Przyjęcie przez Google projektu iOS jest dobre dla wszystkich
Kluczowe dania na wynos
- Google będzie teraz używać standardowych elementów interfejsu Apple w swoich aplikacjach na iOS.
- Przestrzeganie konwencji interfejsu użytkownika sprawia, że aplikacja jest znacznie łatwiejsza w użyciu i programowaniu.
- Utrzymanie całego niestandardowego interfejsu użytkownika to dużo bezsensownej pracy.

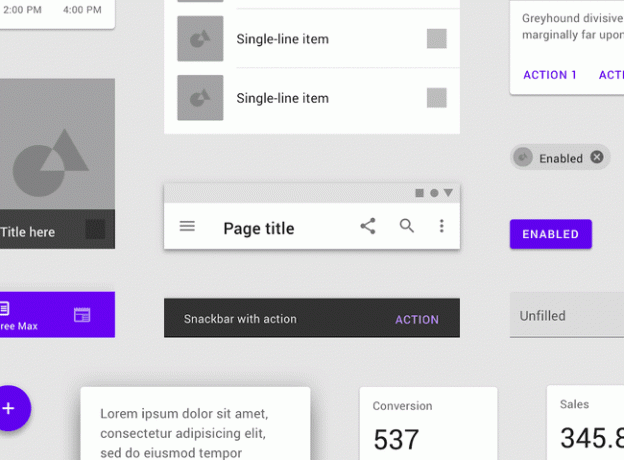
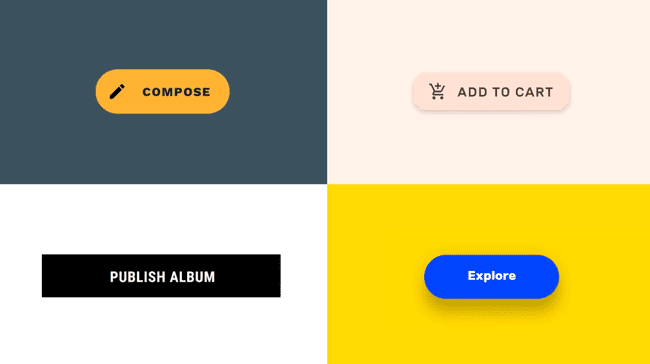
Google rezygnuje z „Materiał" projekt interfejsu użytkownika na korzyść używania własnych konwencji interfejsu użytkownika iOS. Ale czy chodzi tylko o wygląd?
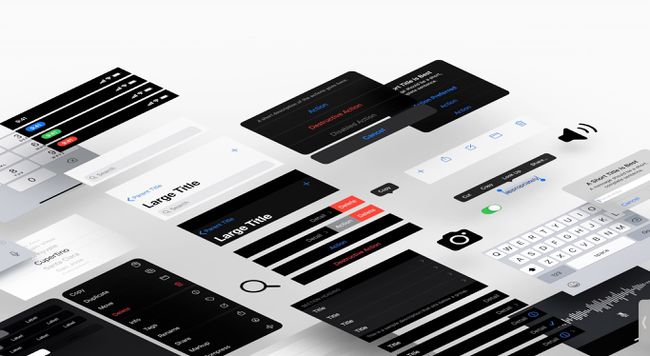
Każda platforma komputerowa ma swoje konwencje interfejsu użytkownika. Obejmuje to, jak wygląda, jak działa i czego mogą oczekiwać użytkownicy. Na przykład Mac używa skrótu ⌘+V do wklejania, podczas gdy Windows używa Control+V. I podczas gdy Mac ma pojedynczy pasek menu, który zawsze znajduje się u góry ekranu, Windows umieszcza paski menu w każdym oknie. Aplikacje innych firm, które nie przestrzegają tych konwencji, czują się nieswojo i nie pasują. Ale zmiana serca Google może polegać na czymś więcej niż tylko patrzeniu i poczuciu się jak w domu.
„W większości iOS kontra Konwencje interfejsu użytkownika systemu Android są w dużej mierze rozróżnieniem stylistycznym, a nie funkcjonalnym. Na przykład włącznik/wyłącznik wygląda podobnie na obu platformach” Chao He z agencji produktów cyfrowych Swenson He, powiedział Lifewire w e-mailu.
„Prawdziwą korzyścią jest to, że aplikacje Google na iOS będą stylistycznie spójne z resztą ekosystemu iOS” – dodał. „Pomoże to również Google ograniczyć wysiłki programistyczne w celu replikowania własnego języka projektowania w ramach systemu iOS, co pozwoli im ponownie skoncentrować te wysiłki w innym miejscu”.
Widzieć i czuć
Jeśli kiedykolwiek zmieniłeś iPhone'a na telefon z Androidem lub odwrotnie, wszystko wydaje się dziwne. Na przykład, gdy iPhone nadal miał przycisk Home, może się zdarzyć, że naciśniesz u dołu ekranu, próbując wyjść z aplikacji. Aby aplikacja mogła się dopasować, musi przyjąć ustalone konwencje. Apple ma nawet zestaw dokumentów – Human Interface Guidelines lub HIG – który zawiera porady dotyczące wszystkiego, od układu ikon po czcionki.

