다운로드 링크를 만드는 방법
어떤 것들이 완전히 원을 그리게 되는지 흥미롭습니다. 웹 초기에 브라우저는 이미지와 같이 웹 페이지가 아닌 파일에 대한 링크를 자동으로 다운로드했습니다. PDF 파일, 및 문서. 그 후 브라우저는 거의 모든 파일을 실시간으로 열 수 있을 정도로 발전했습니다. 하지만 이는 개발자들에게 문제를 야기했습니다. 브라우저가 파일을 여는 대신 다운로드하도록 하려면 어떻게 해야 합니까? 한 무리의 해킹 그리고 문제를 해결하기 위한 해결 방법이 등장했지만 진정한 해결책은 없었습니다. 그것으로 모든 것이 바뀌었다. HTML5 때 속성 다운로드 소개되었다.
이제 개발자는 HTML 앵커 태그에 특별한 다운로드 속성을 추가하여 대상 파일을 여는 대신 링크를 다운로드로 처리하도록 브라우저에 지시할 수 있습니다. 브라우저가 다운로드 링크를 처리하는 방식을 제어하기 위해 다운로드 속성을 사용할 수 있는 몇 가지 다른 방법이 있습니다. 더군다나 모든 최신 브라우저는 다운로드 속성을 지원하므로 호환성 문제나 대체가 필요하지 않습니다.

다운로드 속성을 처리할 수 있는 몇 가지 다른 방법이 있습니다. 각각 고유한 이점이 있으며 서로 다른 브라우저에서 모두 원활하게 작동합니다.
일반 다운로드 속성
다운로드 속성을 사용하는 가장 간단한 방법은 앵커 태그에 가장 기본적인 형식으로 속성을 포함하는 것입니다. 추가 파일 이름이나 지원 정보를 포함할 필요가 없습니다. 결과는 다음과 같습니다.
지금 다운로드!

"다운로드"를 포함하면 페이지를 읽는 모든 브라우저에 대상 링크를 여는 대신 다운로드하도록 지시하는 것입니다. 이 경우 브라우저는 동일한 이름의 파일을 그대로 다운로드합니다.

파일 이름 변경
실제로 이름을 변경하려는 경우 어떻게 됩니까? 이렇게 하고 싶은 경우가 많이 있습니다. 자동으로 생성된 파일 이름이 좋은 예입니다. 그들은 일반적으로 쓰레기 문자 문자열로 된 엄청나게 긴 이름을 가지고 있습니다. 그것은 방문자에게 원하는 경험이 아닙니다. 다운로드 속성으로 표준화할 수 있습니다.
파일 이름을 지정하려면 다운로드 속성을 동일하게 설정하십시오. 파일 확장자를 제외하십시오. 브라우저는 파일 형식을 변환할 수 없고 변환하지 않으므로 시도할 의미가 없습니다.
지금 다운로드!
방문자는 파일을 your-file.pdf로 다운로드합니다.
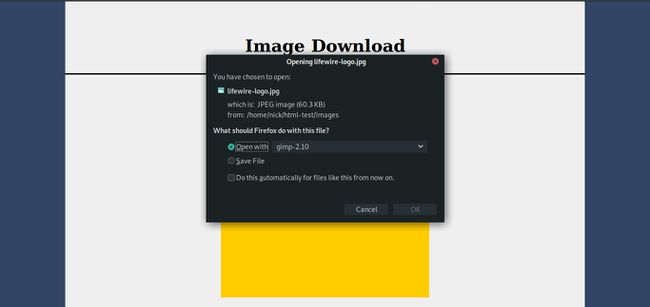
이미지 다운로드
이와 함께 사용자가 이미지를 직접 다운로드할 수 있는 간소화된 방법이 제공됩니다. 이것은 혁명적이지 않으며 아마도 직접 조립할 수 있지만 다운로드 속성을 사용하여 다운로드 가능한 이미지 링크를 만들 수 있습니다.

페이지에서 평소처럼 이미지를 설정하여 시작합니다. 물론 다운로드할 수 있는 이미지입니다.
그런 다음 전체를 앵커 태그로 캡슐화하여 이미지 경로에 연결합니다.
마지막으로 앵커 태그에 다운로드 속성을 추가합니다. 원하는 경우 이미지 이름을 변경할 수 있습니다.

이제 방문자가 이미지를 클릭하면 자동으로 서버에서 직접 다운로드됩니다. 필요하지도 않고 개발자에게 과도하게 보일 수도 있지만 이미지를 보거나 다운로드하기 위해 이미지를 마우스 오른쪽 버튼으로 클릭하는 사이트 방문자가 몇이나 될까요?
