Cores complementares de azul médio a escuro
01
de 04
Os opostos se atraem e o azul combina bem com o laranja

Lifewire / J. Urso
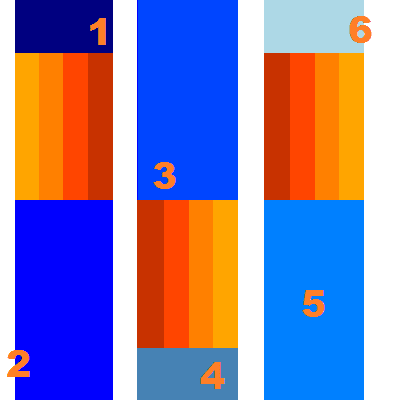
Considere combinar cores azuis com laranja em um esquema de cores complementar.
Do mais escuro ao mais claro, as laranjas mostradas com cada amostra de azul na imagem acima são:
- Hex # FFA500 | RGB 255,165,0 (uma laranja dourada; Palavra-chave de cor SVG e palavra-chave de cor CSS laranja)
- Hex # FF8000 | RGB 255,128,0 (laranja médio)
- Hex # FF4500 | RGB 255,69,0 (vermelho alaranjado; Palavra-chave de cor SVG orangered)
- Hex # C83200 | RGB 200,50,0 (laranja escuro)
- Números: Hex # FF7F27 | RGB 255,127,39 (uma laranja cor de pêssego)
Os azuis, do mais escuro ao mais claro são:
- Marinha: Hex # 000080 | RGB 0,0,128 (palavra-chave de cor CSS / palavra-chave de cor SVG marinho)
- Azul: Hex # 0000FF | RGB 0,0,255 (a palavra-chave de cor CSS / SVG é azul; cor segura do navegador)
- Hex: # 0045FF | RGB 0,69,255 (um azul médio)
- Aço Azul: Hex # 4682B4 | RGB 70.130.180 (palavra-chave de cor SVG azul-aço; uma azul corporativo)
- Hex: # 0080FF | RGB 0,128,255 (um azul médio)
- Azul claro: Hex # ADD8E6 | RGB 173.216.230 (palavra-chave de cor SVG azul claro)
Azuis escuros e tons médios de azul simbolizam importância, confiança, poder, inteligência, estabilidade, unidade e conservadorismo. Ao adicionar um pouco de laranja à sua paleta predominantemente azul-escuro, você introduz um pouco de calor e energia que pode impedir que sua paleta seja muito afetada ou opressora.
Você não precisa usar esses tons exatos. Vá um pouco mais claro ou mais escuro, ou pule um ponto para a esquerda ou direita na roda de cores. Essas combinações de cores são apenas para ajudá-lo a encontrar uma paleta de cores adequada usando azul e laranja como componentes principais.
02
de 04
Misture Deep Blues com Golden Yellow

Lifewire / J. Urso
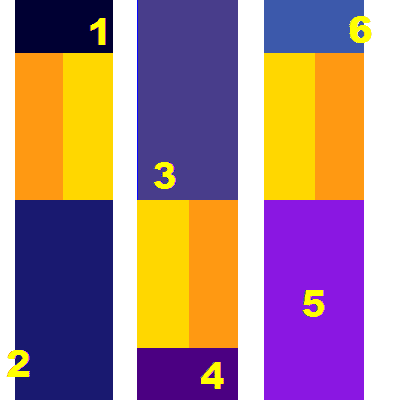
Transforme os azuis escuros em quase roxo e adicione um toque de amarelo-sol em um esquema de cores complementar.
O azul é uma cor fria passando a quente à medida que você adiciona os tons arroxeados, enquanto o amarelo é um cor quente do outro lado da roda de cores. Para evitar vibrações desagradáveis, evite usar em quantidades iguais. Dê vida ao seu azul com um toque de amarelo (ou acalme o seu amarelo com um toque de azul).
Do mais escuro ao mais claro, o amarelo mostrado com cada amostra de azul na imagem acima são:
- Amarelo Cadium: Hex # FF9912 | RGB 255,153,18 (um amarelo quente acastanhado)
- Ouro: Hex # FFD700 | RGB 255.215,0 (palavra-chave de cor SVG ouro)
- Números: Hex # FFFF00 | RGB 255,255,0 (palavra-chave de cor SVG / CSS amarelo)
Os blues são:
- Azul muito escuro: Hex # 000033 | RGB 0,0,51 (um azul escuro seguro para navegador)
- Azul da meia noite: Hex # 191970 | RGB 25,25,112 (palavra-chave de cor SVG azul-escuro)
- Azul escuro ardósia: Hex # 483D8B RGB 72,61,139 (palavra-chave de cor SVG darkslateblue; um azul púrpura acinzentado)
- Índigo: Hex # 4B0082 | RGB 75,0,130 (palavra-chave de cor SVG índigo; um azul arroxeado)
- Violeta Azul: Hex # 8A2BE2 | RGB 138,43,226 (palavra-chave de cor SVG blueviolet)
- Azul cobalto: Hex # 3D59AB | RGB 61,89,171
Cores que empurram para o lado violeta-púrpura do azul podem adicionar um toque de mistério, dicas de feminilidade. Ele adiciona calor ao azul frio.
03
de 04
Tons de ciano com laranja escuro

