Adăugați mai multe funcții activând Meniul Dezvoltare din Safari
Safari oferă o multitudine de caracteristici speciale proiectat pentru dezvoltatori web, toate reunite într-un meniu Dezvoltare care nu este vizibil în bara de meniu în mod implicit. Meniul Dezvoltare conține opțiuni pentru a schimba agentul utilizator, a afișa Inspectorul web și Consola de erori, a dezactiva JavaScript și a dezactiva cache-urile Safari. Chiar dacă nu sunteți dezvoltator, s-ar putea să găsiți utile unele dintre aceste funcții.
Utilizarea meniului Dezvoltare este destul de ușoară, fiecare element din meniu aparținând celui încărcat în prezent și cel mai din față Pagina sau fila Safari și apoi către orice pagini web încărcate ulterior. Excepția este o comandă, cum ar fi Empty Caches, care are un efect global asupra Safari.
Informațiile din acest articol se aplică versiunilor Safari de la 8 la 12, deși multe dintre ele apar și în versiunile anterioare ale meniului Dezvoltare.
Afișați meniul Dezvoltare în Safari
Înainte de a putea folosi meniul Dezvoltare, trebuie mai întâi să faceți vizibil meniul ascuns. Aceasta este o sarcină ușoară, mult mai ușoară decât dezvăluirea
-
Lansa Safari de la Dock sau folderul Aplicație Mac.

-
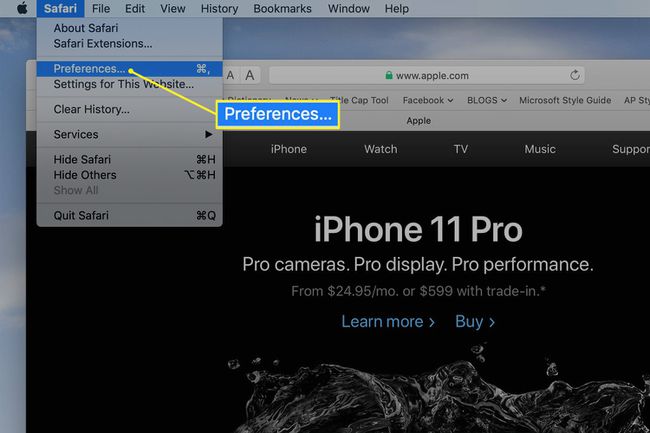
Deschideți preferințele Safari făcând clic Safari în bara de meniu și selectând Preferințe în meniul derulant.

-
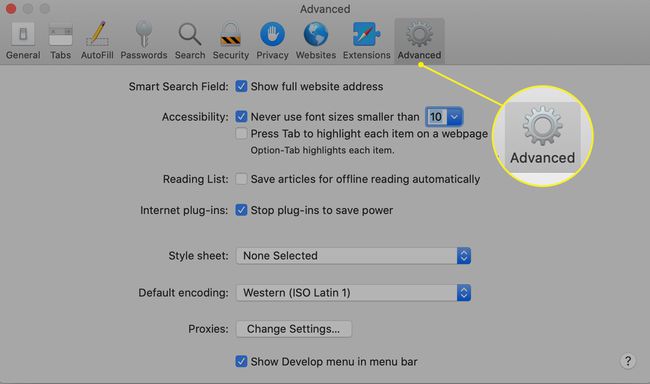
Apasă pe Avansat fila din ecranul de preferințe.

-
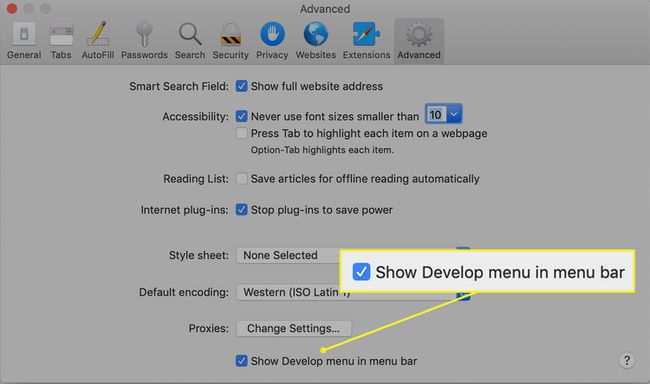
Puneți o bifă lângă Afișați meniul Dezvoltare în bara de meniu.

