Google의 iOS 디자인 채택은 모두에게 좋습니다.
주요 내용
- Google은 이제 iOS 앱에서 표준 Apple 인터페이스 요소를 사용합니다.
- UI 규칙을 따르면 앱을 훨씬 더 쉽게 사용하고 개발할 수 있습니다.
- 전체 사용자 정의 UI를 유지 관리하는 것은 무의미한 바쁜 작업입니다.

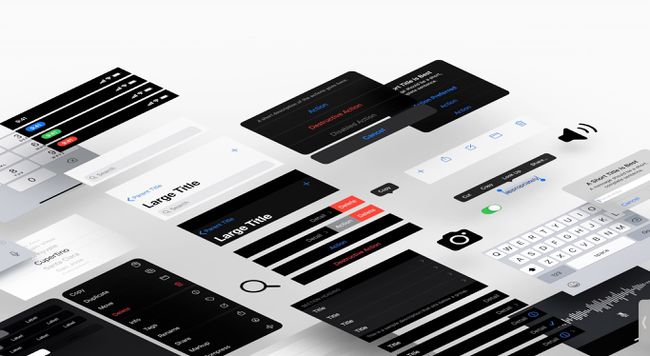
Google은 "재료" iOS 고유의 UI 규칙을 사용하는 사용자 인터페이스 디자인. 하지만 외모만 그럴까요?
모든 컴퓨터 플랫폼에는 사용자 인터페이스 규칙이 있습니다. 여기에는 모양, 작동 방식 및 사용자가 기대할 수 있는 내용이 포함됩니다. 예를 들어, Mac은 ⌘+V 단축키를 사용하여 붙여넣는 반면 Windows는 Control+V를 사용합니다. Mac에는 항상 화면 상단에 단일 메뉴 막대가 있지만 Windows는 각 창에 메뉴 막대를 배치합니다. 이러한 규칙을 따르지 않는 타사 앱은 기분이 좋지 않고 적합하지 않습니다. 그러나 Google의 마음의 변화는 집에서 보고 느끼는 것 이상일 수 있습니다.
"대부분 iOS vs. Android UI 규약은 기능적 규약이라기보다는 대체로 문체의 차이입니다. 예를 들어 켜기/끄기 스위치는 두 플랫폼에서 거의 동일하게 보입니다." Swenson He 디지털 제품 에이전시의 Chao He, 이메일을 통해 Lifewire에 말했습니다.
"여기서 진정한 이점은 Google의 iOS 앱이 나머지 iOS 생태계와 스타일적으로 일관성이 있다는 것입니다."라고 그는 덧붙였습니다. "이는 또한 Google이 iOS 프레임워크 내에서 자체 디자인 언어를 복제하기 위한 개발 노력을 줄이는 데 도움이 되어 다른 곳에서 그 노력에 다시 집중할 수 있습니다."
보고 느끼다
iPhone에서 Android 전화로 또는 그 반대로 전환한 적이 있다면 모든 것이 이상하게 느껴집니다. 예를 들어 iPhone에 여전히 홈 버튼이 있었을 때 화면 하단을 눌러 앱을 종료하려고 할 수 있습니다. 앱이 적합하려면 기존 규칙을 채택해야 합니다. Apple에는 아이콘 레이아웃에서 글꼴에 이르기까지 모든 것에 대해 조언하는 일련의 문서(휴먼 인터페이스 지침 또는 HIG)가 있습니다.