Przestrzeganie tych konwencji jest dobre dla programisty — to jedna rzecz mniej do przemyślenia i skutkuje powstaniem aplikacji, która jest już spójna z innymi — i dobra dla użytkownika. Nie musimy uczyć się od nowa skrótu klawiaturowego dla Zapisać lub Wydrukować na przykład dla każdej aplikacji. Albo wiemy, że na Macu przycisk nie uruchamia swojej akcji, dopóki go nie zwolnisz. Ta przydatna reguła pozwala anulować błędne kliknięcie, po prostu przesuwając wskaźnik myszy z dala od sterowanie na ekranie przed zwolnieniem przycisku myszy (działa to również w przypadku stuknięć w systemie iOS — jeszcze więcej spójność).
Ale Google nic z tego nie obchodzi. Gdyby tak było, przyjąłby konwencje interfejsu użytkownika Apple'a lata temu, zamiast przenosić własne kontrolki i paradygmaty na iPhone'a i iPada. Prawdopodobnym powodem, dla którego Google zmienia swoje podejście, jest ciężka praca.
Idź z prądem
Gdy programista tworzy aplikację, otrzymuje wiele gotowych zasobów za darmo. Nikt nie musi projektować przycisku ani paska narzędzi okna. Po prostu każą komputerowi narysować okno lub dodać rząd przycisków i korzystają z wbudowanych zasobów zaprojektowanych przez Apple.
„Aplikacja na iOS jest [paradygmatyczna], jeśli korzysta z jednego z języków programowania Apple,„ Swift” lub „Objective-C”, inżynier oprogramowania Cal Mitchell powiedział Lifewire przez e-mail.
„Prawdziwą korzyścią jest to, że aplikacje Google na iOS będą stylistycznie spójne z resztą ekosystemu iOS”.
Korzystanie z tych wbudowanych języków ma inne zalety.
„Gdy programista używa jednego z tych języków w kontekście tworzenia aplikacji, zwłaszcza w w połączeniu z innymi zestawami SDK przeznaczonymi dla systemu iOS (zestawami programistycznymi), drastycznie zwiększa wydajność. Ponadto natywne aplikacje mogą w pełni wykorzystywać wszystkie możliwości urządzenia, niezależnie od tego, czy oznacza to korzystanie z aparatu, GPS, czy innych systemów” — mówi Mitchell.
Można mieszać i dopasowywać, korzystając z zestawu narzędzi programistycznych Apple i dodając własny wygląd, ale to wymaga dużo pracy. Za każdym razem, gdy Apple tworzy iPada z innym rozmiarem ekranu lub subtelnie zmienia wygląd interfejsu użytkownika, zostajesz w tyle.

„Google ma własny zestaw komponentów (Materiałowy interfejs użytkownika) zbudowany dla swoich aplikacji, aby wyglądały spójnie w systemach iOS i Android. Jednak wraz z premierami nowych wersji iOS utrzymanie tych komponentów stało się trudniejsze, ponieważ Apple stale dodaje nowe funkcje i nowe ulepszenia komponentów interfejsu użytkownika, czasami nawet zmieniające cały wygląd i działanie”, aplikacja mobilna deweloper Dragos Dobrean powiedział Lifewire przez e-mail.
„Czy przełącznik naprawdę musi być zbudowany na zamówienie zgodnie z ogólnym systemem projektowania? A może wystarczy po prostu skorzystać z rozwiązania systemowego i przejść dalej?” – napisał Jeff Verkoeyen, główny inżynier projektu Google ds. produktów Apple, w wątku na Twitterze.
Teraz odpowiedź wydaje się brzmieć: „Po prostu przejdźmy dalej”.
