Googles bruk av iOS-design er bra for alle
Viktige takeaways
- Google vil nå bruke standard Apple-grensesnittelementer i iOS-appene sine.
- Å følge UI-konvensjoner gjør en app mye enklere å bruke og utvikle.
- Å vedlikeholde et helt tilpasset brukergrensesnitt er mye meningsløst travelt arbeid.

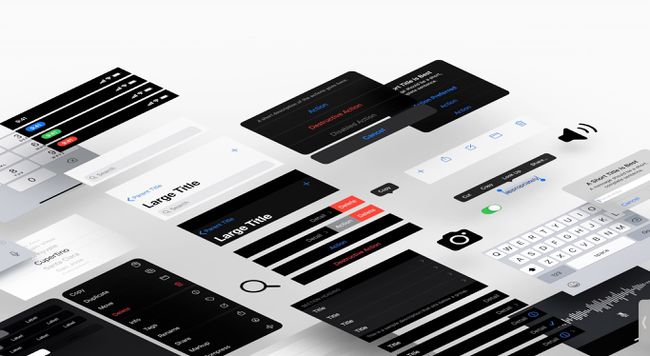
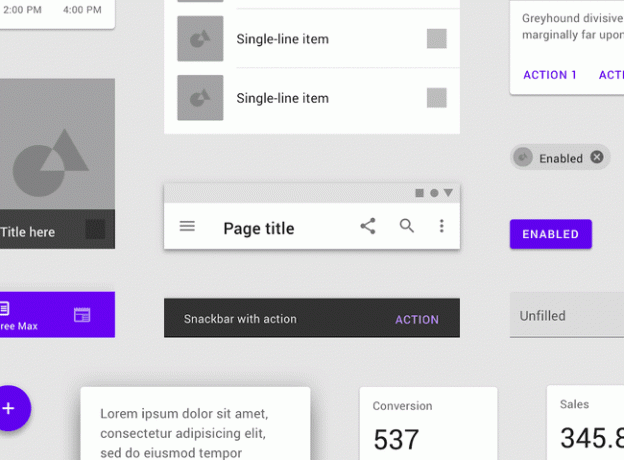
Google dropper sin "Materiale" brukergrensesnittdesign til fordel for å bruke iOSs egne UI-konvensjoner. Men handler det kun om utseende?
Hver datamaskinplattform har sine brukergrensesnittkonvensjoner. Dette inkluderer hvordan det ser ut, hvordan det fungerer og hva brukere kan forvente. For eksempel bruker Mac-en ⌘+V-snarveien for å lime inn, mens Windows bruker Control+V. Og mens Mac-en har en enkelt menylinje som alltid er øverst på skjermen, setter Windows menylinjer på hvert vindu. Tredjepartsapper som ikke følger disse konvensjonene, føles dårlige og passer ikke inn. Men Googles hjerteskifte kan handle om mer enn bare å se og føle seg hjemme.
"For det meste, iOS vs. Android UI-konvensjoner er i stor grad en stilistisk distinksjon snarere enn en funksjonell. For eksempel ser av/på-bryteren omtrent lik ut på begge plattformene.
"Den virkelige fordelen her er at Googles iOS-apper vil være stilmessig konsistente med resten av iOS-økosystemet," la han til. "Dette vil også hjelpe Google med å kutte ned på utviklingsarbeidet for å replikere sitt eget designspråk innenfor iOS-rammeverket, slik at de kan refokusere denne innsatsen andre steder."
Se og føl
Hvis du noen gang byttet fra en iPhone til en Android-telefon, eller omvendt, føles alt rart. Da iPhone fortsatt hadde en hjem-knapp, for eksempel, kan du finne deg selv å trykke på bunnen av en skjerm og prøve å avslutte en app. For at en app skal passe inn, må den følge de etablerte konvensjonene. Apple har til og med et sett med dokumenter – Human Interface Guidelines, eller HIG – som gir råd om alt fra ikonlayout til fonter.

