Cum să utilizați instrumentele pentru dezvoltatori de browser web
Pe lângă faptul că majoritatea producătorilor de browsere se concentrează pe utilizatorul obișnuit care caută să navigheze pe web, ei se adresează și dezvoltatorilor web, designerilor și calității. profesioniști în asigurare care ajută la crearea aplicațiilor și site-urilor pe care acești utilizatori le accesează prin integrarea unor instrumente puternice chiar în browsere înșiși.
Au trecut vremurile în care singurele instrumente de programare și testare găsite într-un browser vă permiteau să vizualizați codul sursă al unei pagini și nimic mai mult. Browserele de astăzi vă permit să faceți o scufundare mult mai profundă, făcând lucruri precum executarea și depanarea JavaScript fragmente, inspectarea și editarea elementelor DOM, monitorizarea traficului de rețea în timp real pe măsură ce aplicația sau pagina se încarcă în identificați blocajele, analizând performanța CSS, asigurându-vă că codul dvs. nu utilizează prea multă memorie sau prea mult mulți CPU cicluri și multe altele.
Din punct de vedere al testării, puteți reproduce modul în care o aplicație sau o pagină web se va afișa în diferite browsere ca precum și pe diferite dispozitive și platforme prin magia designului receptiv și a simulatoarelor încorporate. Cea mai bună parte este că poți face toate acestea fără a fi nevoie să părăsești browserul!
Tutorialele de mai jos vă prezintă cum să accesați aceste instrumente pentru dezvoltatori în mai multe populare browsere web.
Google Chrome
The Crom instrumentele pentru dezvoltatori vă permit să editați și să depanați codul, să auditați componente individuale pentru a expune problemele de performanță, să simulați diferite ecrane ale dispozitivului, inclusiv pe cele care rulează Android sau iOSși efectuează câteva alte funcții utile.
Selectați Chrome meniu principal, marcat cu trei linii orizontale și situat în colțul din dreapta sus al browserului.
-
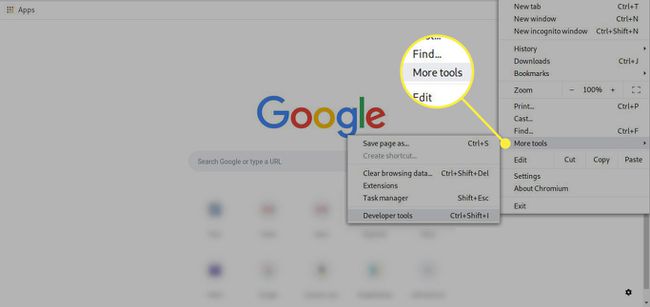
Când apare meniul derulant, plasați cursorul mouse-ului peste Mai multe unelte opțiune.

-
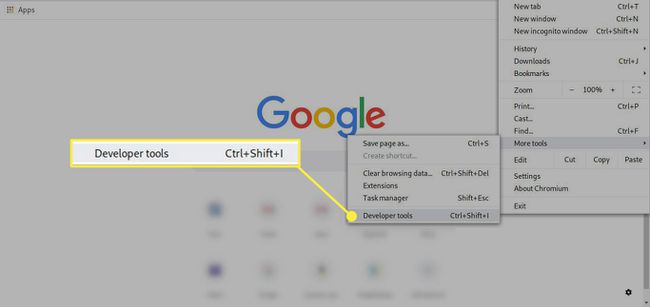
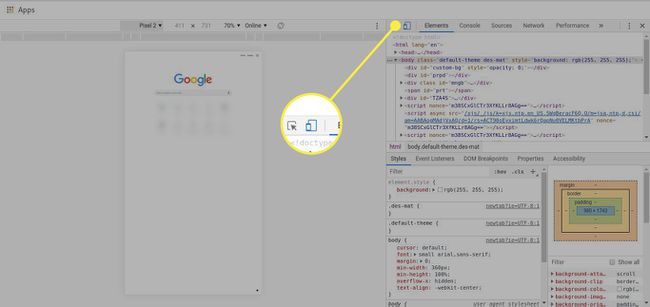
Ar trebui să apară acum un submeniu. Selectați opțiunea etichetată Instrumente de dezvoltare. De asemenea, puteți utiliza următoarea comandă rapidă de la tastatură în locul acestui element de meniu: Chrome OS/Windows (CTRL+SHIFT+I), Mac OS X (ALT(OPȚIUNE)+COMANDĂ+I)

