Instagram 사진 또는 비디오 게시물을 웹사이트에 포함하는 방법
다음에서 콘텐츠를 삽입할 수 있습니다. 인스 타 그램 웹사이트나 블로그의 HTML에 직접 삽입할 수 있습니다. 방문자가 Instagram에 있는 것처럼 게시물과 상호 작용할 수 있도록 Instagram 비디오 또는 사진을 웹 사이트에 삽입하는 방법은 다음과 같습니다.
웹 사이트에 Instagram 비디오를 포함하는 방법
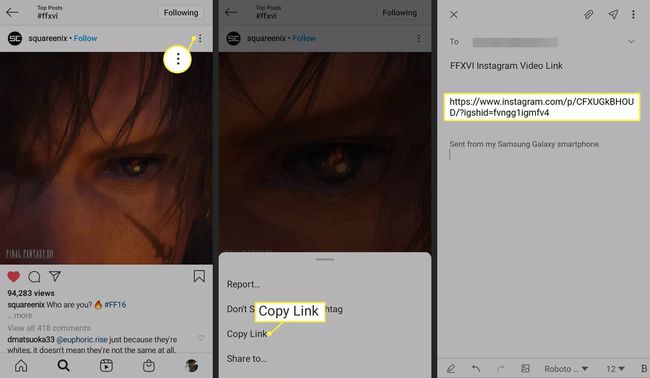
삽입해야 하는 코드를 얻으려면 Instagram 웹사이트를 통해 게시물에 액세스해야 합니다. Instagram 앱으로 시작한다고 가정하고 다음 단계를 따르세요.
-
퍼가려는 게시물을 찾아 세 개의 점 오른쪽 상단 모서리에 있습니다.
Instagram.com에 포함할 게시물을 이미 찾은 경우 5단계로 건너뜁니다.
수도꼭지 링크 복사 팝업 메뉴에서.
-
이메일에 링크를 붙여넣고 자신에게 보냅니다.

-
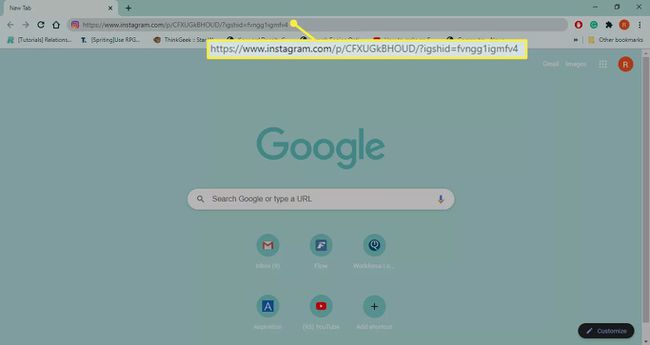
데스크탑 또는 노트북 컴퓨터에서 이메일을 연 다음 복사하여 붙여넣습니다. URL 웹 브라우저에서 Instagram.com으로 이동합니다.

-
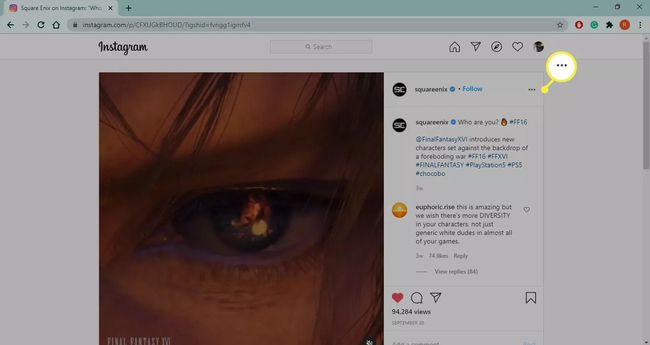
선택 세 개의 점 인스타그램 게시물 페이지의 오른쪽 상단에서

-
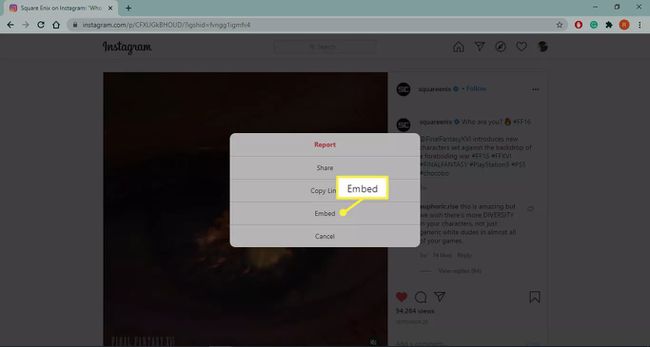
선택하다 포함시키다.

-
선택하다 삽입 코드 복사.

웹 페이지에 표시할 캡션을 포함하려면 캡션 상자 포함 확인했습니다.
웹사이트나 블로그로 이동하여 복사한 Instagram 내장 코드를 적절한 위치에 붙여넣은 다음 변경 사항을 저장하고 게시합니다.
웹사이트에 Instagram 포함 코드 추가하기
코드를 삽입할 올바른 위치는 사용 중인 웹사이트 또는 블로그 플랫폼에 따라 다릅니다. 예를 들어 사이트가 WordPress에서 실행되는 경우 텍스트 모드(시각적 모드가 아닌)에서 편집 가능한 페이지에 액세스하기만 하면 됩니다. 순수 HTML 또는 정적 사이트 생성기를 사용하여 사이트를 구축하는 경우 복사한 원시 HTML을 사이트에 붙여넣고 해결할 수 있습니다.
온라인에 게시된 페이지를 살펴보고 깔끔하게 임베드된 새로운 Instagram 사진이나 동영상을 확인하세요. 상단에 Instagram 사용자 이름에 대한 링크와 그 아래에 좋아요 및 댓글 수가 있는 사진을 볼 수 있어야 합니다. 사진이 아닌 동영상인 경우 방문자는 웹사이트에서 바로 동영상을 재생할 수 있습니다.