Dacă doriți vreodată să dezactivați meniul Dezvoltator, eliminați bifa din Safari > Preferințe > Avansat ecran.
Utilizarea meniului Dezvoltare
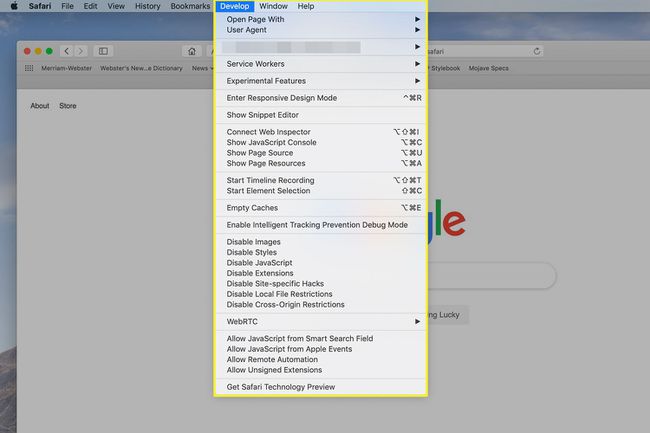
Meniul Dezvoltare apare în bara de meniu Safari între elementele de meniu Marcaje și Fereastră. Meniul Dezvoltare este deosebit de util pentru dezvoltatorii web, dar și utilizatorii ocazionali îl pot găsi util.

Unele dintre elementele de meniu Dezvoltare pe care probabil le veți găsi cele mai utile includ:
- Deschide pagina cu: Vă permite să deschideți pagina web curentă în orice browser pe care l-ați instalat pe Mac. Dacă vizitați vreodată un site web care nu funcționează corect cu Safari, utilizați această comandă pentru a accesa rapid aceeași pagină web într-un alt browser.
- Agent utilizator: agentul utilizator este un șir de text pe care browser-ul îl trimite către serverul web care găzduiește pagina web. Dacă ați vizitat vreodată o pagină web care a proclamat că Safari nu este acceptat, acesta este modul în care site-ul a știut ce browser utilizați. În cele mai multe cazuri, neacceptat este o prostie, iar folosind acest element de meniu, puteți schimba agentul utilizator pentru a imita unul dintr-un browser diferit. S-ar putea să fii uimit de câte ori o face o pagină web care nu funcționează brusc, doar schimbând agentul utilizator.
- Cache goale: Safari păstrează un cache al site-urilor accesate recent. Datele stocate în acest cache includ toate elementele unei pagini, care pot fi folosite pentru a reda rapid un site web atunci când reveniți la pagină. Uneori, memoria cache poate fi veche sau coruptă, ceea ce face ca o pagină web să se afișeze incorect. Golirea memoriei cache poate rezolva aceste probleme și poate chiar ajuta la accelerarea Safari.
Elemente suplimentare din meniu Dezvoltare
Cele mai multe dintre elementele de meniu rămase sunt probabil mai utile pentru dezvoltatorii web, dar dacă sunteți interesat de modul în care sunt construite site-urile web, atunci următoarele elemente pot fi de interes:
- Afișați Web Inspector: Aceasta deschide Web Inspector în partea de jos a paginii curente. Cu Web Inspector, puteți examina elementele care au intrat în crearea paginii.
- Afișați sursa paginii: Aceasta afișează codul HTML al paginii curente.
- Afișați resursele paginii: Aceasta deschide bara laterală Resource Inspector din Web Inspector. Oferă o modalitate ușoară de a vedea ce imagini, scripturi, foi de stil și alte elemente sunt utilizate pe pagina curentă.
- Începeți înregistrarea cronologiei: Dacă doriți să vedeți cum se încarcă și rulează o pagină web, încercați Începeți înregistrarea cronologiei opțiune. Aceasta creează un grafic care arată activitatea în rețea și modul în care este încărcat și utilizat fiecare element al site-ului. Face un afișaj interesant, dar nu uitați să dezactivați funcția selectând Opriți înregistrarea cronologică. În caz contrar, utilizați resursele Mac-ului dvs. pentru sarcini neproductive, cu excepția cazului în care sunteți un dezvoltator web.
- Intrați în modul Design receptiv: Un alt instrument pentru dezvoltatorii web este simulator încorporat care vă permite să previzualizați modul în care pagina dvs. web va arăta la diferite rezoluții de ecran sau cu diferite dispozitive, cum ar fi iPad sau iPhone. Pur și simplu încărcați pagina care vă interesează și selectați Intrați în modul Design receptiv pentru a previzualiza pagina. Puteți încerca redarea paginii folosind diferite dispozitive sau puteți selecta o rezoluție a ecranului pe care să o utilizați. Când ați terminat, reveniți la meniul Dezvoltare și selectați Ieșiți din modul Design receptiv.
- Caracteristici experimentale: Dacă vă simțiți curajos, puteți încerca câteva dintre funcțiile care s-ar putea găsi în versiunile viitoare ale browserului Safari.
Cu meniul Dezvoltare vizibil, luați ceva timp pentru a încerca diferitele elemente din meniu. Probabil vei ajunge cu câteva favorite pe care le vei folosi des.
