Kolory dopełniające od średniego do ciemnoniebieskiego
01
z 04
Przeciwieństwa się przyciągają, a niebieski pasuje do pomarańczy

Lifewire / J. Niedźwiedź
Rozważ połączenie niebieskie kolory z pomarańczą w uzupełniająca kolorystyka.
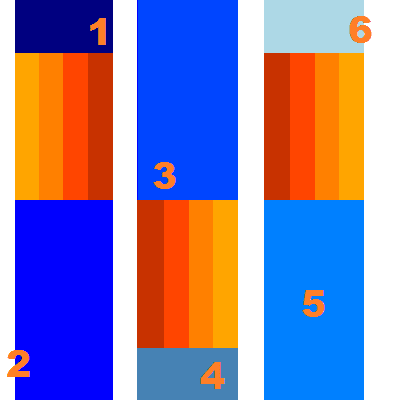
Od najciemniejszego do najjaśniejszego, pomarańcze pokazane z każdą niebieską próbką na powyższym obrazku to:
- Szesnastkowy #FFA500 | RGB 255,165,0 (złoty pomarańczowy; Słowo kluczowe w kolorze SVG i słowo kluczowe w kolorze CSS pomarańczowy)
- Szesnastkowy #FF8000 | RGB 255,128,0 (średni pomarańczowy)
- Hex #FF4500 | RGB 255,69,0 (pomarańczowo-czerwony; słowo kluczowe w kolorze SVG pomarańczowym)
- Szesnastkowy #C83200 | RGB 200,50,0 (ciemny pomarańczowy)
- Liczby: Hex #FF7F27 | RGB 255,127,39 (brzoskwiniowa pomarańcza)
Blues, od ciemniejszego do jaśniejszego, to:
- Marynarka wojenna: Szesnastkowy #000080 | RGB 0,0,128 (słowo kluczowe koloru CSS / słowo kluczowe koloru SVG, granatowy)
- Niebieski: Hex #0000FF | RGB 0,0,255 (słowo kluczowe koloru CSS/SVG to niebieski; kolor bezpieczny w przeglądarce)
- Szesnastkowy: #0045FF | RGB 0,69255 (średni niebieski)
- Stalowo - niebieski: Sześciokąt #4682B4 | RGB 70 130 180 (słowo kluczowe kolorów SVG stalowoniebieski; a niebieski korporacyjny)
- Szesnastkowy: #0080FF | RGB 0,128,255 (średni niebieski)
- Jasny niebieski: Hex #ADD8E6 | RGB 173 216 230 (słowo kluczowe SVG kolor jasnoniebieski)
Ciemnoniebieskie oraz średnie odcienie niebieskiego symbolizują znaczenie, zaufanie, władzę, inteligencję, stabilność, jedność i konserwatyzm. Dodając trochę pomarańczy do swojej przeważnie ciemnoniebieskiej palety, wprowadzasz trochę ciepła i energii, które mogą sprawić, że Twoja paleta nie będzie zbyt sztywna lub przytłaczająca.
Nie musisz używać dokładnie tych odcieni. Przejdź nieco jaśniej lub ciemniej, albo przesuń się o jedno miejsce w lewo lub w prawo na kole kolorów. Te kombinacje kolorów mają tylko pomóc Ci znaleźć odpowiednią paletę kolorów, używając jako głównych składników niebieskiego i pomarańczowego.
02
z 04
Połącz głęboki błękit ze złotym żółtym

Lifewire / J. Niedźwiedź
Zmień ciemny błękit na prawie fioletowy i dodaj odrobinę słonecznej żółci w dopełniającej kolorystyce.
Niebieski to chłodny kolor przechodzący w ciepły, gdy dodasz fioletowe tony, podczas gdy żółty to ciepły kolor po drugiej stronie koła kolorów. Aby uniknąć nieprzyjemnych wibracji, unikaj używania w równych ilościach. Ożyw swój błękit odrobiną żółci (lub uspokój swój żółty odrobiną błękitu).
