როგორ შეამოწმოთ ელემენტი Mac-ზე
რა უნდა იცოდეთ
- Safari-ში: მარჯვენა ღილაკით დააწკაპუნეთ ვებგვერდზე და აირჩიეთ ელემენტის შემოწმება.
- Chrome-ში შეგიძლიათ უბრალოდ დააწკაპუნოთ მარჯვენა ღილაკით და დააწკაპუნოთ შეამოწმეთ.
- Safari-ში ფუნქციის გასააქტიურებლად: Safari > პრეფერენციები > Მოწინავე > შეამოწმეთ მენიუს ზოლში განვითარების მენიუს ჩვენება ყუთი.
ეს სტატია გასწავლით როგორ შეამოწმოთ ვებსაიტის ელემენტი Mac-ზე. განიხილავს როგორ გავაკეთოთ ეს Safari-ის საშუალებით, ასევე Google Chrome-ის გამოყენებით.
როგორ იყენებთ Inspect Element-ის ფუნქციას Mac-ზე?
Safari-ის გამოყენებისას Mac-ზე ელემენტების შემოწმებამდე, ბრაუზერში უნდა ჩართოთ დეველოპერის მენიუ. აქ მოცემულია, თუ როგორ უნდა ჩართოთ იგი და რა უნდა გააკეთოთ ელემენტის შესამოწმებლად.
თუ ხედავთ განვითარებას სანიშნეებსა და ფანჯარას შორის, დეველოპერის მენიუ უკვე ჩართულია და შეგიძლიათ გამოტოვოთ ნაბიჯი 4.
Safari-ში შემოწმების ელემენტის ფუნქციის გამოყენება
-
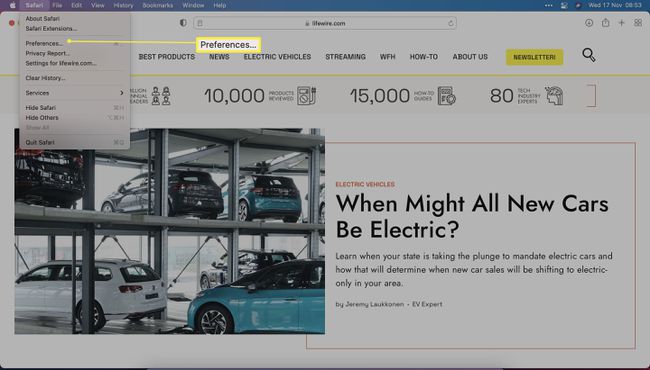
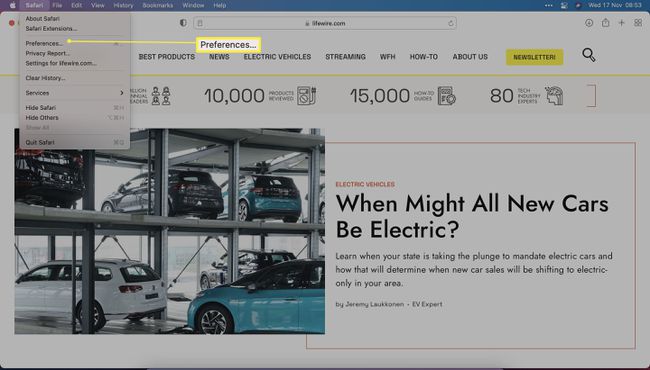
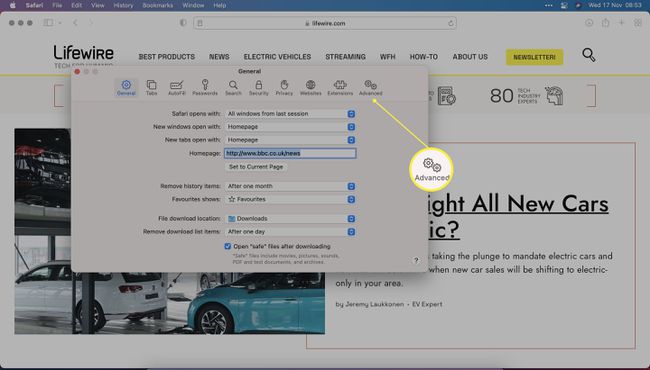
Safari-ში დააწკაპუნეთ Safari > პრეფერენციები.

-
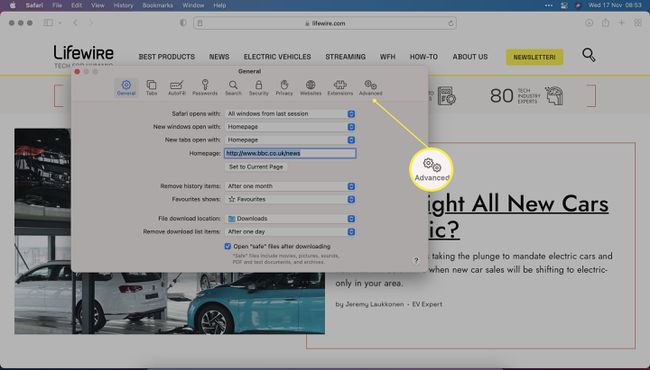
დააწკაპუნეთ Მოწინავე.

