모든 브라우저에서 웹 페이지의 소스 코드 보기
웹 브라우저는 웹을 있는 그대로 보이게 하는 Hypertext Markup Language 파일과 Cascading Style Sheets를 해석하지만, 핫키 또는 URL 트윅은 브라우저가 렌더링된 웹페이지가 아니라 해당 페이지의 소스 코드를 새 탭이나 창에 표시하도록 합니다. 대부분의 사람들이 소스 코드를 검사할 필요가 거의 없지만 개발자는 이 관점을 사용하여 레이아웃 불일치 문제를 해결하거나 웹 사이트의 버그를 수정합니다.

데스크탑 브라우저에서 소스를 보는 방법
모든 주요 데스크탑용 브라우저—구글 크롬, 마이크로소프트 엣지, Mozilla Firefox, Opera, Vivaldi — 누르기 Ctrl+U 현재 페이지의 원시 HTML을 표시하는 새 탭을 열려면 에 맥, 누르다 명령+옵션+U 또는 명령+U 파이어폭스에서.

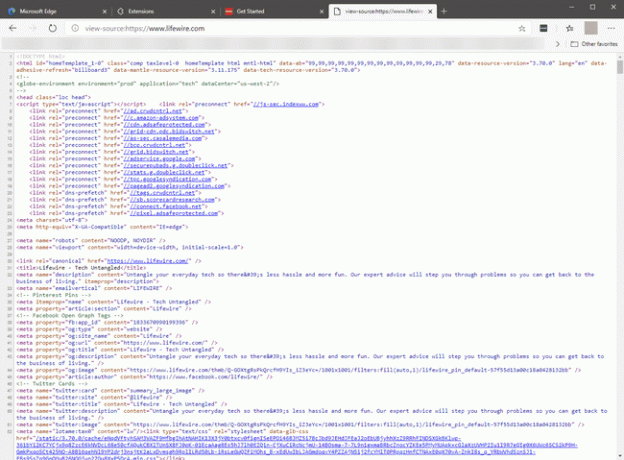
또는 모든 데스크톱 브라우저가 URL별 조정을 지원합니다. 텍스트 앞에 추가 소스보기: URL로 이동하여 소스 모드에서 페이지를 엽니다. 예를 들어 다음을 입력합니다. 소스보기: https://www.lifewire.com Lifewire의 기본 방문 페이지 뒤에 있는 소스 코드를 보려면
마우스를 선호하거나 HTML을 즉석에서 조정해야 합니까? 모든 주요 브라우저는 다음을 지원합니다. 소스보기 메뉴 구조 내의 어딘가에 명령을 내리고 개발자 모드도 지원합니다. 다양한 방법) 개발자의 변경 사항에 따라 페이지가 실행되는 방식을 실시간으로 조정할 수 있습니다. 상호 작용.
기본 모바일 브라우저에서 소스를 보는 방법
기본 Android 브라우저는 소스보기: URL 트윅. 그러나 iOS에서는 기본 Safari 앱이 이 기능을 지원하지 않습니다. Apple 플랫폼에서는 App Store에서 다른 브라우저나 소스 코드 보기 앱을 실행해야 합니다.
플랫폼의 앱 스토어에서 설치한 개별 모바일 브라우저는 다르게 작동합니다. 특정 절차에 대해서는 브라우저 설명서를 참조하십시오.
