Slik aktiverer du iPhone Debug Console eller Web Inspector
Hva du bør vite
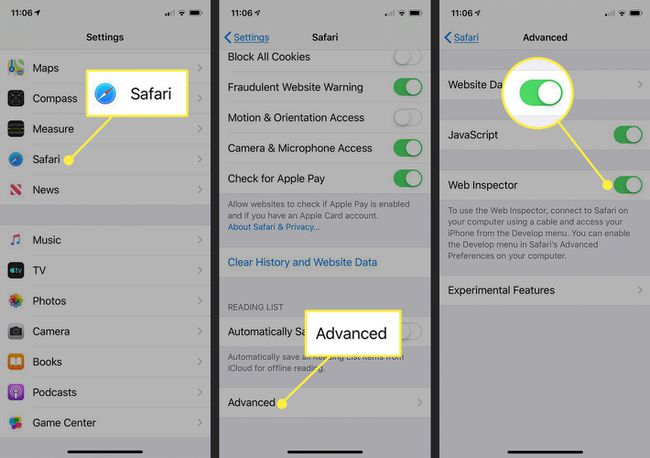
- Aktiver Web Inspector på iOS: Gå til Innstillinger > Safari > Avansert og flytte Webinspektør vippebryter til På posisjon.
- Bruk Web Inspector på macOS: Koble iOS-enheten din til en Mac og velg URL-en du vil inspisere fra Utvikle Meny.
Hvis du støter på en feil eller et annet problem med et nettsted på Safari-mobil, bruk Web Inspector-verktøyet for å undersøke. Denne artikkelen forklarer hvordan du bruker Safari-konsollen for iPhone til å feilsøke feil ved hjelp av Mac-datamaskinen. Instruksjonene gjelder for iPhones med iOS 14, iOS 12 eller iOS 11, og så vel som Mac-er med macOS Big Sur (11.0), macOS Catalina (10.15) eller macOS Mojave (10.14).
Aktiver Web Inspector på iPhone eller annen iOS-enhet
Webinspektøren er deaktivert som standard siden de fleste iPhone-brukere ikke har bruk for den. Men hvis du er en utvikler eller er nysgjerrig, kan du aktivere den i noen få korte trinn. Dette er hvordan:
-
Åpne iPhone Innstillinger Meny.
På en iPhone med en tidlig versjon av iOS får du tilgang til feilsøkingskonsollen via
Innstillinger > Safari > Utvikler > Feilsøkingskonsoll. Når Safari på iPhone oppdager CSS-, HTML- og JavaScript-feil, vises detaljer om hver skjerm i feilsøkeren. Rull ned og trykk Safari for å åpne skjermen som inneholder alt relatert til nettleseren Safari på iPhone, iPad eller iPod touch.
Bla til bunnen av siden og velg Avansert.
-
Flytt Webinspektør vippebryter til På posisjon.

Koble iOS-enheten din til Safari på en Mac
For å bruke Web Inspector, koble din iPhone eller en annen iOS-enhet til en Mac som har Safari-nettleseren og aktiver Utvikle-menyen.
-
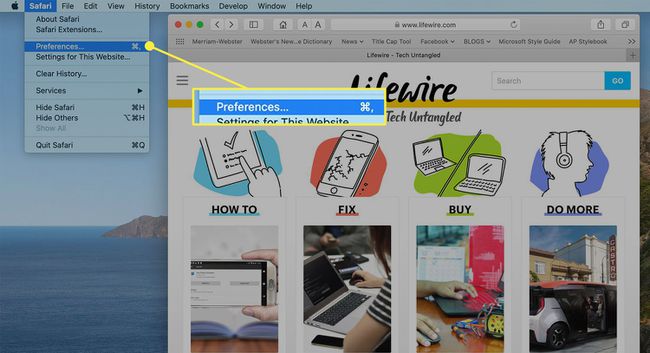
Med Safari åpen, velg Safari fra menylinjen og velg Preferanser.

