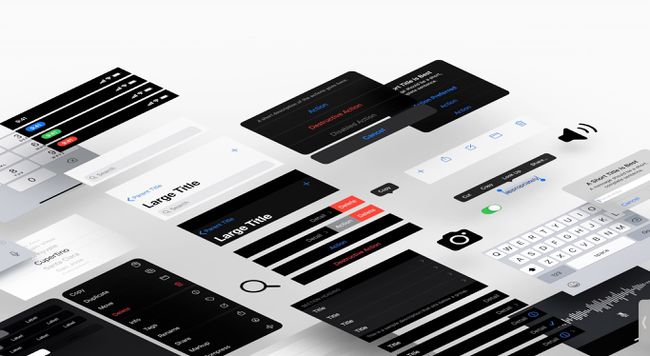
A adoção do design iOS pelo Google é boa para todos
Principais vantagens
- O Google agora usará elementos de interface padrão da Apple em seus aplicativos iOS.
- Seguir as convenções da IU torna um aplicativo muito mais fácil de usar e desenvolver.
- Manter uma IU personalizada inteira é muito trabalho inútil.

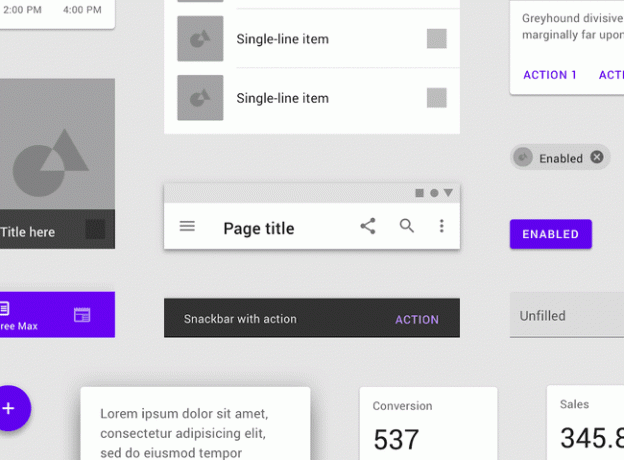
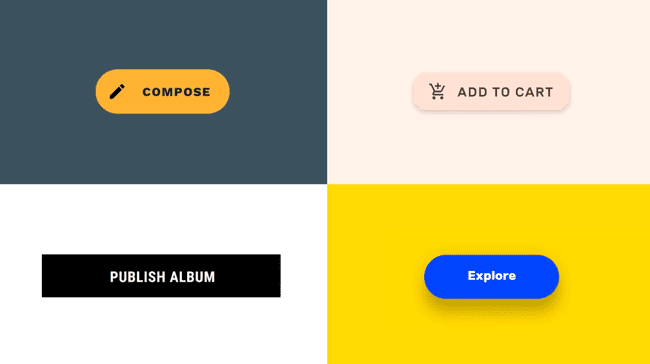
O Google está abandonando seu "Material"design de interface de usuário em favor do uso das próprias convenções de IU do iOS. Mas é apenas uma questão de aparência?
Cada plataforma de computador tem suas convenções de interface do usuário. Isso inclui a aparência, o funcionamento e o que os usuários podem esperar. Por exemplo, o Mac usa o atalho ⌘ + V para colar, enquanto o Windows usa Control + V. E enquanto o Mac tem uma única barra de menu que está sempre no topo da tela, o Windows coloca barras de menu em cada janela. Aplicativos de terceiros que não seguem essas convenções parecem inadequados e não se encaixam. Mas a mudança de opinião do Google pode envolver mais do que apenas olhar e se sentir em casa.
"Na maior parte, iOS vs. As convenções da IU do Android são em grande parte uma distinção estilística, em vez de funcional. Por exemplo, o botão liga / desliga parece o mesmo em ambas as plataformas, "
"O verdadeiro benefício aqui é que os aplicativos iOS do Google serão estilisticamente consistentes com o resto do ecossistema iOS", acrescentou. "Isso também ajudará o Google a reduzir o esforço de desenvolvimento para replicar sua própria linguagem de design dentro da estrutura do iOS, permitindo-lhes redirecionar esse esforço em outro lugar."
Olhar e sentir
Se você já mudou de um iPhone para um telefone Android, ou vice-versa, tudo parece estranho. Quando o iPhone ainda tinha um botão home, por exemplo, você pode se pegar pressionando na parte inferior de uma tela para tentar sair de um aplicativo. Para que um aplicativo se encaixe, ele deve adotar as convenções estabelecidas. A Apple ainda tem um conjunto de documentos - as Diretrizes de Interface Humana, ou HIG - que aconselham sobre tudo, desde layout de ícones a fontes.