Å følge disse konvensjonene er bra for utvikleren – det er én ting mindre å tenke på, og resulterer i en app som allerede er konsistent med andre – og bra for brukeren. Vi trenger ikke å lære hurtigtasten på nytt for Lagre eller Skrive ut for hver app, for eksempel. Eller vi vet at på Mac utløser ikke en knapp handlingen før du slipper den. Denne nyttige regelen lar deg avbryte et feilklikk bare ved å skyve musepekeren bort fra kontroll på skjermen før du slipper museknappen (dette fungerer med trykk på iOS også - enda mer konsistens).
Men Google bryr seg ikke om noe av det. Hvis den gjorde det, ville den ha tatt i bruk Apples UI-konvensjoner for mange år siden, i stedet for å overføre sine egne kontroller og paradigmer til iPhone og iPad. Den sannsynlige grunnen til at Google endrer tilnærmingen er at det er hardt arbeid.
Følg strømmen
Når en utvikler bygger en app, får de mange forhåndslagde eiendeler gratis. Ingen trenger å designe en knapp eller en vinduverktøylinje. De ber bare datamaskinen om å tegne et vindu, eller legge til en rad med knapper, og de bruker de innebygde, Apple-designede ressursene.
"En iOS-app er [paradigmatisk] hvis den bruker et av Apples programmeringsspråk, "Swift" eller "Objective-C," programvareingeniør Cal Mitchell fortalte Lifewire via e-post.
"Den virkelige fordelen her er at Googles iOS-apper vil være stilmessig konsistente med resten av iOS-økosystemet."
Og å bruke disse innebygde språkene har andre fordeler.
"Når en utvikler bruker et av disse språkene i sammenheng med apputvikling, spesielt i sammen med andre iOS-spesifikke SDK-er (programvareutviklingssett), øker det drastisk opptreden. I tillegg kan native apper gjøre full bruk av alle enhetsfunksjoner, enten det betyr bruk av kamera, GPS eller andre systemer, sier Mitchell.
Det er mulig å mikse og matche, ved å bruke Apples utviklerverktøy og legge til ditt eget utseende, men det gir mye travelt arbeid. Hver gang Apple lager en iPad med en annen skjermstørrelse, eller subtilt endrer utseendet til brukergrensesnittet, blir du etterlatt.

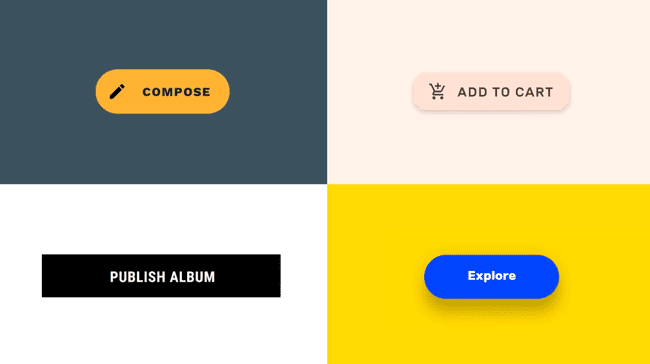
«Google har sitt eget sett med komponenter (Material UI) bygget for at appene skal se konsistente ut på iOS og Android. Med utgivelsene av nye versjoner av iOS ble det imidlertid vanskeligere å vedlikeholde disse komponentene, fordi Apple hele tiden legger til nye funksjoner og nye forbedringer av UI-komponentene deres, noen ganger til og med endre hele utseendet og følelsen," mobilappen utvikler Dragos Dobrean fortalte Lifewire via e-post.
"Må en bryter virkelig bygges tilpasset i samsvar med et generisk designsystem? Eller kan det være tilstrekkelig å bare bruke systemløsningen og gå videre?" skrev Jeff Verkoeyen, Googles sjefdesigningeniør for Apple-produkter, i en Twitter-tråd.
Svaret ser nå ut til å være "La oss bare gå videre."