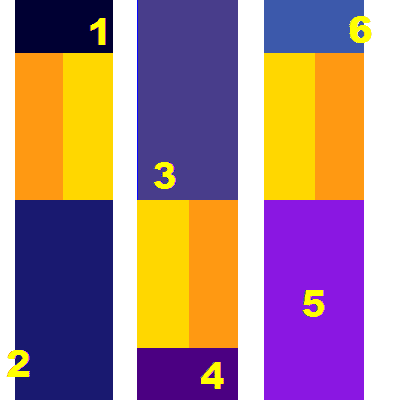
Od najciemniejszego do najjaśniejszego, żółty pokazany z każdą niebieską próbką na powyższym obrazku to:
- Żółty kadowy: Hex #FF9912 | RGB 255,153,18 (ciepły, brązowożółty)
- Złoto: Szesnastkowy #FFD700 | RGB 255,215,0 (słowo kluczowe kolor SVG złoty)
- Liczby: Hex #FFFF00 | RGB 255,255,0 (słowo kluczowe kolorów SVG/CSS żółty)
Blues to:
- Bardzo ciemnoniebieski: Szesnastkowy #000033 | RGB 0,051 (ciemnoniebieski bezpieczny dla przeglądarki)
- Niebieska północ: Hex #191970 | RGB 25,25,112 (słowo kluczowe SVG color midnightblue)
- Ciemny niebieski łupek: Hex #483D8B RGB 72 61139 (słowo kluczowe kolorów SVG darkslateblue; szaro-fioletowy niebieski)
- Indygo: Sześciokątny #4B0082 | RGB 75 0130 (słowo kluczowe SVG color indygo; fioletowo niebieski)
- niebieski fioletowy: Sześciokątny #8A2BE2 | RGB 138,43,226 (słowo kluczowe kolorów SVG niebieski fioletowy)
- Błękit kobaltowy: Sześciokątny #3D59AB | RGB 61,89,171
Kolory, które skłaniają się do fioletowo-fioletowej strony niebieskiego, mogą dodać odrobinę tajemniczości, nuty kobiecości. Dodaje ciepła chłodnemu błękitowi.
03
z 04
Odcienie cyjanu z ciemnym pomarańczowym

Lifewire / J. Niedźwiedź
Średni do ciemnego cyjan jest niebieski na granicy zieleni. Tutaj różne odcienie średniego niebieskiego i cyjanowego łączą się z ciemnobrązowo pomarańczowymi kolorami.
Oprócz uspokajających atrybutów chłodnego błękitu, ten ciemniejszy odcień może również nieść pewną symbolikę zieleni, taką jak równowaga, harmonia i stabilność. Nabiera trochę ciepła i energii w połączeniu z brązowawymi lub czerwonawymi odcieniami pomarańczy. Brąz to naturalny, przyziemny neutralny kolor. Czerwony i cyjan to przeciwieństwa na kole kolorów o wysokim kontraście, ale niekoniecznie są to świetne połączenie. Przejście od czerwieni do pomarańczy i ciemniejszego błękitu zapewnia przyjemniejszą paletę.