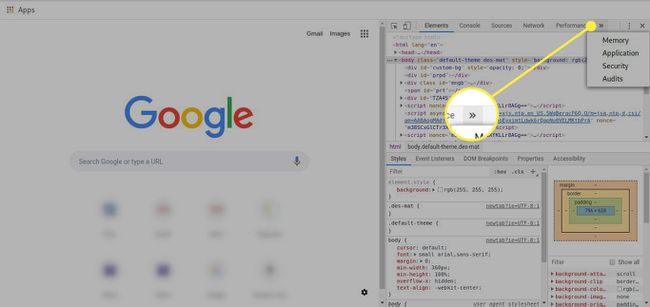
Ar trebui să fie afișată acum interfața Chrome Developer Tools, așa cum se arată în acest exemplu de captură de ecran. În funcție de versiunea dvs. de Chrome, aspectul inițial pe care îl vedeți poate fi ușor diferit de cel prezentat aici. Centrul principal al instrumentelor pentru dezvoltatori, situat de obicei fie în partea de jos, fie în partea dreaptă a ecranului, conține următoarele file.
-
Pe lângă aceste secțiuni, puteți accesa și următoarele instrumente prin intermediul >> pictograma, situată în dreapta Performanţă fila.
- Memorie: Monitorizați și înregistrați utilizarea memoriei pe o pagină web. Puteți vedea cât de greu este JavaScript de pe site-ul dvs.
- Securitate: evidențiază problemele legate de certificat și alte probleme legate de securitate cu pagina sau aplicația activă.
- Aplicație:Inspectați resursele utilizate de o aplicație web. Obțineți o detaliere completă a ceea ce este utilizat.
- Audituri: Oferă modalități de optimizare a timpului de încărcare și a performanței generale a unei pagini sau a unei aplicații.

-
Modul dispozitiv vă permite să vizualizați pagina activă într-un simulator care o redă aproape exact așa cum ar apărea pe unul dintre peste o duzină de dispozitive, inclusiv câteva modele binecunoscute Android și iOS, cum ar fi iPad, iPhone și Samsung Galaxie. De asemenea, vi se oferă posibilitatea de a emula rezoluții personalizate ale ecranului pentru a se potrivi nevoilor dumneavoastră specifice de dezvoltare sau testare.
Pentru a comuta Modul dispozitiv pornit și oprit, selectați pictograma telefonului mobil situat direct în stânga Elemente fila.

-
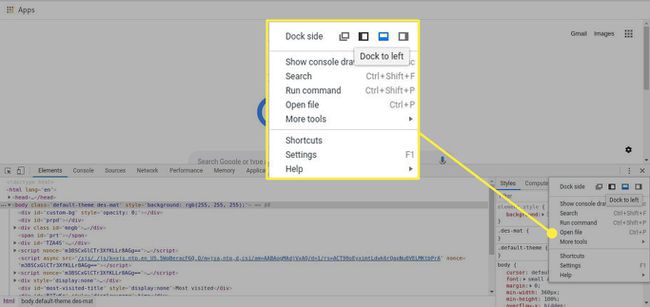
De asemenea, puteți personaliza aspectul instrumentelor dvs. de dezvoltator selectând mai întâi butonul de meniu reprezentată de trei puncte plasate vertical și situat în partea dreaptă extremă a filelor menționate mai sus.
Din acest meniu derulant, puteți repoziționa andocarea, puteți afișa sau ascunde diferite instrumente, precum și să lansați elemente mai avansate, cum ar fi un inspector de dispozitiv. Veți descoperi că interfața instrumentelor de dezvoltare în sine este foarte personalizabilă prin setările găsite în această secțiune.

