему оценить дизайн графического интерфейса пользователя, полезно знать, что ему предшествовало. До того, как GUI стал широко использоваться, экраны компьютеров отображали только обычный текст и управлялись клавиатура. Взаимодействие с компьютером вводилось в командной строке. Таким образом, вместо того, чтобы перетаскивать файл для его перемещения, пользователи вводили имя команды, имя файла, который нужно переместить, и целевой каталог. Пользователям приходилось запоминать команды, необходимые для выполнения этих и многих других функций.

GUI: визуальная революция
Графический интерфейс совсем другой. Он основан не на тексте, а на визуальном уровне, что значительно упрощает использование компьютера. Когда операционные системы и приложения включают графический интерфейс, команды и действия выполняются путем прямого управления графическими элементами на экране. В графических интерфейсах обычно используются следующие типы элементов интерфейса:
- Окна отображает информацию на экране. Приложения, веб-страницы и документы открываются в окнах. Окна можно перемещать, изменять их размер и размещать друг напротив друга.
- Меню предлагать списки действий на выбор. Они упорядочивают команды, доступные в приложении, в логические группы.
- Элементы управления вводом позволяют пользователям выбирать один или несколько вариантов из списка. Элементы управления вводом включают флажки, переключатели, раскрывающиеся списки, переключатели, текстовые поля и средства выбора даты и времени.
- Навигационные компоненты позволяют пользователям перемещаться с места на место в интерфейсе. Примеры включают в себя хлебные крошки, ползунки, поля поиска, разбиение на страницы и теги.
- Информационные компоненты информировать пользователей о статусе задачи. Примеры включают уведомления о входящих сообщениях, индикаторы выполнения, всплывающие подсказки и всплывающие окна.

Пользователи выбирают один или комбинацию перечисленных выше элементов, нажимая клавиши на клавиатуре, щелкая с мышь, или нажав на экран. Эти действия упрощают запуск приложений, открытие файлов, навигацию по веб-сайтам и выполнение других задач.
Эти элементы графического интерфейса пользователя обеспечивают единообразную визуальную индикацию задач, которые могут быть выполнены в приложении. Они также делают изучение новых приложений более комфортным.
История графического интерфейса
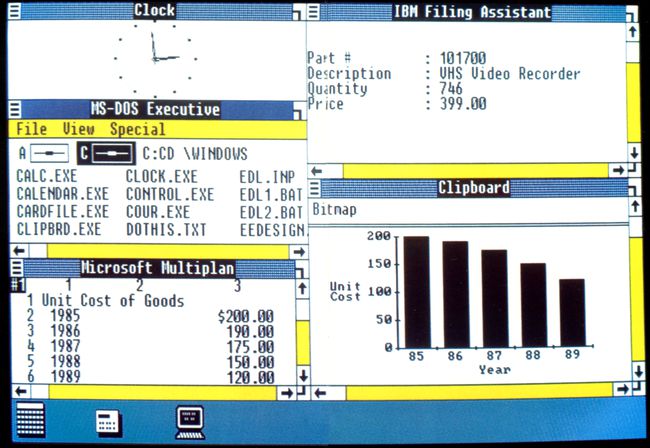
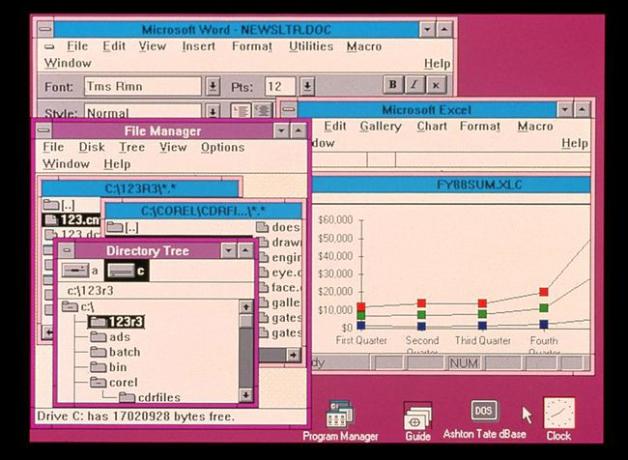
В 1981 г. Xerox представила PARC, первый графический интерфейс. Основатель Apple Стив Джобс увидел это во время экскурсии по Xerox и выпустил операционную систему на основе графического интерфейса для Macintosh в 1984 году. Microsoft последовала в 1985 году с Windows 1.0.

Эти программы на основе графического интерфейса пользователя управлялись с помощью указателя мыши, который перемещался по экрану, когда пользователи перемещали физическую мышь. Это было началом «укажи и щелкни». Этот сдвиг означал, что пользователям больше не нужно было изучать длинный список команд для управления компьютером. Каждая команда была представлена в меню или значком на экране.
К 1990 году графические интерфейсы пользователя стали больше походить на те, что используются на современных устройствах.

В начале 2010-х годов в возможности графического интерфейса пользователя были добавлены новые типы ввода, такие как команды смахивания и защемления, чтобы приспособиться к растущему рынку мобильной связи. Компьютерные графические интерфейсы теперь также принимают ввод от джойстиков, световых перьев, камер и микрофонов. Даже новые модели автомобилей используют графический интерфейс в сочетании с кнопочным управлением.