-
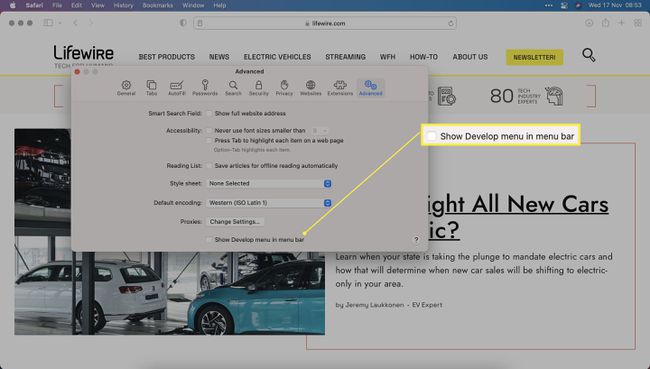
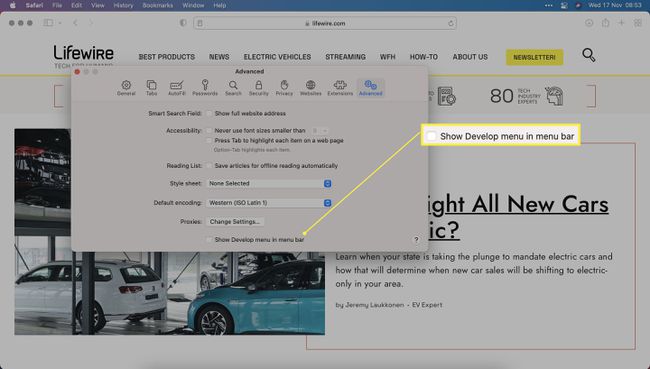
დააწკაპუნეთ განვითარების მენიუს ჩვენება მენიუს ზოლში, შემდეგ დახურეთ ფანჯარა.

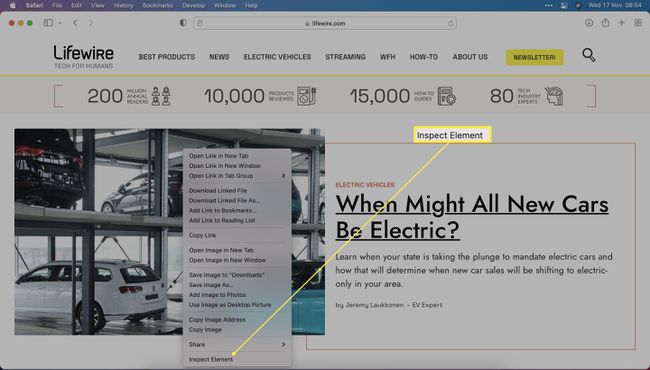
ვებსაიტის დათვალიერებისას დააწკაპუნეთ მაუსის მარჯვენა ღილაკით იმ ნივთზე, რომლის შემოწმებაც გსურთ.
-
დააწკაპუნეთ შეამოწმეთელემენტი.

-
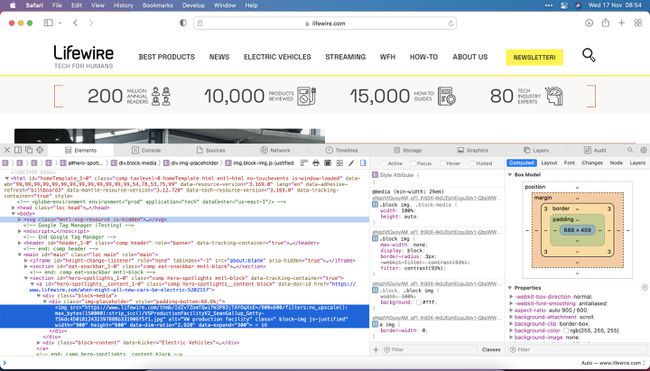
ახლა თქვენ შეგიძლიათ იხილოთ კოდი თქვენს მიერ შემოწმებული ვებსაიტის უკან.

შემოწმების ელემენტის ფუნქციის გამოყენება Chrome-ში Mac-ზე
თუ თქვენს Mac-ზე Safari-ის ნაცვლად Chrome-ს იყენებთ, ელემენტის ნახვა კიდევ უფრო ადვილია, რადგან არ არის საჭირო ფუნქციის ჩართვა. აი რა უნდა გააკეთო.
Chrome-ში დაათვალიერეთ ვებსაიტი.
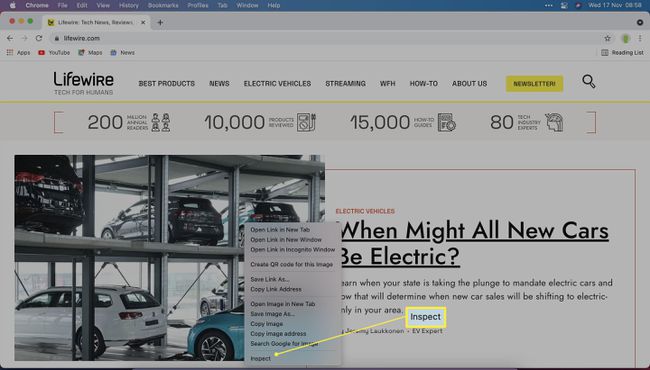
დააწკაპუნეთ მარჯვენა ღილაკით ელემენტზე, რომლის შემოწმებაც გსურთ.
-
დააწკაპუნეთ შეამოწმეთ.

