Voeg meer functies toe door het ontwikkelmenu van Safari in te schakelen
Safari biedt een schat aan speciale functies ontworpen voor webontwikkelaars, allemaal samengebracht in een ontwikkelmenu dat standaard niet zichtbaar is op de menubalk. Het menu Ontwikkelen bevat opties om de User Agent te wijzigen, de Web Inspector en Error Console weer te geven, JavaScript uit te schakelen en de caches van Safari uit te schakelen. Zelfs als u geen ontwikkelaar bent, kunnen sommige van deze functies nuttig zijn.
Het gebruik van het menu Ontwikkelen is eenvoudig genoeg, waarbij elk item in het menu betrekking heeft op de momenteel geladen en voorste Safari-pagina of -tabblad en vervolgens naar eventuele later geladen webpagina's. De uitzondering is een commando, zoals Empty Caches, dat een globaal effect heeft op Safari.
De informatie in dit artikel is van toepassing op Safari-versies 8 tot en met 12, hoewel veel ervan ook in eerdere versies van het menu Ontwikkelen voorkomt.
Geef het ontwikkelmenu weer in Safari
Voordat u het menu Ontwikkelen kunt gebruiken, moet u eerst het verborgen menu zichtbaar maken. Dit is een gemakkelijke taak, veel gemakkelijker dan het onthullen van de
-
Launch Safari van de Dok of de Mac-toepassingsmap.

-
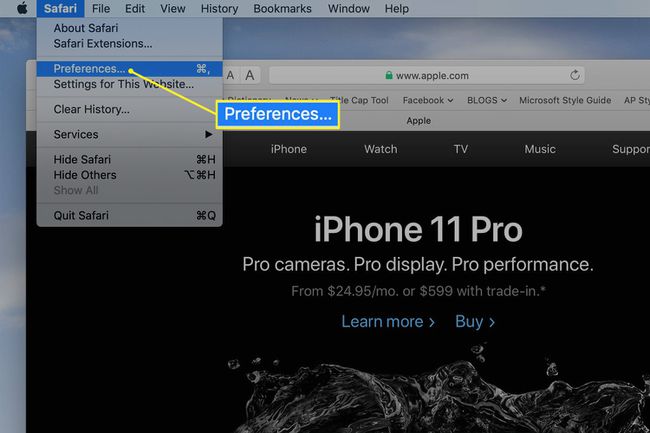
Open de voorkeuren van Safari door te klikken op Safari in de menubalk en selecteer Voorkeuren in het vervolgkeuzemenu.

-
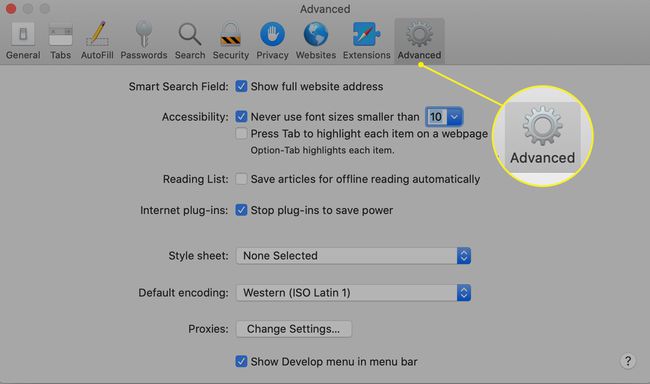
Klik op de Geavanceerd tabblad in het voorkeurenscherm.

-
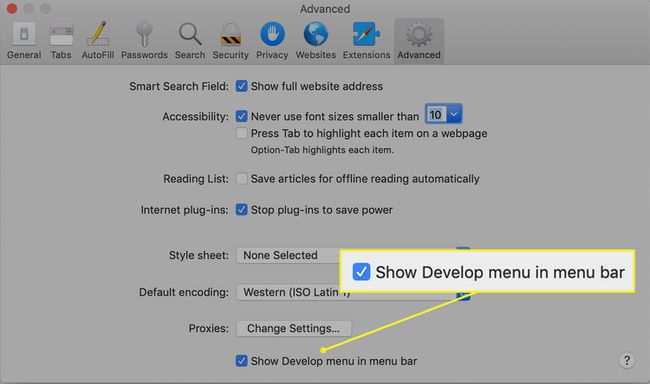
Zet een vinkje naast Toon Ontwikkel-menu in menubalk.

