Jak aktywować i używać trybu projektowania responsywnego w Safari?
Rozpoczęcie w Safari w wersji 9 w systemie OS X El Capitan firma Apple wprowadziła tryb projektowania responsywnego. Ten interfejs pomaga twórcom stron internetowych w projektowaniu środowisk internetowych na różnych rozmiarach, orientacjach i rozdzielczościach ekranu. Responsive Design pomaga programistom upewnić się, że ich witryny i aplikacje obsługują wiele urządzeń i platform.
Oto jak włączyć tryb projektowania responsywnego w przeglądarce Safari.
Informacje zawarte w tym artykule dotyczą przeglądarek Safari 13 do Safari 9, obejmujących macOS Catalina i OS X El Capitan. Tryb projektowania responsywnego nie jest dostępny w wersji Safari dla systemu Windows, której Apple już nie obsługuje.

Jak włączyć tryb projektowania responsywnego w Safari?
Aby włączyć tryb projektowania responsywnego Safari wraz z innymi narzędziami programistycznymi Safari:
-
Przejdź do Safari menu i wybierz Preferencje.
Naciśnij skrót klawiaturowy Komenda+, (przecinek), aby szybko uzyskać dostęp do Preferencji.
-
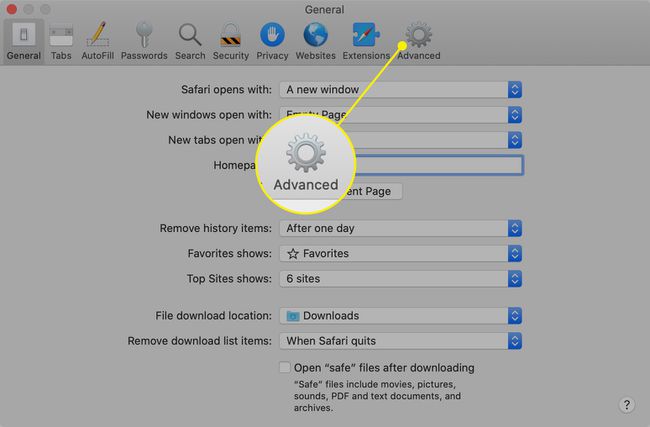
w Preferencje w oknie dialogowym wybierz Zaawansowany patka.

-
W dolnej części okna dialogowego wybierz Pokaż menu Develop na pasku menu pole wyboru.

-
Teraz zobaczysz Rozwijać na górnym pasku menu Safari.

-
Wybierz Rozwijać > Wejdź w tryb projektowania responsywnego na pasku narzędzi Safari.
Naciśnij skrót klawiaturowy Opcja+Komenda+r aby szybko przejść do trybu projektowania responsywnego.

-
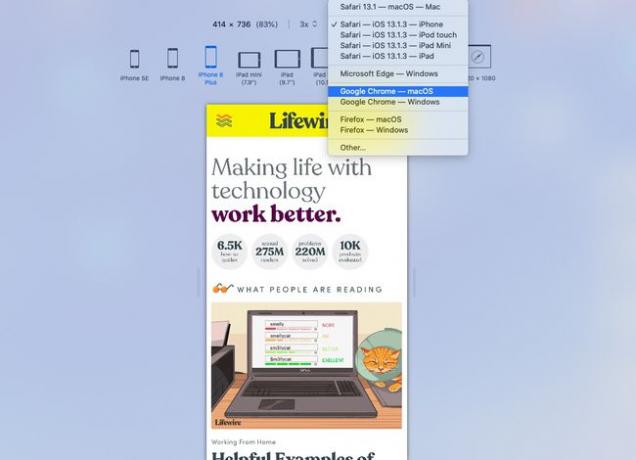
Aktywna strona internetowa wyświetla się w trybie projektowania responsywnego. U góry strony wybierz urządzenie z systemem iOS lub rozdzielczość ekranu, aby zobaczyć, jak strona będzie się renderować.

-
Możesz też zobaczyć, jak Twoja strona będzie renderowana na różnych platformach, korzystając z menu rozwijanego nad ikonami rozdzielczości.

Narzędzia programistyczne Safari
Oprócz trybu projektowania responsywnego menu Safari Develop oferuje inne przydatne opcje.

Otwórz stronę z
Otwiera aktywną stronę internetową w dowolnej przeglądarce aktualnie zainstalowanej na komputerze Mac.
Agent użytkownika
Gdy zmienisz klienta użytkownika, możesz oszukać witrynę, która będzie myślała, że używasz innej przeglądarki.
Pokaż inspektora sieci
Wyświetla wszystkie zasoby strony internetowej, w tym informacje CSS i metryki DOM.
Pokaż konsolę błędów
Wyświetlacze JavaScript, HTML i XML błędy i ostrzeżenia.
Pokaż źródło strony
Pozwala Ci wyświetlić kod źródłowy aktywnej strony internetowej i przeszukuj zawartość strony.
Pokaż zasoby strony
Wyświetla dokumenty, skrypty, CSS i inne zasoby z bieżącej strony.
Pokaż edytor fragmentów
Pozwala edytować i wykonywać fragmenty kodu. Ta funkcja jest przydatna z perspektywy testowania.
Pokaż konstruktora rozszerzeń
Pomaga budować Rozszerzenia Safari odpowiednio pakując kod i dołączając metadane.
Rozpocznij nagrywanie na osi czasu
Umożliwia rejestrowanie żądań sieciowych, wykonywania JavaScriptu, renderowania stron i innych zdarzeń w Inspektorze WebKit.
Puste pamięci podręczne
Usuwa wszystkie zapisane skrytki w Safari, nie tylko standardowe pliki pamięci podręcznej witryny.
Wyłącz pamięci podręczne
Gdy buforowanie jest wyłączone, zasoby są pobierane ze strony internetowej za każdym razem, gdy wysyłane jest żądanie dostępu, w przeciwieństwie do korzystania z lokalnej pamięci podręcznej.
Zezwalaj na JavaScript z inteligentnego pola wyszukiwania
Ta funkcja jest domyślnie wyłączona ze względów bezpieczeństwa i umożliwia wprowadzanie adresów URL zawierających JavaScript w pasku adresu przeglądarki Safari.