이러한 규칙을 따르는 것은 개발자에게 좋습니다. 생각할 필요가 하나 줄어들고 이미 다른 앱과 일관성이 있는 앱이 생성되며 사용자에게도 좋습니다. 키보드 단축키를 다시 배울 필요가 없습니다. 구하다 또는 인쇄 예를 들어 모든 앱에 대해. 또는 Mac에서는 버튼을 놓을 때까지 버튼이 작동하지 않는다는 것을 알고 있습니다. 이 유용한 규칙을 사용하면 마우스 포인터를 다른 곳으로 밀어서 잘못된 클릭을 중단할 수 있습니다. 마우스 버튼을 놓기 전에 화면 제어(iOS의 탭에서도 작동합니다. 일관성).
하지만 구글은 그 어떤 것도 신경 쓰지 않는다. 만약 그렇다면, 자체 컨트롤과 패러다임을 iPhone과 iPad로 이식하는 대신 몇 년 전에 Apple의 UI 규칙을 채택했을 것입니다. Google이 접근 방식을 전환하는 이유는 힘든 작업이기 때문입니다.
흐름과 함께 가다
개발자는 앱을 빌드할 때 사전 제작된 많은 자산을 무료로 받습니다. 아무도 버튼이나 창 도구 모음을 디자인할 필요가 없습니다. 그들은 컴퓨터에 창을 그리거나 일련의 버튼을 추가하도록 지시하고 Apple이 설계한 내장 리소스를 사용합니다.
"iOS 앱은 Apple의 프로그래밍 언어인 'Swift' 또는 'Objective-C' 중 하나를 사용하는 경우 [패러다임적]입니다. 칼 미첼 이메일을 통해 Lifewire에 말했습니다.
"여기서 진정한 이점은 Google의 iOS 앱이 나머지 iOS 생태계와 스타일적으로 일관성이 있다는 것입니다."
그리고 이러한 기본 제공 언어를 사용하면 다른 이점이 있습니다.
"개발자가 앱 개발 맥락에서 이러한 언어 중 하나를 사용할 때, 특히 다른 iOS 전용 SDK(소프트웨어 개발 키트)와 함께 사용하면 성능. 또한 기본 앱은 카메라, GPS 또는 기타 시스템 사용을 의미하는지 여부에 관계없이 모든 장치 기능을 최대한 활용할 수 있습니다."라고 Mitchell은 말합니다.
Apple의 개발자 툴킷을 사용하고 자신의 모습을 추가하여 믹스 앤 매치하는 것이 가능하지만 많은 바쁜 작업을 만듭니다. Apple이 다른 화면 크기의 iPad를 만들거나 UI의 모양을 미묘하게 변경할 때마다 여러분은 뒤처지게 됩니다.

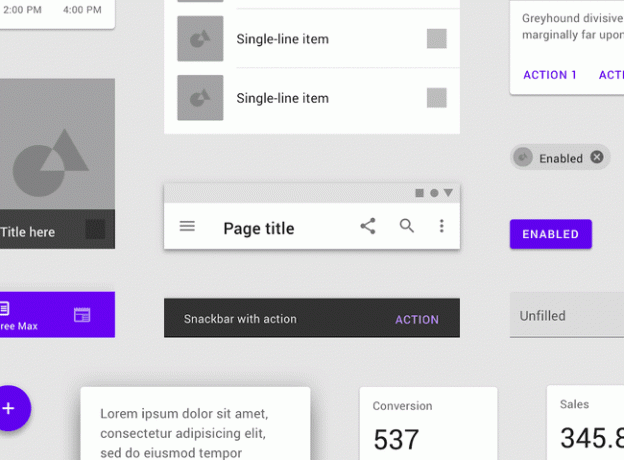
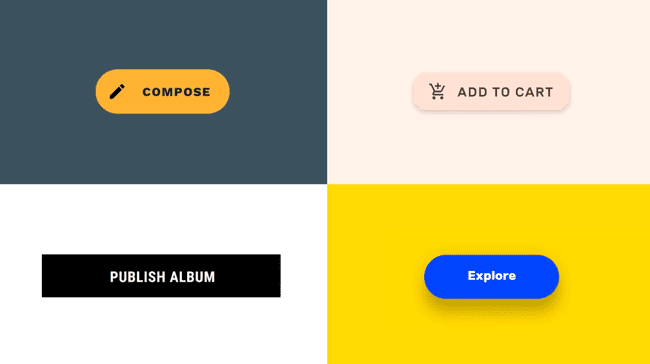
"Google은 iOS 및 Android에서 앱이 일관되게 보이도록 제작된 자체 구성 요소 세트(머티리얼 UI)를 보유하고 있습니다. 그러나 새 버전의 iOS가 출시되면서 Apple이 지속적으로 추가하기 때문에 이러한 구성 요소를 유지 관리하는 것이 더 어려워졌습니다. UI 구성 요소에 대한 새로운 기능 및 새로운 개선 사항, 때로는 전체 모양과 느낌을 변경하는 경우도 있습니다." 모바일 앱 개발자 드라고스 도브레안 이메일을 통해 Lifewire에 말했습니다.
"스위치가 정말 일반 설계 시스템에 맞춰 맞춤 제작해야 합니까? 아니면 단순히 시스템 솔루션을 사용하고 계속 진행하는 것으로 충분할까요?"라고 Google의 Apple 제품 수석 디자인 엔지니어인 Jeff Verkoeyen은 말했습니다. 트위터 스레드에서.
이제 대답은 "이제 계속 가자"인 것 같습니다.
