Een YouTube-video insluiten in uw WordPress-blog
Inbedding Youtube filmpjes in uw WordPress-blog is een uitstekende manier om uw bezoekers betrokken en geïnteresseerd te houden. Of u nu uw video-inhoud of die van iemand anders wilt insluiten, WordPress maakt het proces eenvoudig en probleemloos.
Dit artikel is van toepassing op zowel zelf-gehoste (wordpress.org) als gratis gehoste (wordpress.com) blogs.
Een YouTube-video insluiten in WordPress
U kunt de video-URL kopiëren en in de WordPress-editor plakken. Er is geen extra code nodig.
-
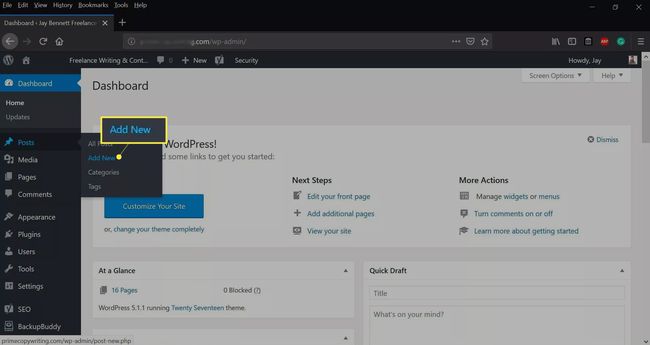
Selecteer in het WordPress-dashboard Berichten > Nieuwe toevoegen.

-
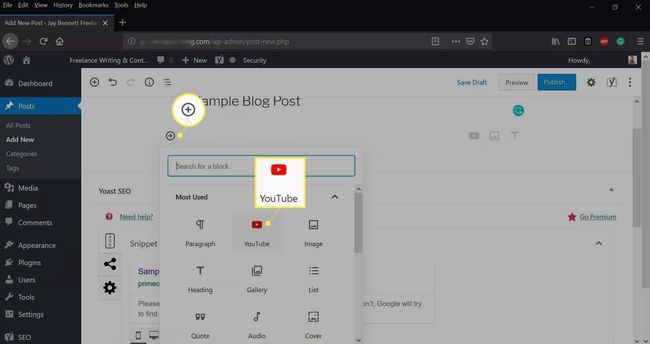
Selecteer de + pictogram om een nieuw blok toe te voegen en selecteer vervolgens YouTube.

-
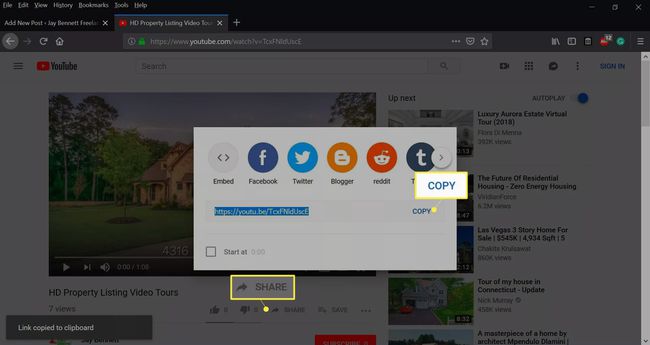
Ga naar de YouTube-video die je wilt insluiten, selecteer Deelen selecteer vervolgens Kopiëren.

-
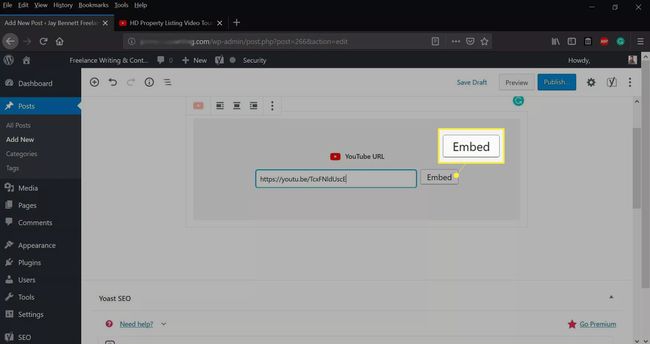
Ga terug naar je WordPress-bericht, plak de video-URL en selecteer vervolgens Integreren.