Mozilla Firefox
Secțiunea pentru dezvoltatori web a Firefox include instrumente pentru designeri, dezvoltatori și testeri deopotrivă, cum ar fi un editor de stil și un pipetă de direcționare a pixelilor.
Selectați Firefox meniu principal, reprezentată de trei linii orizontale și situat în colțul din dreapta sus al ferestrei browserului.
-
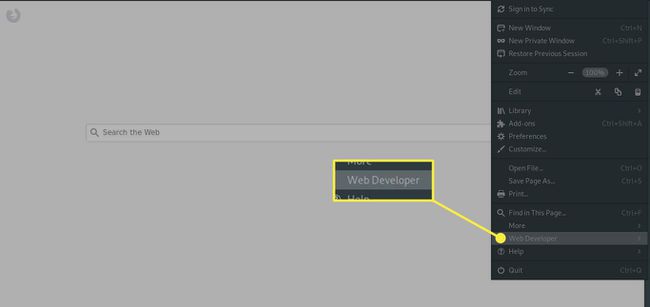
Când apare meniul derulant, selectați Dezvoltator Web.

-
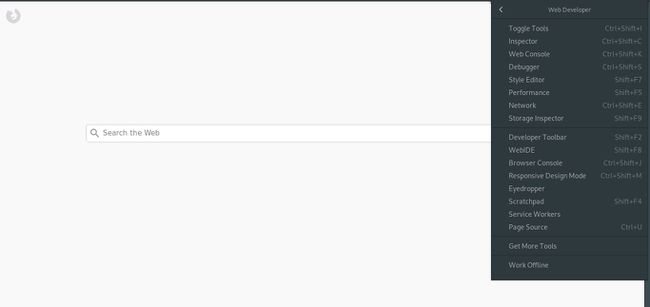
The Meniul pentru dezvoltatori web ar trebui să fie afișat acum, care conține următoarele opțiuni. Veți observa că majoritatea elementelor de meniu au comenzi rapide de la tastatură asociate.
- Comutați Instrumente: afișează sau ascunde interfața instrumentelor pentru dezvoltatori, poziționată de obicei în partea de jos a ferestrei browserului. Comandă rapidă de la tastatură: Mac OS X (ALT(OPȚIUNE)+COMANDĂ+I), Windows (CTRL+SHIFT+I)
- Inspector: Vă permite să inspectați și/sau să modificați codul CSS și HTML pe pagina activă, precum și pe un dispozitiv portabil prin depanare de la distanță. Comandă rapidă de la tastatură: Mac OS X (ALT(OPȚIUNE)+COMANDĂ+C), Windows (CTRL+SHIFT+C)
- Consola Web: Vă permite să executați expresii JavaScript în pagina activă, precum și să examinați un set divers de date înregistrate, inclusiv avertismente de securitate, solicitări de rețea, mesaje CSS și multe altele. Comandă rapidă de la tastatură: Mac OS X (ALT(OPȚIUNE)+COMANDĂ+K), Windows (CTRL+SHIFT+K)
- Depanator: The Depanator JavaScript vă permite să identificați și să remediați defectele prin setarea punctelor de întrerupere, inspectarea nodurilor DOM, sursele externe de box negru și multe altele. Așa cum este cazul cu Inspector, această caracteristică acceptă și depanarea de la distanță. Comandă rapidă de la tastatură: Mac OS X (ALT(OPȚIUNE)+COMANDĂ+S), Windows (CTRL+SHIFT+S)
- Editor de stil: Vă permite să creați foi de stil noi și să le încorporați cu pagina web activă sau să editați foile existente și să testați modul în care modificările dvs. sunt afișate într-un browser cu un singur clic. Comandă rapidă de la tastatură: Mac OS X, Windows (SHIFT+F7)
- Performanţă: Oferă o detaliere a performanței rețelei paginii active, a datelor privind frecvența cadrelor, a timpului și a stării de execuție a JavaScript, intermitent pictura și multe altele. Comandă rapidă de la tastatură: Mac OS X, Windows (SHIFT+F5)
- Reţea: listează fiecare solicitare de rețea inițiată de browser împreună cu metoda corespunzătoare, domeniul de origine, tipul, dimensiunea și timpul scurs. Comandă rapidă de la tastatură: Mac OS X (ALT(OPȚIUNE)+COMANDĂ+Q), Windows (CTRL+SHIFT+Q)
- Inspector de depozitare: Aruncă o privire la memoria cache și cookie-urile stocate de un site web. Comanda rapidă de la tastatură: (SHIFT+F9)
- Bara de instrumente pentru dezvoltatori: Deschide un interpret interactiv de linie de comandă. introduce Ajutor în interpret pentru o listă cu toate comenzile disponibile și sintaxa lor adecvată. Comandă rapidă de la tastatură: Mac OS X, Windows (SHIFT+F2)
- WebIDE: Oferă posibilitatea de a crea și executa aplicații web printr-un dispozitiv real care rulează Firefox OS sau prin Firefox OS Simulator. Comandă rapidă de la tastatură: Mac OS X, Windows (SHIFT+F8)
- Consola browser: Oferă aceeași funcționalitate ca și Consola Web (Vezi deasupra). Cu toate acestea, toate datele returnate sunt pentru întreaga aplicație Firefox (inclusiv extensii și funcții la nivel de browser) spre deosebire de doar pagina web activă. Comandă rapidă de la tastatură: Mac OS X (SHIFT+COMANDĂ+J), Windows (CTRL+SHIFT+J)
- Vizualizarea designului receptiv: Vă permite să vizualizați instantaneu o pagină web în diferite rezoluții, aspecte și dimensiuni de ecran pentru a imita mai multe dispozitive, inclusiv tablete și smartphone-uri. Comandă rapidă de la tastatură: Mac OS X (ALT(OPȚIUNE)+COMANDĂ+M), Windows (CTRL+SHIFT+M)
- Picura: Afișează codul de culoare hexadecimal pentru pixelii selectați individual.
- Carnet pentru notițe:Carnet pentru notițe vă permite să scrieți, editați, integrați și executați fragmente de cod JavaScript dintr-o fereastră pop-out Firefox. Deschideți un document JavaScript interactiv care vă permite să scrieți în cod și să-l testați pe un site web. Comanda rapidă de la tastatură: (SHIFT+F4)
- Lucrători de servicii: Depanați aplicația dvs. web a lucrătorilor de servicii. Obțineți informații detaliate despre performanța și erorile acestora.
- Sursa paginii: Instrumentul original pentru dezvoltatori bazat pe browser, această opțiune afișează pur și simplu codul sursă disponibil pentru pagina activă. Comandă rapidă de la tastatură: Mac OS X (COMANDA+U), Windows (CTRL+U)
- Obțineți mai multe instrumente: Deschide Cutia de instrumente pentru dezvoltatori web colecție pe site-ul oficial de suplimente al Mozilla, cu aproximativ o duzină de extensii populare, cum ar fi Firebug și Maimuță unsuroasă.