Seguir essas convenções é bom para o desenvolvedor - é uma coisa a menos em que pensar e resulta em um aplicativo que já é consistente com os outros - e bom para o usuário. Não precisamos reaprender o atalho de teclado para Salve ou Imprimir para cada aplicativo, por exemplo. Ou sabemos que, no Mac, um botão não aciona sua ação até que você o solte. Esta regra útil permite que você aborte um clique por engano apenas deslizando o ponteiro do mouse para longe do controle na tela antes de soltar o botão do mouse (isso funciona com toques no iOS também - ainda mais consistência).
Mas o Google não se preocupa com nada disso. Se tivesse, teria adotado as convenções de IU da Apple anos atrás, em vez de portar seus próprios controles e paradigmas para o iPhone e iPad. A provável razão pela qual o Google está mudando sua abordagem é porque é um trabalho árduo.
Vá com o fluxo
Quando um desenvolvedor cria um aplicativo, ele obtém muitos recursos predefinidos gratuitamente. Ninguém precisa criar um botão ou uma barra de ferramentas de janela. Eles apenas dizem ao computador para desenhar uma janela ou adicionar uma linha de botões, e eles usam os recursos integrados projetados pela Apple.
"Um aplicativo iOS é [paradigmático] se faz uso de uma das linguagens de programação da Apple, 'Swift' ou 'Objective-C', engenheiro de software Cal Mitchell disse à Lifewire por e-mail.
"O verdadeiro benefício aqui é que os aplicativos iOS do Google serão estilisticamente consistentes com o resto do ecossistema iOS."
E usar essas linguagens integradas tem outras vantagens.
"Quando um desenvolvedor usa uma dessas linguagens no contexto de desenvolvimento de aplicativos, especialmente em em conjunto com outros SDKs específicos do iOS (kits de desenvolvimento de software), aumenta drasticamente o atuação. Além disso, os aplicativos nativos podem fazer uso completo de todos os recursos do dispositivo, seja usando a câmera, GPS ou outros sistemas ”, diz Mitchell.
É possível misturar e combinar, usando o kit de ferramentas do desenvolvedor da Apple e adicionar seu próprio visual, mas isso torna muito trabalhoso. Cada vez que a Apple cria um iPad com um tamanho de tela diferente ou muda sutilmente a aparência da IU, você fica para trás.

"O Google tem seu próprio conjunto de componentes (Material UI) construído para que seus aplicativos tenham uma aparência consistente no iOS e Android. No entanto, com o lançamento de novas versões do iOS, manter esses componentes tornou-se mais difícil, porque a Apple adiciona constantemente novos recursos e novos aprimoramentos em seus componentes de interface do usuário, às vezes até mudando toda a aparência, "aplicativo móvel desenvolvedor Dragos Dobrean disse à Lifewire por e-mail.
"Um switch realmente precisa ser construído de forma personalizada em alinhamento com um sistema de projeto genérico? Ou seria suficiente simplesmente usar a solução do sistema e seguir em frente? ", Escreveu Jeff Verkoeyen, engenheiro chefe de design do Google para produtos Apple, em um tópico do Twitter.
A resposta, agora, parece ser "vamos seguir em frente."
