Cum să faci o captură de ecran pe Google Chrome utilizând instrumentele de dezvoltare
Ce să știi
- Pe un PC: Apăsați Ctrl + Shift + I atunci Ctrl + Shift P.
- Mac: Apăsați Comandă + Opțiune + I atunci Comandă + Shift P.
- Apoi tastați „captură de ecran” pentru a vedea cele patru opțiuni de captură de ecran.
Acest articol explică cum să captezi capturi de ecran în Chrome folosind instrumente pentru dezvoltatori.
Cum să utilizați instrumentele pentru dezvoltatori Chrome pentru a face capturi de ecran
Diferența dintre utilizarea tastei Print Screen și a instrumentului Chrome este că instrumentul de captură de ecran Chrome nu include marginile ferestrei browserului Chrome, ci doar conținutul paginii web. Dacă doriți să capturați numai conținutul paginii fără a vă edita capturile de ecran, instrumentele pentru dezvoltatori vă pot economisi un pas.
Puteți folosi meniuri sau comenzi rapide de la tastatură pentru a accesa instrumentele pentru dezvoltatori.
-
presa Ctrl + Shift + I pe un PC, sau Comandă + Opțiune + I pe un Mac. Alternativ, faceți clic pe pictograma meniului cu trei puncte și selectați
Mai multe unelte > Instrumente de dezvoltare. Procedând astfel, se deschide meniul pentru dezvoltatori Element Inspector, care arată codarea HTML a paginii web.
-
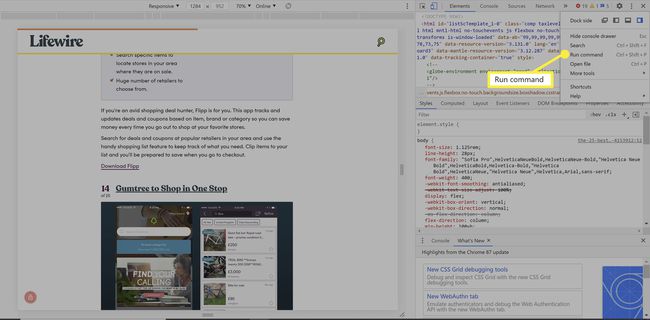
Apoi, apăsați Ctrl + Shift P (PC) sau Comandă + Shift P (Mac) sau faceți clic pe meniul cu trei puncte pentru Personalizați și controlați instrumentele DevTools și selectați Executa comanda.

Doar pentru o captură de ecran obișnuită sau de dimensiune completă, faceți clic pe pictograma meniului cu trei puncte din partea de sus a paginii pe care doriți să o capturați și selectați Captură de ecran sau Captură de ecran la dimensiune completă.
-
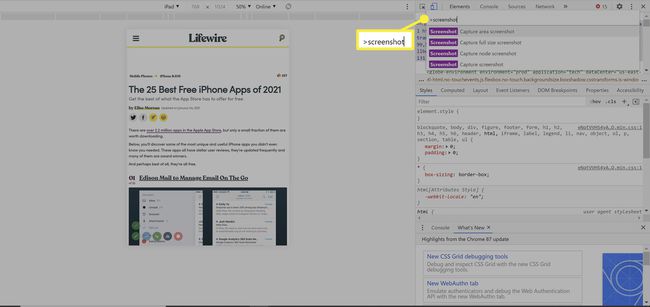
Tastați „captură de ecran” pentru a vedea opțiunile de captură de ecran, care sunt:
- Captură de ecran din zonă
- Captură de ecran la dimensiune completă
- Captură de ecran pentru nod
- Captură de ecran

Derulați în jos pentru a selecta tipul de captură de ecran pe care doriți să o capturați folosind mouse-ul sau tastele săgeți de pe tastatură.
Opțiuni de captură de ecran pentru dezvoltatori Chrome
Selectați Captură de ecran din zonă pentru a apuca o parte a ecranului. Folosiți mouse-ul pentru a trage o casetă în jurul zonei pe care doriți să faceți o captură de ecran.
Pentru a obține o captură de ecran a unei întregi pagini web, selectați Captură de ecran la dimensiune completă. Această opțiune vă permite să obțineți o imagine a unei pagini web care nu se potrivește confortabil pe un singur ecran.
Această opțiune a avut rezultate mixte la testarea noastră, în funcție de site.
Dacă doriți o captură de ecran standard, alegeți Captură de ecran, care prinde ceea ce este vizibil pe ecran.
În cele din urmă, puteți obține o captură de ecran a unui element HTML alegând Captură de ecran pentru nod.
După ce faceți o captură de ecran, veți primi o casetă de dialog Salvare. Alegeți un folder și dați un nume de fișier capturii dvs. de ecran. Toate capturile de ecran capturate cu ajutorul instrumentelor pentru dezvoltatori sunt disponibile și în managerul de descărcare al Chrome.