Microsoft Edge/Internet Explorer
Denumit în mod obișnuit ca Instrumente pentru dezvoltatori F12, un omagiu adus comenzii rapide de la tastatură care a lansat interfața de la versiunile anterioare ale Internet Explorer, setul de instrumente de dezvoltare în IE11 și Microsoft Edge a parcurs un drum lung de la începuturi, oferind un grup foarte la îndemână de monitoare, depanatoare, emulatori și on-the-fly compilatoare.
-
Selectați Mai multe actiuni, reprezentată de trei puncte și situat în colțul din dreapta sus al ferestrei browserului.

-
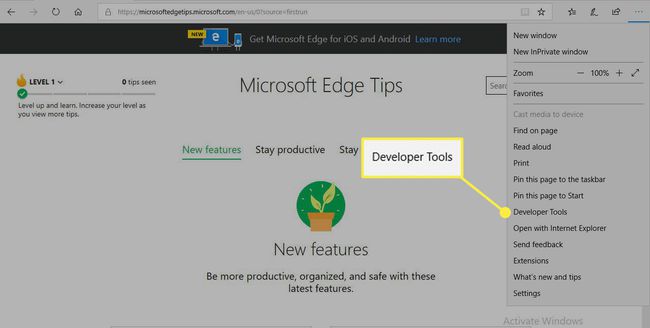
Când apare meniul drop-down, selectați opțiunea etichetată Instrumente de dezvoltare.