Lifewire / J. Urso
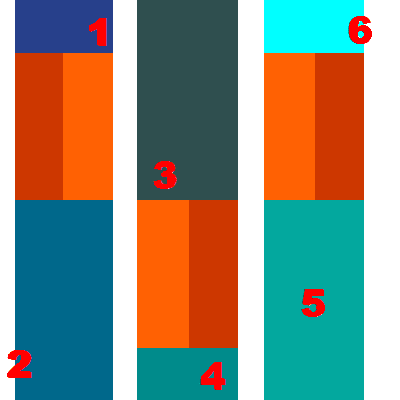
O ciano médio a escuro é azul quase verde. Aqui, vários tons de azul médio e ciano são combinados com cores laranja acastanhado escuro.
Além dos atributos calmantes do azul frio, esse tom mais escuro de azul também pode carregar um pouco do simbolismo do verde, como equilíbrio, harmonia e estabilidade. Ele ganha um pouco de calor e energia quando combinado com tons de laranja acastanhados ou avermelhados. O marrom é uma cor neutra natural e realista. Vermelho e ciano são opostos na roda de cores com alto contraste, mas não são necessariamente uma ótima combinação. Passar do vermelho para o laranja e para os azuis mais escuros proporciona uma paleta mais agradável.
Do mais escuro ao mais claro, o laranja-vermelho mostrado com cada amostra de azul na imagem acima são:
- Vermelho Laranja Profundo: Hex # CD3700 | RGB 205,55,0
- Laranja cádmio: Hex # FF6103 | RGB 255,97,3
- Números: Hex vermelho # FF0000 | RGB 255,0,0 (palavra-chave de cor SVG / CSS vermelho)
Os blues são:
- Azul Royal escuro: Hex # 27408B | RGB 39,64,139
- Deep Sky Blue: Hex # 00688B | RGB 0,104,139 (não palavra-chave de cor deepskyblue)
- Azul escuro ardósia: Hex # 2F4F4F RGB 47,79,79 (não palavra-chave color darkslateblue)
- Ciano Escuro: Hex # 008B8B | RGB 0,139,139 (o lado mais verde do azul)
- Azul de manganês: Hex # 03A89E | RGB 3.168.158 (uma cor azul turquesa)
- Ciano (Aqua): Hex # 00FFFF | RGB 0,255,255 (palavra-chave de cores SVG ciano ou aqua; uma cor azul esverdeada)
04
de 04
Azul, Vermelho e Amarelo

Lifewire / J. Urso
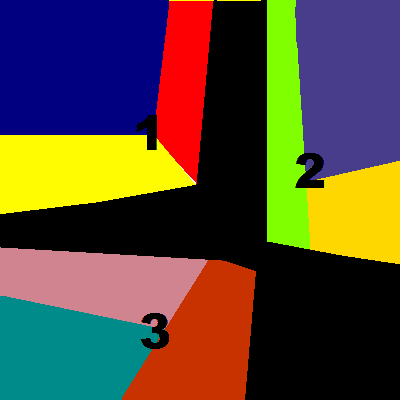
Uma tríade complementar dividida pega uma cor (neste caso, azul) e, em seguida, pega as cores de cada lado do complemento dessa cor (cor oposta na roda de cores). O complemento do azul puro é amarelo puro. O azul médio é oposto ao laranja. Dependendo de qual tom de azul você começa e quantas cores intermediárias você passa, você pode combiná-lo com cores de vermelho-rosado a verde-amarelo.
- Marinha: Hex # 000080 | RGB 0,0,128
- Vermelho brilhante: Hex # FE0004 | RGB 254,0,4
- Amarelo ensolarado: Hex # FFFB00 | RGB 255,251,0
- Azul escuro ardósia: Hex # 483D8B RGB 72,61,139 (palavra-chave da cor SVG azul ardósia escura; um azul púrpura acinzentado)
- Ouro: Hex # FFD700 | RGB 255.215,0 (palavra-chave de cor SVG ouro)
- Chartreuse: Hex # 7FFF00 | RGB 127.255,0
- Ciano Escuro: Hex # 008B8B | RGB 0,139,139 (o lado mais verde do azul)
- Violeta-Vermelho: Hex # D02090 | RGB 208,32,144
- Laranja escuro: Hex # C83200 | RGB 200,50,0 (não palavra-chave cor laranja escuro)
Tons mais escuros de azul denotam importância, confiança, poder, autoridade, inteligência, estabilidade, unidade e conservadorismo. O vermelho é outra cor poderosa, mas chama mais a atenção do que o azul. O amarelo adiciona brilho e alegria. O uso de quantidades iguais de cada cor o tornaria infantil (pense nas cores primárias) muito parecido com o exemplo # 1, mas se apenas pequenas doses de vermelho e amarelo (ou cores próximas) são usados com um esquema de cores principalmente azul escuro, é bastante adequado para projetos adultos que você não quer que apareça também sério.