-
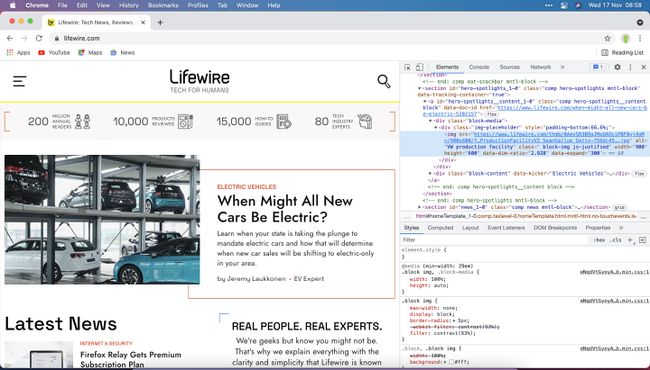
ახლა შეგიძლიათ იხილოთ კოდი Chrome-ის გვერდით ფანჯარაში.

რატომ არ შემიძლია შემოწმება ჩემს Mac-ზე?
მთავარი მიზეზი, რის გამოც შეიძლება ვერ შეძლოთ ელემენტის შემოწმება თქვენს Mac-ზე, არის თუ არ გაქვთ ჩართული Developer მენიუ Safari-ში. აქ არის შეხსენება, თუ როგორ უნდა გავაკეთოთ ეს.
-
Safari-ში დააწკაპუნეთ Safari > პრეფერენციები.

-
დააწკაპუნეთ Მოწინავე.

-
დააწკაპუნეთ განვითარების მენიუს ჩვენება მენიუს ზოლში, შემდეგ დახურეთ ფანჯარა.

როგორ შევიტანოთ ვებგვერდის ცვლილებები ელემენტის შემოწმებით
გარდა იმისა, რომ საშუალებას გაძლევთ ნახოთ კოდი ვებსაიტზე, ასევე შესაძლებელია დროებით შეცვალოთ ვებსაიტის ნებისმიერი ელემენტი Inspect Element-ის მეშვეობით. აი, როგორ გავაკეთოთ ეს Safari-ის საშუალებით.
პროცესი ძალიან ჰგავს სხვა ბრაუზერებს.
ვებსაიტის დათვალიერებისას დააწკაპუნეთ მაუსის მარჯვენა ღილაკით იმ ნივთზე, რომლის შემოწმებაც გსურთ.
დააწკაპუნეთ ელემენტის შემოწმება.
ორჯერ დააწკაპუნეთ კოდში არსებულ ტექსტზე, რათა ის რედაქტირებადი იყოს.
წაშალეთ იგი ან შეიყვანეთ ტექსტის ახალი სტრიქონი.
შეეხეთ Enter.
კოდი ახლა დროებით შეიცვალა მხოლოდ თქვენი სასარგებლოდ.
რატომ გსურთ გამოიყენოთ შემოწმების ელემენტის ფუნქცია?
ელემენტის შემოწმების შესაძლებლობა სასარგებლოა მრავალი მიზეზის გამო.
- კოდის შესაცვლელად. ვებსაიტების დიზაინერებს შეუძლიათ დროებით შეცვალონ რაღაცები ვებსაიტზე, რათა დაინახონ, როგორ იმოქმედებს ცვლილებები ამ საკითხებზე.
- კოდის შესამოწმებლად. როგორც დიზაინერებს, ასევე მარკეტინგის ადამიანებს შეუძლიათ შეამოწმონ კოდი, რათა დაადასტურონ, რომ Google Analytics დეტალები შედის.
- სურათების ნახვა ცალკე საიტიდან. თუ საიტი არ გაძლევთ საშუალებას გახსნათ სურათი ახალ ჩანართში ან ფანჯარაში, ელემენტის ნახვა შესაძლებელს ხდის.
-
Tinker. ვებგვერდის კოდის ნახვა დაგეხმარებათ იმის გაგებაში, თუ რას ხედავთ, რამაც შეიძლება ამოიღოს იმის საიდუმლო, თუ რა არის და რატომ, რა ხდება საიტზე, სადაც იმყოფებით. იფიქრეთ იმაზე, როგორც მოწყობილობის დაშლა, რათა ნახოთ როგორ მუშაობს იგი, მაგრამ ამ შემთხვევაში ხრახნები დასაკარგი არ არის.
