광고를 위한 전문적인 디자인을 만드는 쉬운 단계
광고 및 판매 전단은 일반적인 데스크톱 게시 문서입니다. 고객을 위한 광고를 디자인하든 자신의 비즈니스를 위한 광고를 디자인하든 몇 가지 검증된 디자인 전략으로 광고의 효과를 높일 수 있습니다.
독자가 귀하의 광고를 볼 때 가장 먼저 보는 것은 무엇입니까? 연구에 따르면 독자는 일반적으로 다음을 살펴봅니다.
- 비주얼
- 표제
- 표제
- 복사
- 서명(광고주 이름, 연락처 정보)
광고가 잘 읽히는지 확인하는 한 가지 방법은 요소를 위에서 아래로 순서대로 정렬하는 것입니다. 즉, 광고는 가장 강력한 요소로 이끌어야 합니다. 때로는 비주얼이 헤드라인에 부차적인 것일 수 있습니다. 이 경우 헤드라인을 먼저 배치할 수 있습니다. 캡션은 항상 필요하지 않을 수 있으며 종종 보조 일러스트레이션이나 쿠폰 상자와 같은 추가 요소를 포함하고 싶을 수 있습니다.
이것이 광고를 디자인하는 유일한 방법은 아니지만 여러 유형의 제품 또는 서비스에 대해 구현하기 쉽고 성공적인 공식입니다. 여기에서 기본 레이아웃과 이 형식의 세 가지 변형을 볼 수 있습니다. 오길비 그의 가장 성공적인 광고에 이 레이아웃 공식을 사용한 광고 전문가 David Ogilvy 이후.
광고 디자인을 위한 소프트웨어
디스플레이 광고는 대부분의 탁상 출판 소프트웨어 Adobe InDesign, QuarkXPress, Scribus 또는 Serif PagePlus를 포함합니다. Adobe Illustrator와 같은 벡터 드로잉 프로그램은 광고와 같은 단일 페이지 레이아웃에도 널리 사용됩니다.
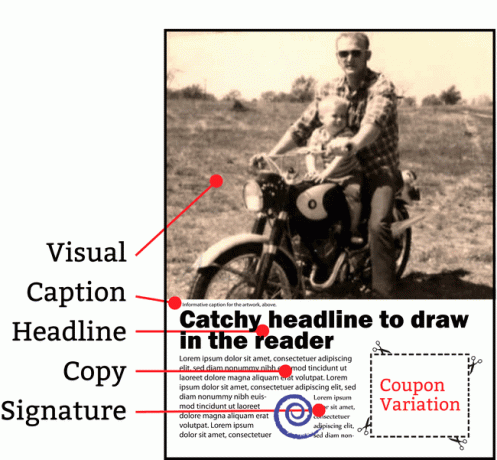
기본 Ogilvy 광고 레이아웃

광고 전문가 David Ogilvy는 자신의 가장 성공적인 광고 중 일부를 위한 광고 레이아웃 공식을 고안했습니다. 오길비. 여기에 표시된 일러스트레이션은 클래식 비주얼, 헤드라인, 캡션, 카피, 서명 형식을 따르는 기본 디자인입니다. 이 기본 광고 레이아웃에서 다른 변형이 파생됩니다.
여백을 변경해 보세요. 글꼴, 행간, 초기 캡 크기, 시각적 개체 크기 및 열에 사본을 배치하여 이 광고 레이아웃의 기본 형식을 사용자 지정합니다.
- 비주얼 페이지 상단에 있습니다. 사진을 사용하는 경우 효과를 극대화하려면 페이지 가장자리나 광고 공간까지 사진을 블리드하세요.
- 사진의 경우 설명을 배치하십시오. 표제 아래에.
- 당신의 표제 다음.
- 당신의 메인을 따르십시오 광고 카피. 독자를 사본으로 끌어들이는 데 도움이 되는 도입부로 단락 시작표시문자를 고려하십시오.
- 연락처 정보(서명) 오른쪽 하단 모서리에 있습니다. 그것은 일반적으로 광고를 읽을 때 독자의 눈이 가장 마지막으로 끌리는 곳입니다.
Ogilvy 광고 레이아웃의 쿠폰 변형