Je kunt de YouTube-URL ook in de inhoudseditor plakken, zowel in visuele als in tekstweergave.
-
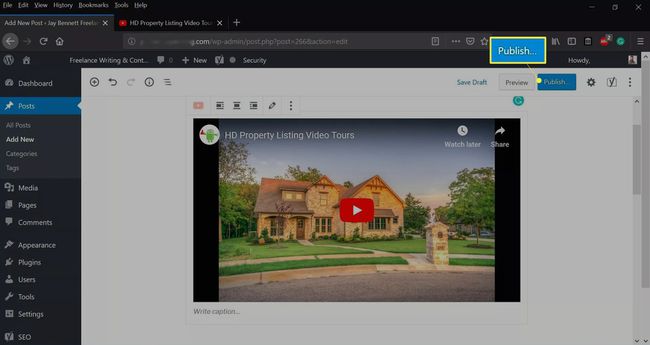
Selecteer Publiceren om je video live te laten gaan.

Een YouTube-video insluiten in de zijbalk
Als je liever een YouTube-video in de zijbalk van je blog plaatst, gebruik dan de videowidget.
-
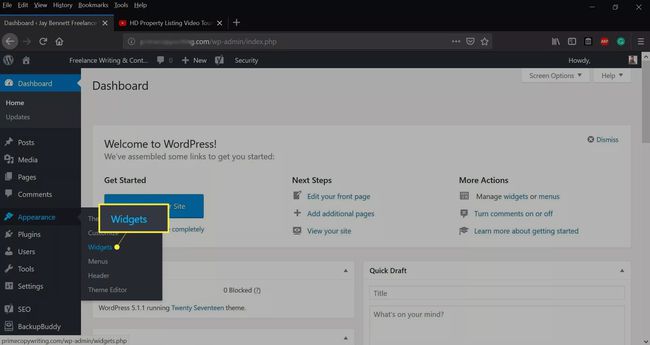
Selecteer in het WordPress-dashboard Verschijning > Widgets.

-
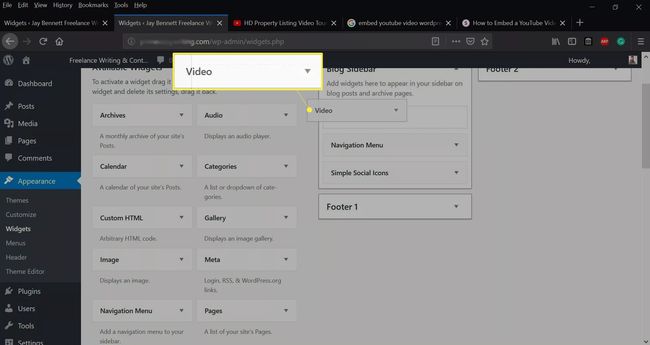
Sleept de Video widget naar de blogzijbalk.

-
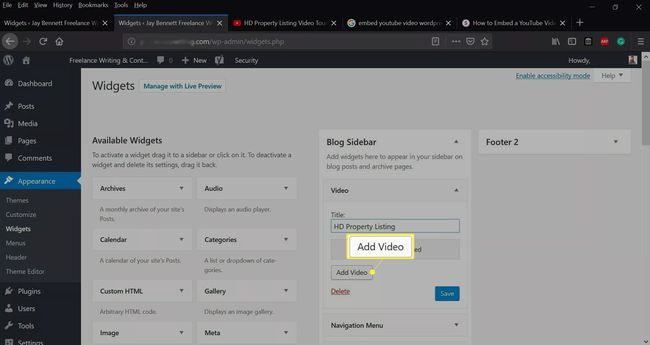
Geef de video een titel en selecteer vervolgens Voeg video toe.

-
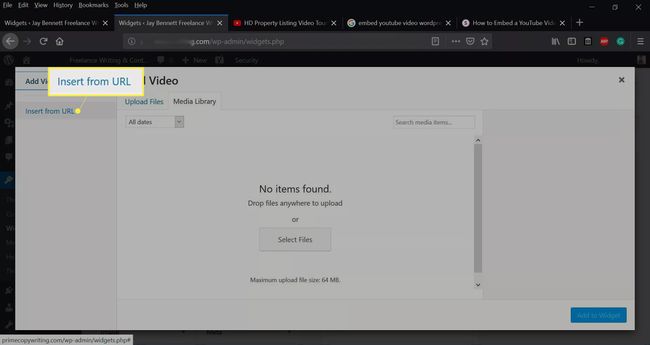
Selecteer Invoegen vanaf URL in de linkerbovenhoek.