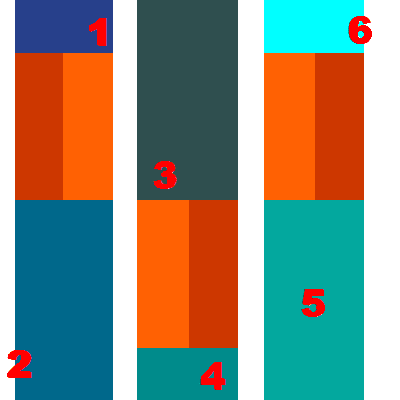
Od najciemniejszego do najjaśniejszego, czerwono-pomarańczowe pokazane z każdą niebieską próbką na powyższym obrazku to:
- Głęboki pomarańczowy czerwony: Szesnastkowy #CD3700 | RGB 205,55,0
- Kadm Pomarańczowy: Hex #FF6103 | RGB 255,97,3
- Liczby: Czerwony Hex #FF0000 | RGB 255,0,0 (słowo kluczowe koloru SVG/CSS czerwony)
Blues to:
- Ciemny niebieski królewski: Sześciokątny #27408B | 39,64,139. RGB
- Głęboki błękit nieba: Szesnastkowy #00688B | RGB 0,104,139 (nie słowo kluczowe kolor deepskyblue)
- Ciemny niebieski łupek: Sześciokątny #2F4F4F RGB 47,79,79 (nie słowo kluczowe kolor darkslateblue)
- Ciemny cyjan: Szesnastkowy #008B8B | RGB 0,139,139 (bardziej zielona strona niebieskiego)
- Błękit manganowy: Hex #03A89E | RGB 3168158 (kolor niebieski turkusowy)
- Cyjan (wodny): Hex #00FFFF | RGB 0,255,255 (słowo kluczowe kolorów SVG cyjan lub aqua; kolor niebiesko-zielony)
04
z 04
Niebieski, czerwony i żółty

Lifewire / J. Niedźwiedź
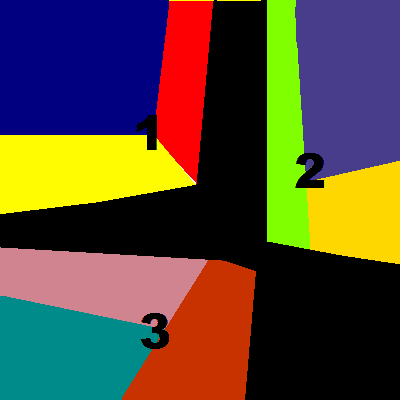
Podzielona triada komplementarna pobiera jeden kolor (w tym przypadku niebieski), a następnie pobiera kolory po obu stronach dopełnienia tego koloru (przeciwny kolor na kole kolorów). Dopełnieniem czystego błękitu jest czysta żółć. Średni niebieski jest naprzeciw pomarańczowego. W zależności od tego, od jakiego odcienia niebieskiego zaczynasz i ile kolorów pośrednich przechodzisz, możesz dopasować go do kolorów od różowo-czerwonego do żółto-zielonego.
- Marynarka wojenna: Szesnastkowy #000080 | RGB 0,0,128
- Jasny czerwony: Szesnastkowy #FE0004 | RGB 254,0,4
- Słoneczny żółty: Szesnastkowy #FFFB00 | RGB 255,251,0
- Ciemny niebieski łupek: Hex #483D8B RGB 72,61,139 (słowo kluczowe koloru SVG, ciemny łupkowoniebieski; szaro-fioletowy niebieski)
- Złoto: Szesnastkowy #FFD700 | RGB 255,215,0 (słowo kluczowe kolor SVG złoty)
- Chartreuse: Sześciokątny #7FFF00 | 127,255,0. RGB
- Ciemny cyjan: Szesnastkowy #008B8B | RGB 0,139,139 (bardziej zielona strona niebieskiego)
- Fioletowo-czerwony: Hex #D02090 | RGB 208,32,144
- Ciemna pomarańcza: Szesnastkowy #C83200 | RGB 200,50,0 (nie słowo kluczowe kolor ciemnopomarańczowy)
Ciemniejsze odcienie niebieskiego oznaczają znaczenie, pewność siebie, władzę, autorytet, inteligencję, stabilność, jedność i konserwatyzm. Czerwony to kolejny mocny kolor, ale przyciąga uwagę bardziej niż niebieski. Żółty dodaje blasku i radości. Użycie równych ilości każdego koloru uczyniłoby go dziecinnym (pomyśl o kolorach podstawowych), podobnie jak w przykładzie nr 1, ale jeśli tylko małe dawki czerwieni i żółty (lub pobliskie kolory) są używane z przeważnie ciemnoniebieskim schematem kolorów, jest to całkiem odpowiednie dla projektów dla dorosłych, których nie chcesz się pojawiać także poważny.