-
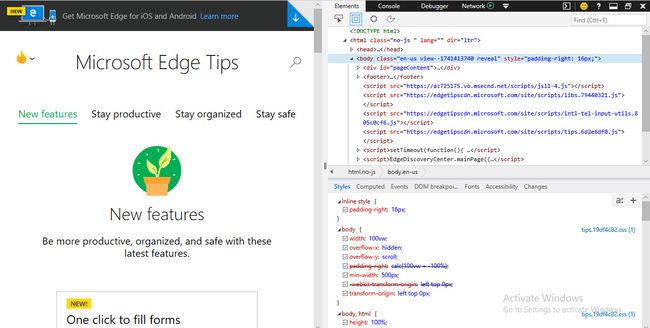
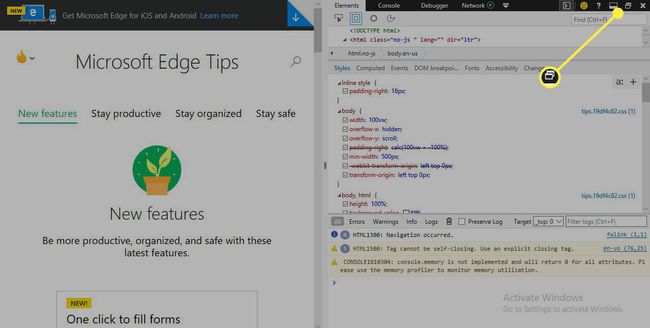
Interfața de dezvoltare ar trebui să fie afișată acum, de obicei în partea de jos a ferestrei browserului. Următoarele instrumente sunt disponibile, fiecare accesibilă făcând clic pe titlul filei respective sau folosind comanda rapidă de la tastatură însoțitoare.

- DOM Explorer: Vă permite să editați foi de stil și HTML în pagina activă, redând rezultatele modificate pe măsură ce mergeți. Utilizează funcționalitatea IntelliSense pentru a completa codul automat, acolo unde este cazul. Comanda rapidă de la tastatură: (CTRL+1)
- Consolă: Oferă posibilitatea de a trimite informații de depanare, inclusiv contoare, cronometre, urme și mesaje personalizate printr-un API integrat. De asemenea, vă permite să injectați cod într-o pagină web activă și să modificați în timp real valorile atribuite variabilelor individuale. Comanda rapidă de la tastatură: (CTRL+2)
- Depanator: Vă permite să setați puncte de întrerupere și să depanați codul în timp ce se execută, linie cu linie, dacă este necesar. Comanda rapidă de la tastatură: (CTRL+3)
- Reţea: Listează fiecare solicitare de rețea inițiată de browser în timpul încărcării și execuției paginii, inclusiv detaliile protocolului, tipul de conținut, utilizarea lățimii de bandă și multe altele. Comanda rapidă de la tastatură: (CTRL+4)
- Performanţă: Detaliază ratele de cadre, utilizarea CPU și alte valori legate de performanță pentru a vă ajuta să accelerați timpul de încărcare a paginii și alte activități. Comanda rapidă de la tastatură: (CTRL+5)
- Memorie: vă ajută să izolați și să corectați potențialele scurgeri de memorie pe pagina web curentă, afișând o cronologie de utilizare a memoriei împreună cu instantanee din diferite intervale de timp. Comanda rapidă de la tastatură: (CTRL+6)
- Emulare: vă arată cum ar fi redată pagina activă în diferite rezoluții și dimensiuni de ecran, emulând smartphone-uri, tablete și alte dispozitive. De asemenea, oferă posibilitatea de a modifica agentul utilizator și orientarea paginii, precum și de a simula diferite geolocații introducând o latitudine și longitudine. Comanda rapidă de la tastatură: (CTRL+7)
-
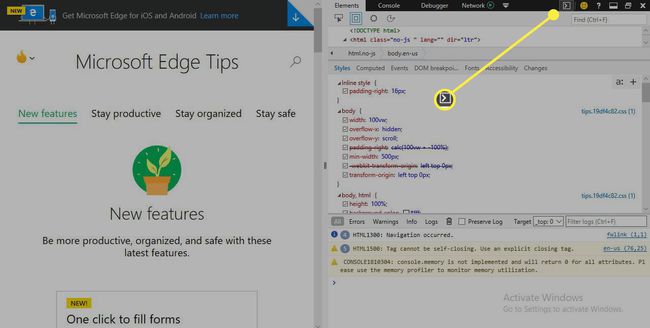
Pentru a afișa Consolă în timp ce în oricare dintre celelalte instrumente apăsați tasta butonul pătrat cu un parantez drept în interiorul acestuia, situat în colțul din dreapta sus al interfeței instrumentelor de dezvoltare.

-
Pentru a demonta interfața instrumentelor pentru dezvoltatori, astfel încât să devină o fereastră separată, selectați două dreptunghiuri în cascadă sau utilizați următoarea comandă rapidă de la tastatură: CTRL+P. Puteți plasa instrumentele înapoi în locația lor inițială apăsând CTRL+P a doua oara.

