Kā pārbaudīt elementu Mac datorā
Kas jāzina
- Programmā Safari: ar peles labo pogu noklikšķiniet uz tīmekļa lapas un atlasiet Pārbaudiet elementu.
- Pārlūkā Chrome varat vienkārši ar peles labo pogu noklikšķināt un noklikšķināt Pārbaudīt.
- Lai iespējotu funkciju programmā Safari: Safari > Preferences > Papildu > pārbaudiet Izvēļņu joslā rādīt izvēlni Izstrādāt kaste.
Šajā rakstā ir aprakstīts, kā pārbaudīt vietnes elementu operētājsistēmā Mac. Tajā ir apskatīts, kā to izdarīt, izmantojot pārlūkprogrammu Safari, kā arī izmantojot Google Chrome.
Kā Mac datorā izmantot funkciju Pārbaudīt elementu?
Pirms elementu pārbaudes operētājsistēmā Mac, izmantojot Safari, pārlūkprogrammā ir jāiespējo izstrādātāja izvēlne. Tālāk ir sniegts ieskats, kā to ieslēgt un kas jādara, lai pārbaudītu elementu.
Ja redzat opciju Izstrādāt starp grāmatzīmēm un logu, izstrādātāja izvēlne jau ir iespējota un varat pāriet uz 4. darbību.
Elementa pārbaudes funkcijas izmantošana programmā Safari
-
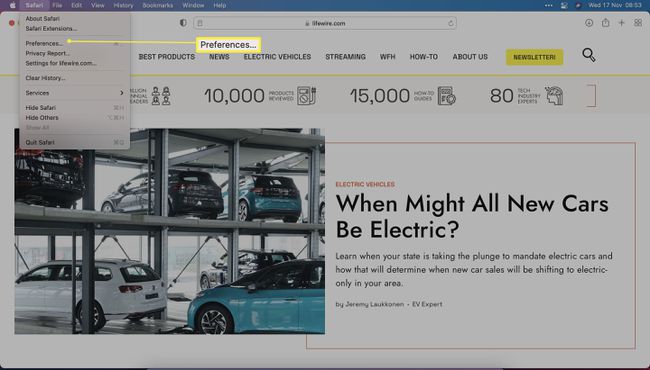
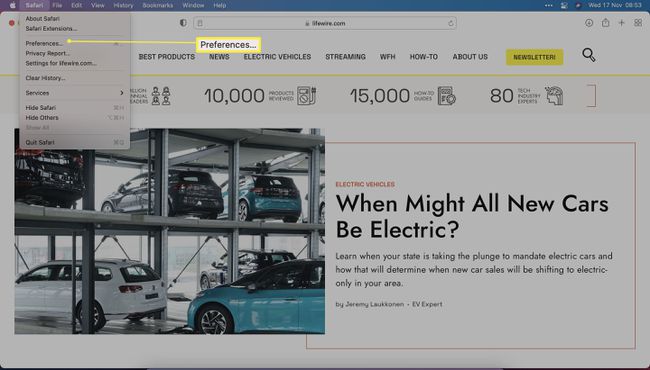
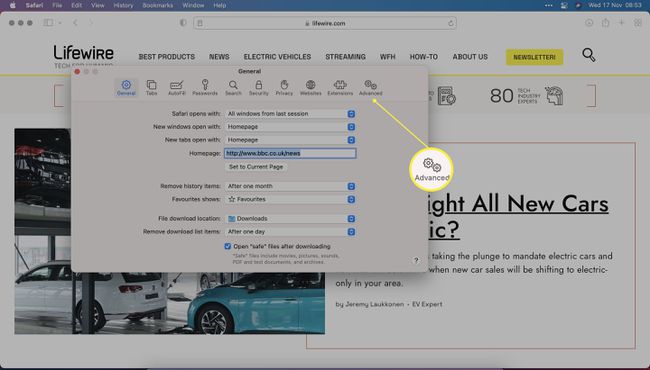
Programmā Safari noklikšķiniet uz Safari > Preferences.

-
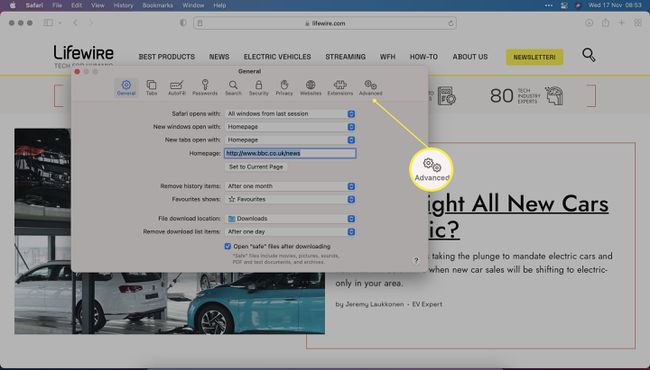
Klikšķis Papildu.