Mocht je ooit het Ontwikkelaarsmenu willen uitschakelen, verwijder dan het vinkje in de Safari > Voorkeuren > Geavanceerd scherm.
Het ontwikkelmenu gebruiken
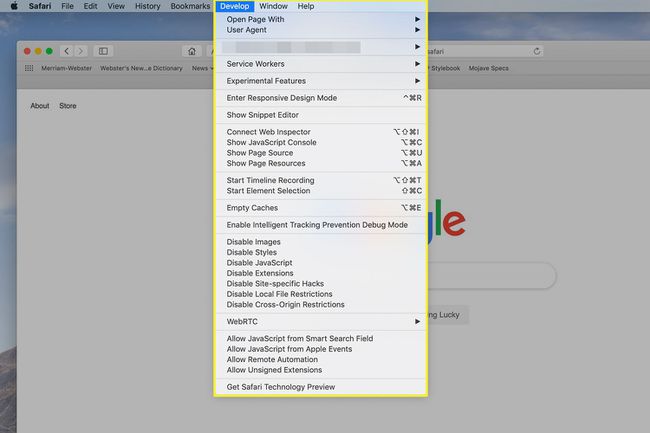
Het menu Ontwikkelen verschijnt op de Safari-menubalk tussen de menu-items Bladwijzers en Venster. Het menu Ontwikkelen is vooral handig voor webontwikkelaars, maar informele gebruikers kunnen het ook handig vinden.

Enkele van de menu-items van Ontwikkelen die u waarschijnlijk het handigst vindt, zijn:
- Pagina openen met: Hiermee kunt u de huidige webpagina openen in elke browser die u op uw Mac hebt geïnstalleerd. Als je ooit een website bezoekt die niet goed werkt met Safari, gebruik dan deze opdracht om snel naar dezelfde webpagina in een andere browser te gaan.
- Gebruikersagent: De user-agent is een tekstreeks die de browser naar de webserver stuurt die de webpagina host. Als je ooit een webpagina hebt bezocht waarop stond dat Safari niet werd ondersteund, wist de site op deze manier welke browser je gebruikte. In de meeste gevallen is niet ondersteund onzin, en door dit menu-item te gebruiken, kunt u de user-agent wijzigen om er een van een andere browser na te bootsen. Je zult er versteld van staan hoe vaak een webpagina die niet werkt plotseling wel doet, gewoon door de user-agent te veranderen.
- Lege caches: Safari houdt een cache bij van recent geopende sites. De gegevens die in deze cache zijn opgeslagen, bevatten alle elementen van een pagina, die kunnen worden gebruikt om snel een website weer te geven wanneer u terugkeert naar de pagina. Soms kan de cache oud of beschadigd zijn, waardoor een webpagina niet correct wordt weergegeven. Het legen van de cache kan deze problemen oplossen en kan zelfs help Safari te versnellen.
Extra menu-items voor ontwikkelen
De meeste van de overige menu-items zijn waarschijnlijk nuttiger voor webontwikkelaars, maar als u geïnteresseerd bent in hoe websites worden gebouwd, kunnen de volgende items interessant zijn:
- Webinspector tonen: Dit opent de Web Inspector onder aan de huidige pagina. Met de Web Inspector kunt u de elementen onderzoeken die bij het maken van de pagina zijn gebruikt.
- Paginabron weergeven: Dit geeft de HTML-code van de huidige pagina weer.
- Toon paginabronnen: Dit opent de Resource Inspector-zijbalk in de Web Inspector. Het biedt een gemakkelijke manier om te zien welke afbeeldingen, scripts, stylesheets en andere elementen op de huidige pagina worden gebruikt.
- Tijdlijnopname starten: Als u wilt zien hoe een webpagina wordt geladen en uitgevoerd, probeer dan de Tijdlijnopname starten optie. Dit creëert een grafiek die de netwerkactiviteit laat zien en hoe elk site-element wordt geladen en gebruikt. Het zorgt voor een interessante weergave, maar vergeet niet om de functie uit te schakelen door te selecteren Tijdlijnopname stoppen. Anders gebruik je de bronnen van je Mac voor niet-productieve taken, tenzij je een webontwikkelaar bent.
- Activeer de responsieve ontwerpmodus: Een ander hulpmiddel voor webontwikkelaars is de ingebouwde simulator waarmee u een voorbeeld kunt bekijken van hoe uw webpagina eruit zal zien bij verschillende schermresoluties of met verschillende apparaten, zoals de iPad of iPhone. Laad eenvoudig de pagina waarin u geïnteresseerd bent en selecteer Activeer de responsieve ontwerpmodus om een voorbeeld van de pagina te bekijken. U kunt de paginaweergave proberen met verschillende apparaten of een schermresolutie selecteren die u wilt gebruiken. Als u klaar bent, keert u terug naar het menu Ontwikkelen en selecteert u Responsieve ontwerpmodus afsluiten.
- Experimentele functies: Als je je moedig voelt, kun je een paar van de functies uitproberen die mogelijk hun weg vinden naar toekomstige versies van de Safari-browser.
Met het menu Ontwikkelen zichtbaar, neem even de tijd om de verschillende menu-items uit te proberen. Je zult waarschijnlijk eindigen met een paar favorieten die je vaak zult gebruiken.