Apple Safari (numai pentru Mac)
Setul divers de instrumente de dezvoltare Safari reflectă comunitatea mare de dezvoltatori care utilizează un Mac pentru nevoile lor de proiectare și programare. Pe lângă o consolă puternică și caracteristicile tradiționale de înregistrare și depanare, sunt furnizate și un mod de design receptiv ușor de utilizat și un instrument pentru a vă crea propriile extensii de browser.
-
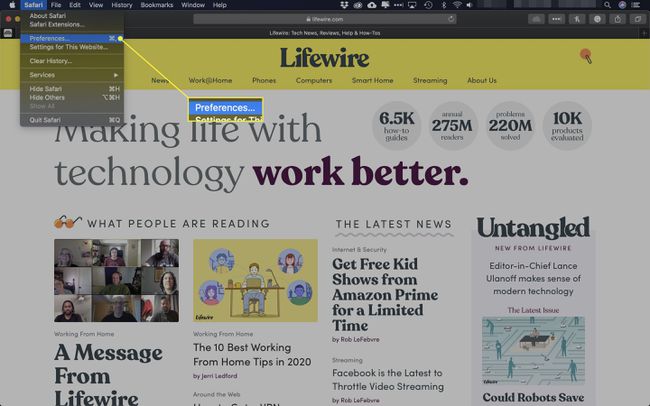
Selectați Safari în meniul browserului, situat în partea de sus a ecranului. Când apare meniul derulant, selectați Preferințe. De asemenea, puteți utiliza următoarea comandă rapidă de la tastatură în locul acestui element de meniu: COMANDĂ+virgulă(,)

-
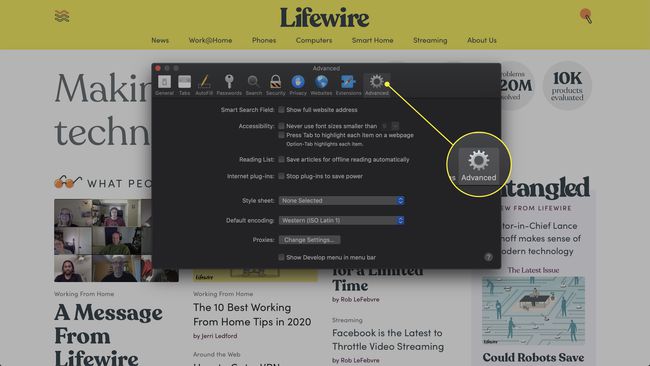
Safari's Preferințe ar trebui să fie afișată acum interfața, suprapunând fereastra browserului. Selectează Pictogramă avansată, situat în partea dreaptă extremă a antetului.

-
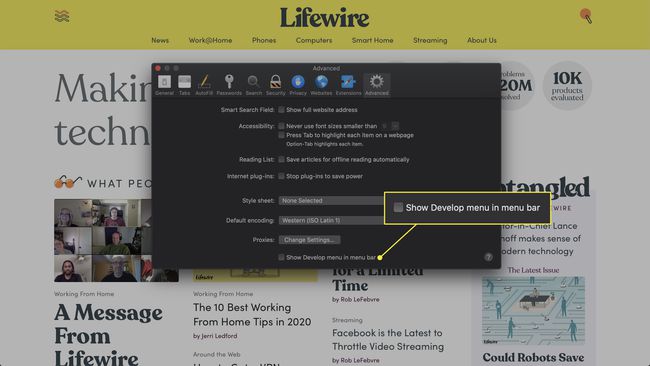
The Avansat preferințele ar trebui să fie acum vizibile. În partea de jos a acestui ecran este o opțiune etichetată Afișați meniul Dezvoltareîn bara de meniu, însoțită de o casetă de selectare. Dacă nu există nicio bifă afișată în casetă, faceți clic pe ea o dată pentru a plasa una acolo.