-
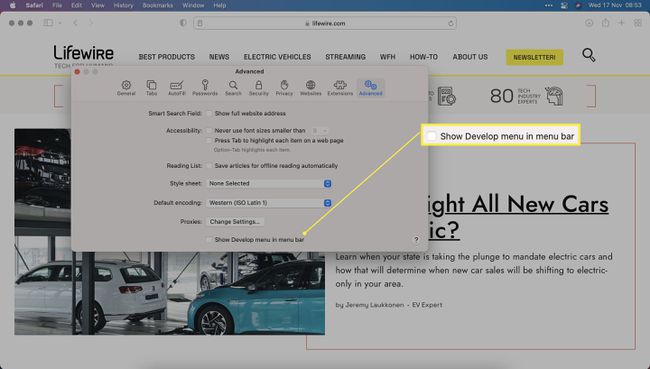
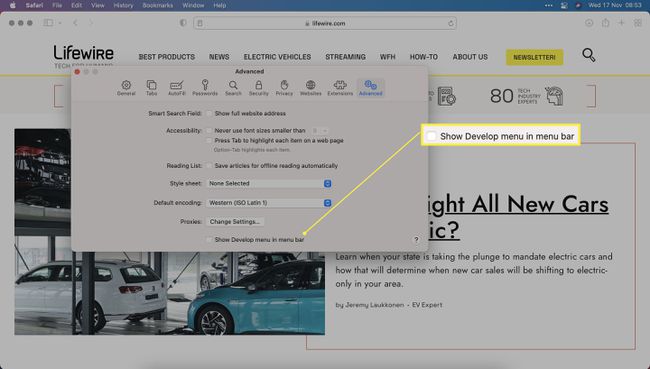
Klikšķis Rādīt izvēlni Izstrādāt izvēļņu joslā, pēc tam aizveriet logu.

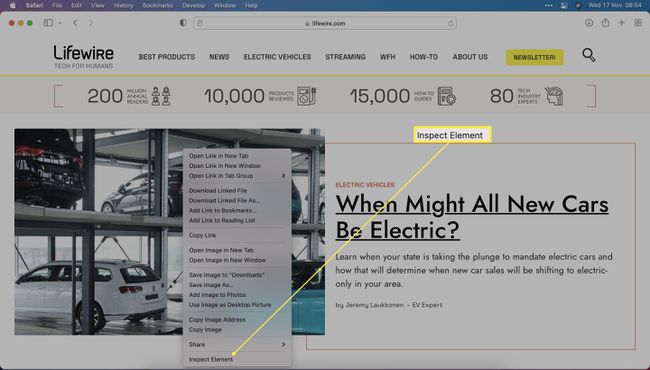
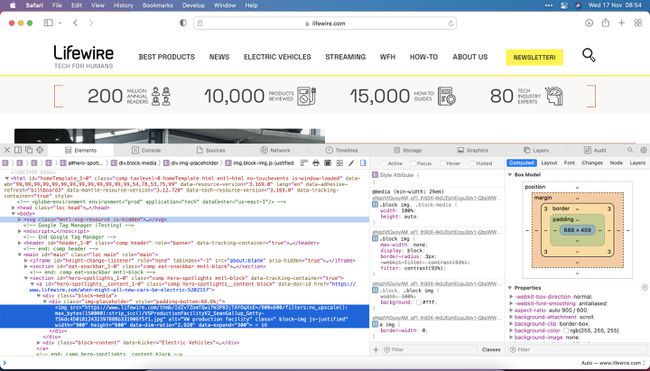
Pārlūkojot vietni, ar peles labo pogu noklikšķiniet uz vienuma, kuru vēlaties pārbaudīt.
-
Klikšķis PārbaudītElements.

-
Tagad varat skatīt kodu, kas atrodas aiz pārbaudītās vietnes.