쿠폰은 관심을 끌고 광고에 대한 반응을 높일 수 있습니다. 광고의 일부 주위에 친숙한 점선을 사용하는 쿠폰 모양만으로도 동일한 효과를 낼 수 있습니다. 여기에 표시된 그림은 기본 Ogilvy 광고 레이아웃 디자인이지만 외부 모서리에 쿠폰을 배치하는 3열 형식의 사본이 있습니다.
여백, 글꼴, 행간, 초기 캡 크기, 시각적 개체 크기를 변경하고 열 레이아웃을 변경하여 이 광고 레이아웃을 추가로 변경합니다. 다양한 쿠폰 스타일로 실험해 보세요.
- 비주얼 페이지 상단에 있습니다.
- 표제 사진 아래.
- 표제 다음.
- 메인 장소광고 카피 3열 그리드 또는 일부 변형의 처음 2개 열에서. 연락처 정보(서명) 중간 열의 맨 아래에 있습니다.
- 세 번째 열에 쿠폰 또는 가짜 쿠폰. 광고 바깥쪽 모서리에 쿠폰을 배치하면 쉽게 잘라낼 수 있습니다.
Ogilvy 광고 레이아웃의 헤드라인 첫 번째 변형

때로는 헤드라인이 시각적인 것보다 더 많은 무게를 전달합니다. 여기에 있는 그림은 기본 Ogilvy 광고 레이아웃 디자인이지만 헤드라인이 시각적 개체 위로 이동되었습니다. 헤드라인이 메시지의 더 중요한 요소일 때 이 변형을 사용하십시오.
더 많은 변형을 위해 여백, 글꼴, 행간, 초기 캡 크기, 시각적 개체 크기를 변경하고 이 광고 레이아웃의 열 레이아웃을 변경해 보십시오.
- 표제 첫 번째. 헤드라인이 사진보다 더 중요하거나 더 중요한 경우 헤드라인을 맨 위에 올려 독자를 먼저 사로잡습니다. 헤드라인에 고유한 공간을 제공하거나 메인 아트웍 위에 겹쳐 놓으십시오.
- 비주얼 다음.
- 표제 사진 아래. 항상 필요한 것은 아니지만 시각적 효과를 설명하고 독자에게 또 다른 광고 메시지를 전달하기 위해 이 지점을 간과하지 마십시오.
- 메인 장소 광고 카피 하나 또는 두 개의 열에서. 또는 3열 레이아웃을 사용하고 세 번째 열에 쿠폰을 넣습니다.
- 연락처 정보(서명) 오른쪽 하단 모서리의 두 번째 열 하단에 있습니다.
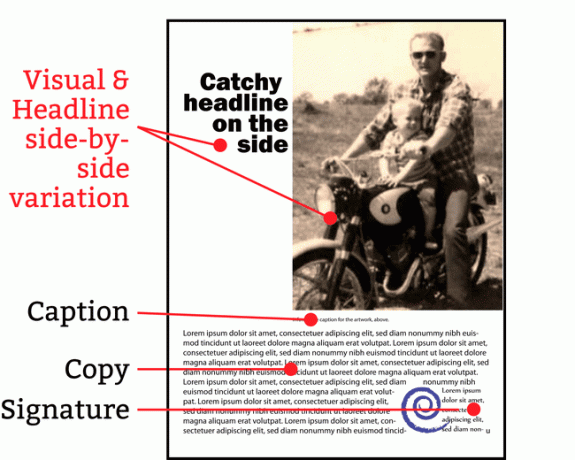
Ogilvy 광고 레이아웃의 헤드라인 오른쪽 또는 왼쪽 변형

여기에는 기본 Ogilvy 디자인이 나와 있지만 헤드라인이 시각적인 측면으로 이동되었습니다. 왼쪽 또는 오른쪽에 있을 수 있습니다(템플릿은 헤드라인 오른쪽 및 2열 사본용). 이 광고 레이아웃 형식은 시각적 요소와 헤드라인을 동일하게 할 뿐만 아니라 더 긴 헤드라인이나 세로 이미지를 위한 공간을 더 많이 만듭니다.
이 광고 레이아웃의 모양을 추가로 사용자 지정하려면 여백, 글꼴, 행간, 초기 캡 크기, 시각적 개체 크기를 변경하고 열 레이아웃을 변경합니다. 이미지를 여백으로 여백으로 만들 수 있지만 배경에 맞게 이미지의 한 쪽 또는 다른 쪽으로 헤드라인을 배치할 수 있습니다(텍스트와 배경 간의 대비를 잊지 마세요!).
- 비주얼 먼저 왼쪽이나 오른쪽으로. 시각적 개체가 수직 배열에 적합하거나 시각적 개체와 헤드라인의 중요성을 동일하게 하고 싶다면 이것을 시도하십시오.
- 표제 다음, 시각의 오른쪽 또는 왼쪽. 이와 같이 헤드라인을 여러 줄로 나눌 때 너무 긴 헤드라인은 피하고 싶을 것입니다.
- 표제 사진 아래.
- 메인 장소 광고 카피 두 열에. 드롭 캡을 리드인으로 사용할 수 있습니다.
- 연락처 정보(서명) 오른쪽 하단 모서리의 두 번째 열 하단에 있습니다.