Inchide Preferințe interfata.
-
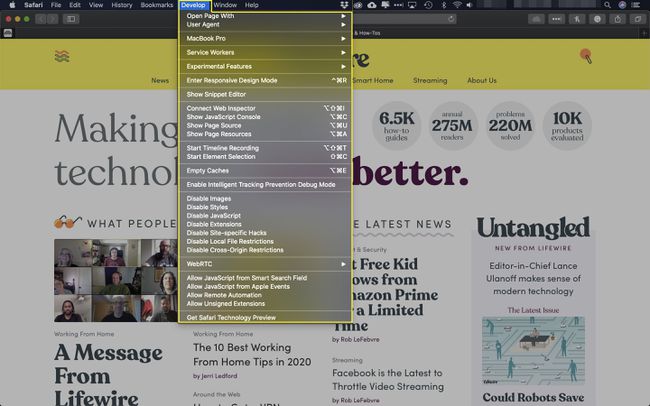
Ar trebui să observați acum o nouă opțiune în meniul browserului numit Dezvolta, situat între Marcaje și Fereastră. Faceți clic pe acest element de meniu. Ar trebui să fie afișat acum un meniu derulant, care conține următoarele opțiuni.
- Deschide pagina cu: Vă permite să deschideți pagina web activă într-unul dintre celelalte browsere instalate în prezent pe Mac.
- Agent utilizator: vă permite să selectați dintre peste o duzină de valori predefinite pentru agent de utilizator, inclusiv mai multe versiuni de Chrome, Firefox și Internet Explorer, precum și să definiți propriul șir personalizat.
- introduce Modul de proiectare receptiv: Redă pagina curentă așa cum ar apărea pe diferite dispozitive și la diferite rezoluții de ecran.
- Afișați Web Inspector: Lansează interfața principală pentru instrumentele de dezvoltare ale Safari, plasată de obicei în partea de jos a ecranului browserului și care conține următoarele secțiuni: Elemente, Reţea, Resurse, Cronologie, Depanator, Depozitare, Consolă.
- Afișați consola de eroare: lansează, de asemenea, interfața instrumentelor de dezvoltare, direct la Consolă fila care afișează erori, avertismente și alte date de jurnal care pot fi căutate.
- Afișați sursa paginii: Deschide Resurse fila, care afișează codul sursă pentru pagina activă clasificată în funcție de document.
- Afișați resursele paginii: Îndeplinește aceeași funcție ca și Afișați sursa paginii opțiune.
- Afișați Editorul de fragmente: Deschide o fereastră nouă în care puteți introduce codul CSS și HTML, previzualizandu-i rezultatul din mers.
- Afișați Extension Builder: Oferă posibilitatea de a crea sau edita extensii Safari cu CSS, HTML și JavaScript.
- Afișați înregistrarea cronologiei: Deschide Cronologie fila și începe să afișeze solicitările de rețea, aspectul și informațiile de randare, precum și execuția JavaScript în timp real.
- Cache goale: Șterge întreaga memorie cache care este stocată în prezent pe hard disk.
- Dezactivați memoria cache: Oprește stocarea în cache a Safari, astfel încât tot conținutul să fie preluat de pe server la fiecare încărcare a paginii.
- Dezactivați imagini: Împiedică redarea imaginilor pe toate paginile web.
- Dezactivați stiluri: ignoră proprietățile CSS atunci când o pagină este încărcată.
- Dezactivați JavaScript: Restricţionează execuţia JavaScript pe toate paginile.
- Dezactivați extensiile: Interzice rularea tuturor extensiilor instalate în browser.
- Dezactivați hack-urile specifice site-ului: Dacă Safari a fost modificat pentru a gestiona în mod explicit problemele specifice paginii web active, această opțiune va bloca aceste modificări, astfel încât pagina să se încarce așa cum ar fi fost înainte de aceste modificări introdus.
- Dezactivați Restricțiile fișierelor locale: Permite browserului să aibă acces la fișierele de pe discurile locale, o acțiune care este restricționată în mod implicit din motive de securitate.
- Dezactivați restricțiile între origini: Aceste restricții sunt puse în aplicare în mod implicit pentru a preveni XSS și alte pericole potențiale. Cu toate acestea, adesea trebuie dezactivate temporar în scopuri de dezvoltare.
- Permiteți JavaScript din câmpul de căutare inteligentă: Când este activat, oferă posibilitatea de a introduce adrese URL cu javascript: încorporate direct în bara de adrese.
- Tratați certificatele SHA-1 ca nesigure: certificate SSL folosind Algoritmul SHA-1 sunt considerate în general depășite și vulnerabile.