-
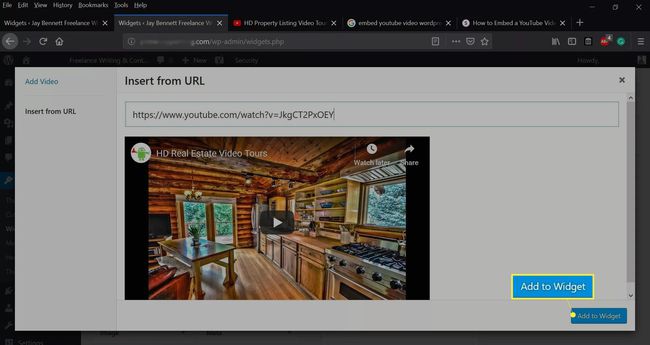
Voer de video-URL in en selecteer vervolgens Toevoegen aan widget nadat de video is verschenen.

-
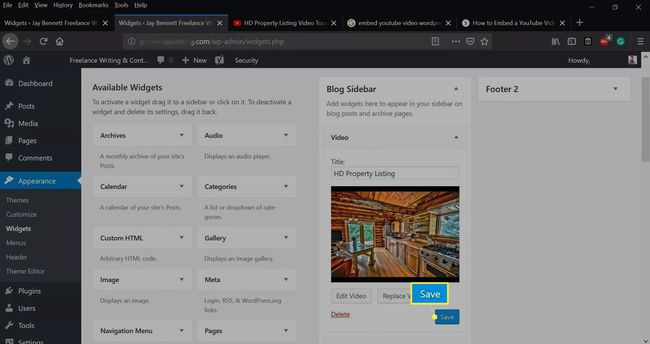
Selecteer Opslaan.

Een YouTube-video insluiten met het Iframe-element
YouTube biedt een breed scala aan speler parameters om de afspeelervaring aan te passen. Video's insluiten met iframes stelt u in staat om aan te passen hoe de videospeler eruitziet en functioneert met opties zoals automatisch afspelen, taalvoorkeur, videobreedte en -hoogte, looping, afspeellijst en meer.
-
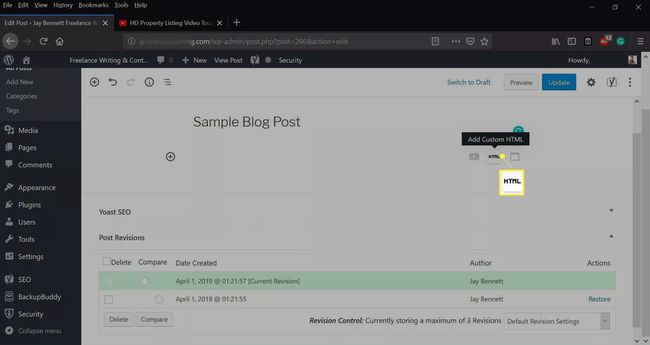
Selecteer in de WordPress inhoudseditor HTML.

-
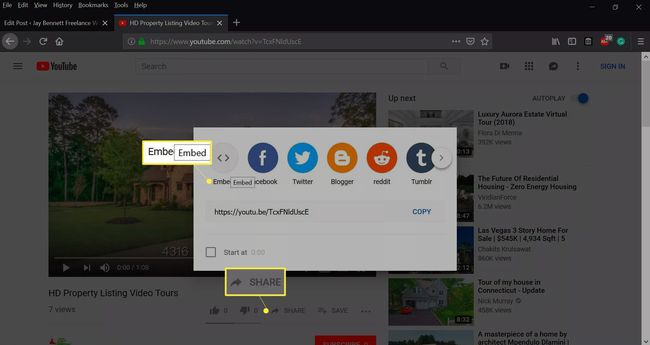
Ga naar de YouTube-video die je wilt insluiten, selecteer Deelen selecteer vervolgens Integreren.

-
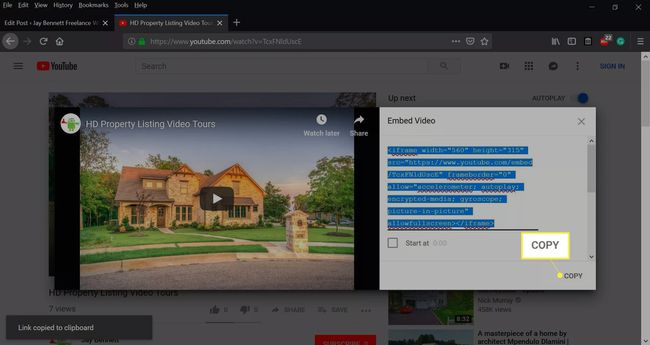
Selecteer Kopiëren.