Funkcijas Pārbaudīt elementu izmantošana pārlūkprogrammā Chrome Mac datorā
Ja Mac datorā izmantojat pārlūkprogrammu Chrome, nevis Safari, elementu ir vēl vieglāk skatīt, jo šī funkcija nav jāiespējo. Lūk, kā rīkoties.
Pārlūkā Chrome atrodiet vietni.
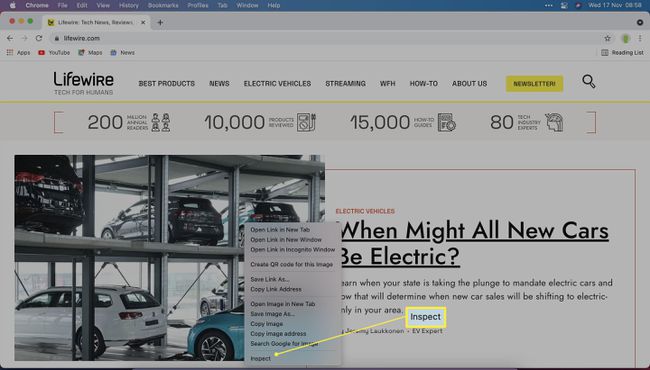
Ar peles labo pogu noklikšķiniet uz elementa, kuru vēlaties pārbaudīt.
-
Klikšķis Pārbaudīt.

-
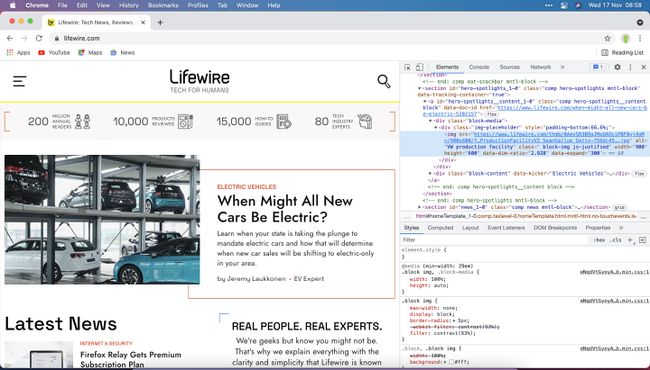
Tagad varat skatīt kodu pārlūka Chrome sānu logā.

Kāpēc es nevaru pārbaudīt savā Mac datorā?
Galvenais iemesls, kāpēc jūs, iespējams, nevarēsit pārbaudīt kādu elementu savā Mac datorā, ir tas, ja pārlūkprogrammā Safari neesat iespējojis Izstrādātāja izvēlni. Šeit ir atgādinājums, kā to izdarīt.
-
Programmā Safari noklikšķiniet uz Safari > Preferences.

-
Klikšķis Papildu.

-
Klikšķis Rādīt izvēlni Izstrādāt izvēļņu joslā, pēc tam aizveriet logu.

Kā veikt vietnes izmaiņas, pārbaudot elementu
Papildus tam, ka varat skatīt kodu vietnē, ir iespējams arī īslaicīgi mainīt jebkuru vietnes elementu, izmantojot Inspect Element. Lūk, kā to izdarīt, izmantojot Safari.
Process ir ļoti līdzīgs citās pārlūkprogrammās.
Pārlūkojot vietni, ar peles labo pogu noklikšķiniet uz vienuma, kuru vēlaties pārbaudīt.
Klikšķis Pārbaudiet elementu.
Veiciet dubultklikšķi uz koda teksta, lai tas būtu rediģējams.
Izdzēsiet to vai ievadiet jaunu teksta virkni.
Pieskarieties Enter.
Kods tagad ir īslaicīgi mainīts tikai jūsu labā.
Kāpēc vēlaties izmantot funkciju Pārbaudīt elementu?
Iespēja pārbaudīt elementu ir noderīga vairāku iemeslu dēļ.
- Lai mainītu kodu lidojuma laikā. Vietņu dizaineri var īslaicīgi mainīt lietas vietnē, lai redzētu, kā izmaiņas ietekmē lietas.
- Lai pārbaudītu kodu. Gan dizaineri, gan mārketinga darbinieki var pārbaudīt kodu, lai pārliecinātos, ka ir iekļautas tādas lietas kā Google Analytics informācija.
- Lai skatītu attēlus atsevišķi no vietnes. Ja vietne neļauj atvērt attēlu jaunā cilnē vai logā, elementa apskate to padara iespējamu.
-
Tinker. Tīmekļa lapas koda redzēšana var palīdzēt jums saprast, ko redzat, kas var novērst noslēpumu par to, kas un kāpēc notiek vietnē, kurā atrodaties. Padomājiet par to kā par ierīces izjaukšanu, lai redzētu, kā tā darbojas, taču šajā gadījumā nav jāzaudē nekādas skrūves.
