웹사이트에 Google 캘린더를 포함하는 방법
이 도움말에서는 웹사이트에서 Google 캘린더를 선택, 맞춤설정 및 삽입하는 방법을 설명합니다.
무료 및 쉬운 사용 구글 캘린더 웹사이트에서 공개 캘린더를 관리하고 공유합니다.
01
05 중
시작하기: 설정

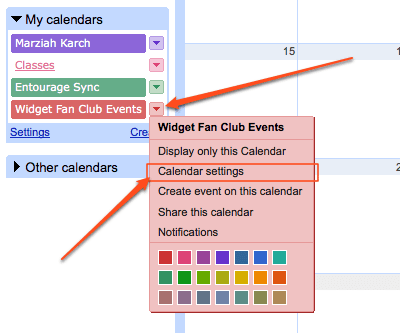
캘린더를 삽입하려면 Google 캘린더에 로그인하세요. 그런 다음 왼쪽으로 이동하여 포함하려는 캘린더 옆에 있는 작은 삼각형을 클릭합니다. 옵션 상자가 확장된 것을 볼 수 있습니다. 선택하다 캘린더 설정.
02
05 중
코드 복사 또는 추가 옵션 선택

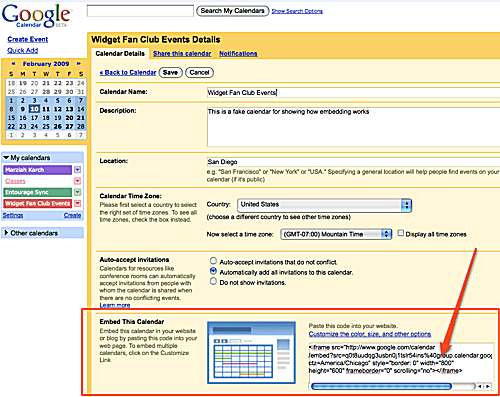
선택적으로 캘린더의 크기나 색상을 조정할 수 있습니다.
페이지를 아래로 스크롤하면 표시된 영역이 표시됩니다. 이 캘린더 삽입. 여기에서 기본 800픽셀 x 600에 대한 코드를 복사합니다.픽셀 Google의 기본 색 구성표가 있는 캘린더.
이 설정을 변경하려면 표시된 링크를 선택하십시오. 색상, 크기 및 기타 옵션 사용자 지정.
03
05 중
모양 사용자 정의

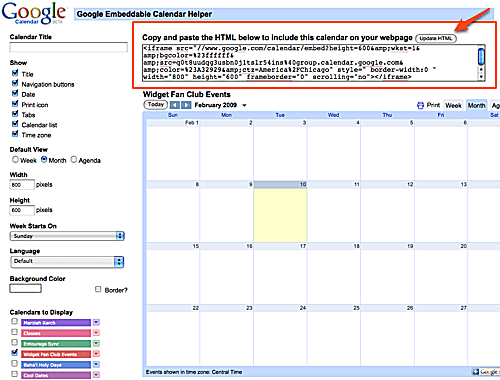
웹사이트, 시간대, 언어 및 요일과 일치하도록 기본 배경색을 지정합니다. 달력을 기본적으로 주 또는 일정 보기로 설정하면 카페테리아 메뉴나 팀 프로젝트 일정과 같은 항목에 유용할 수 있습니다. 제목, 인쇄 아이콘 또는 탐색 버튼과 같이 캘린더에 표시할 요소를 지정할 수도 있습니다.
기본 크기는 800 x 600픽셀입니다. 이 크기는 다른 것이 없는 전체 크기 웹 페이지에 적합합니다. 다른 항목과 함께 블로그나 웹 페이지에 캘린더를 추가하는 경우 크기를 조정해야 합니다.
변경할 때마다 사이트에 실시간 미리 보기가 표시됩니다. 오른쪽 상단의 HTML도 변경되어야 합니다. 그렇지 않은 경우 선택 HTML 업데이트 단추.
변경 사항이 만족스러우면 오른쪽 상단 모서리에 있는 HTML을 복사합니다.
05
05 중
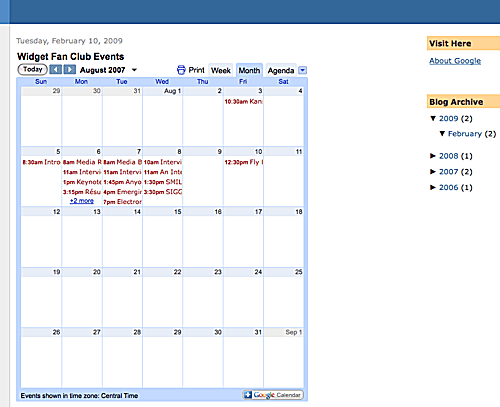
캘린더가 내장되어 있습니다

라이브 캘린더를 표시하려면 마지막 페이지를 봅니다. 에서 변경한 사항 이벤트 캘린더에 자동으로 업데이트됩니다.
생각했던 크기나 색상이 아닌 경우 Google 캘린더로 돌아가서 설정을 조정하지만 HTML 코드를 다시 복사하여 붙여넣어야 합니다. 이 경우 이벤트가 아니라 캘린더가 페이지에 표시되는 방식을 변경하는 것입니다.
