Cum să activați și să utilizați modul Responsive Design în Safari
Incepand in Safari versiunea 9 în OS X El Capitan, Apple a introdus Modul de design receptiv. Această interfață îi ajută pe dezvoltatorii web să proiecteze experiențe web pe diferite dimensiuni de ecran, orientări și rezoluții. Responsive Design îi ajută pe dezvoltatori să se asigure că site-urile și aplicațiile lor acceptă mai multe dispozitive și platforme.
Iată cum să activați modul de design receptiv în browserul web Safari.
Informațiile din acest articol se aplică pentru Safari 13 până la Safari 9, cuprinzând macOS Catalina până la OS X El Capitan. Modul Responsive Design nu este disponibil în versiunea Windows Safari, pe care Apple nu o mai acceptă.

Cum să activați modul de proiectare receptivă în Safari
Pentru a activa modul Safari Responsive Design, împreună cu alte instrumente pentru dezvoltatori Safari:
-
Du-te la Safari meniu și selectați Preferințe.
Apăsați comanda rapidă de la tastatură Comanda+, (virgulă) pentru a accesa rapid Preferințe.
-
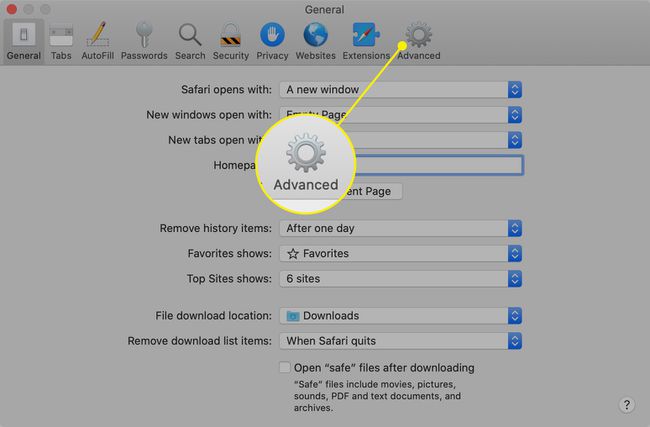
În Preferințe caseta de dialog, selectați Avansat fila.

-
În partea de jos a casetei de dialog, selectați Afișați meniul Dezvoltare în bara de meniu Caseta de bifat.

-
Acum vei vedea Dezvolta în bara de meniu Safari de sus.

-
Selectați Dezvolta > Intrați în modul Design receptiv în bara de instrumente Safari.
Apăsați comanda rapidă de la tastatură Opțiune+Comanda+R pentru a intra rapid în modul Design receptiv.

-
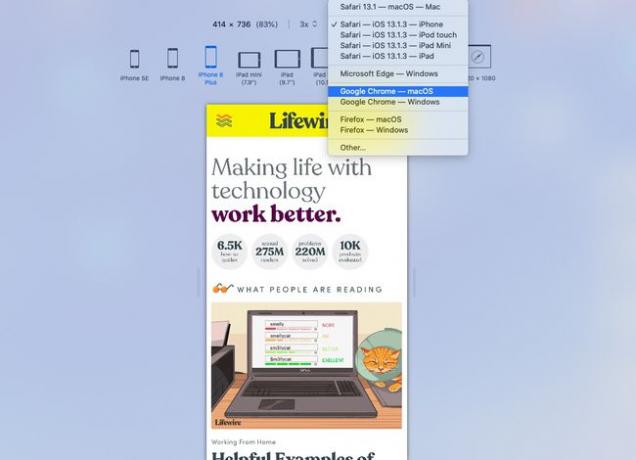
Pagina web activă se afișează în modul Design receptiv. În partea de sus a paginii, alegeți un dispozitiv iOS sau o rezoluție a ecranului pentru a vedea cum va fi redată pagina.

-
Ca alternativă, vedeți cum va fi redată pagina dvs. web pe diferite platforme utilizând meniul derulant de deasupra pictogramelor de rezoluție.

Instrumente pentru dezvoltatori Safari
Pe lângă modul Responsive Design, meniul Safari Develop oferă și alte opțiuni utile.

Deschide pagina cu
Deschide pagina web activă în orice browser instalat în prezent pe Mac.
Agent utilizator
Când schimbați User Agent, puteți păcăli un site web făcându-le să creadă că utilizați un alt browser.
Afișați Web Inspector
Afișează toate resursele unei pagini web, inclusiv informațiile CSS și valorile DOM.
Afișați consola de eroare
Afișări JavaScript, HTML și XML erori și avertismente.
Afișați sursa paginii
Te lasa vizualizați codul sursă pentru pagina web activă și căutați în conținutul paginii.
Afișați resursele paginii
Afișează documente, scripturi, CSS și alte resurse din pagina curentă.
Afișați Editorul de fragmente
Vă permite să editați și să executați fragmente de cod. Această caracteristică este utilă din perspectiva testării.
Afișați Extension Builder
Te ajută să construiești Extensii Safari împachetând codul în mod corespunzător și adăugând metadate.
Începeți înregistrarea cronologiei
Vă permite să înregistrați solicitările de rețea, execuția JavaScript, redarea paginii și alte evenimente în cadrul WebKit Inspector.
Cache goale
Șterge toate stocate cache-urile în Safari, nu numai fișierele cache standard ale site-ului web.
Dezactivați memoria cache
Cu memoria cache dezactivată, resursele sunt descărcate de pe un site web de fiecare dată când se face o solicitare de acces, spre deosebire de utilizarea cache-ului local.
Permiteți JavaScript din câmpul de căutare inteligentă
Dezactivată implicit din motive de securitate, această caracteristică vă permite să introduceți adrese URL care conțin JavaScript în bara de adrese Safari.