-
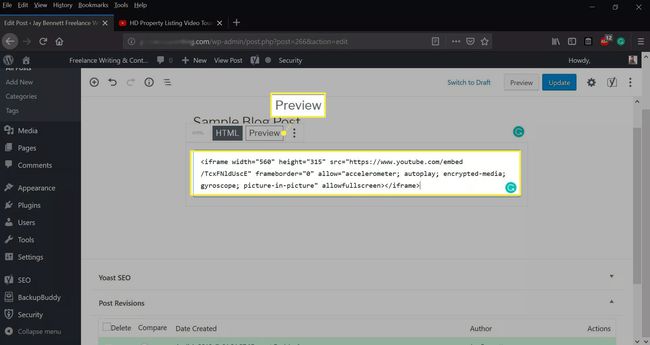
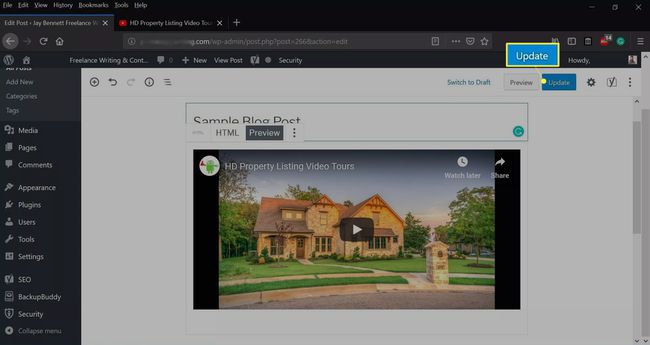
Plak de iframe-code in de HTML vak in WordPress en selecteer vervolgens Voorbeeld.

-
Selecteer Update als de video er goed uitziet.

Experimenteer met verschillende spelerparameters binnen de iframe-code voor volledige aanpassing. Voeg elke parameter toe na de bron (src) URL.
Hoe YouTube-video's insluiten met WordPress-plug-ins
Gebruik maken van een inpluggen is een andere betrouwbare methode voor het insluiten van YouTube-video's. Sommige plug-ins bieden u een reeks extra functies om aan te passen hoe de video op de pagina wordt weergegeven.
-
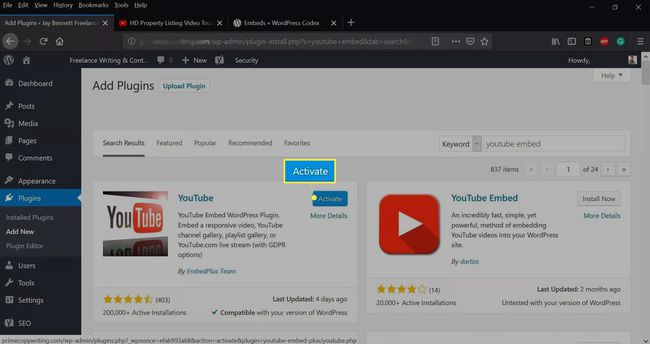
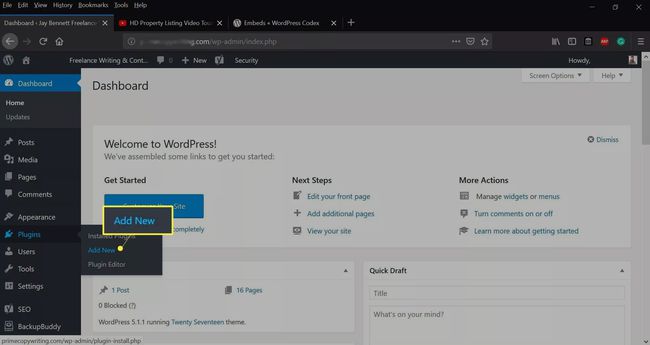
Selecteer in het WordPress-dashboard Plug-ins > Nieuw toevoegen.

-
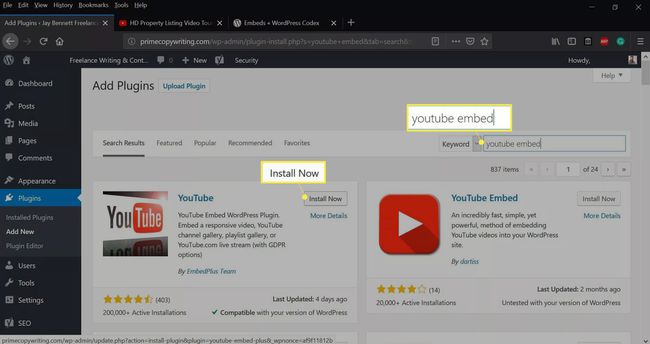
Binnenkomen youtube insluiten in het plug-in zoekvak, kies een plug-in en selecteer vervolgens Installeer nu.

-
Selecteer Activeren nadat de plug-in is geïnstalleerd.