-
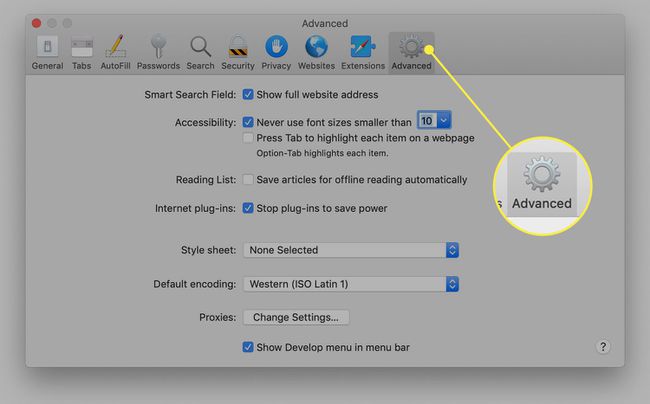
Velg Avansert fanen.

-
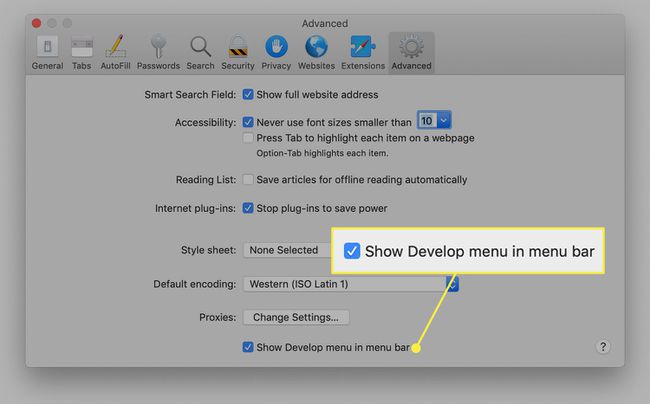
Velg Vis Utvikle-menyen i menylinjen avmerkingsboksen og lukk innstillingsvinduet.

-
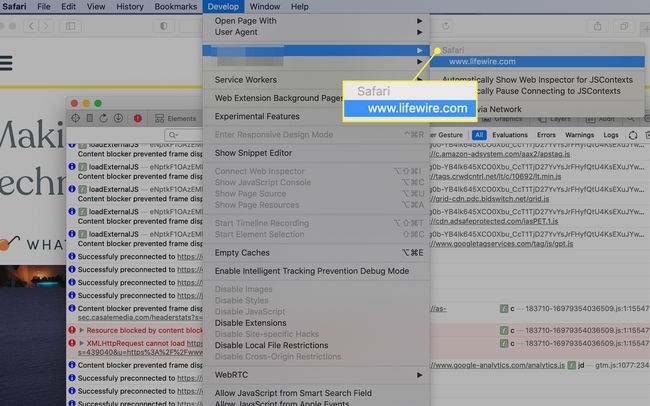
Fra Safari-menylinjen velger du Utvikle og velg navnet på den vedlagte iOS-enheten, og velg deretter URL-en som vises under Safari for å åpne feilsøkingskonsollen for det nettstedet.

Etter at du har koblet til enheten, bruk Mac-en til å inspisere nettstedet du vil feilsøke, og åpne det i Safari-mobilnettleseren.
Hva er Web Inspector?
Webutviklere bruker Web Inspector til å endre, feilsøke og optimalisere nettsteder på Mac- og iOS-enheter. Med Web Inspector åpen kan utviklere inspisere ressursene på en nettside. Web Inspector-vinduet inneholder redigerbar HTML og notater angående stiler og lag på nettsiden i et eget panel.
Før iOS 6, iPhone Safari nettleser hadde en innebygd feilsøkingskonsoll som utviklere brukte for å finne websidedefekter. Nyere versjoner av iOS bruker Web Inspector i stedet.
Med Safari 9 og OS X Mavericks (10.9) introduserte Apple Responsiv designmodus i Web Inspector. Utviklere bruker denne innebygde simulatoren til å forhåndsvise hvordan nettsider skaleres til forskjellige skjermstørrelser, oppløsninger og retninger.
