დაამატეთ მეტი ფუნქციები Safari's Developer მენიუს ჩართვით
Safari გთავაზობთ უამრავ განსაკუთრებულ ფუნქციას განკუთვნილია ვებ დეველოპერები, ყველა ერთად შეიკრიბა განვითარების მენიუში, რომელიც ნაგულისხმევად არ ჩანს მენიუს ზოლში. Develop მენიუ შეიცავს ოფციებს მომხმარებლის აგენტის შესაცვლელად, ვებ ინსპექტორისა და შეცდომების კონსოლის ჩვენების, JavaScript-ის გამორთვისა და Safari-ის ქეშის გამორთვისთვის. მაშინაც კი, თუ დეველოპერი არ ხართ, ამ ფუნქციებიდან ზოგიერთი შეიძლება გამოგადგეთ.
Develop მენიუს გამოყენება საკმაოდ მარტივია, მენიუში თითოეული ელემენტი ეხება ამჟამად დატვირთულ და წინა Safari გვერდი ან ჩანართი და შემდეგ ნებისმიერ შემდგომ დატვირთულ ვებ გვერდებზე. გამონაკლისი არის ბრძანება, როგორიცაა Empty Caches, რომელსაც აქვს გლობალური ეფექტი Safari-ზე.
ამ სტატიაში მოცემული ინფორმაცია ეხება Safari 8-დან 12-მდე ვერსიებს, თუმცა მისი დიდი ნაწილი ასევე ჩანს Develop მენიუს ადრინდელ ვერსიებში.
Safari-ში განვითარების მენიუს ჩვენება
სანამ შეძლებთ Develop მენიუს გამოყენებას, ჯერ უნდა გახადოთ ფარული მენიუ ხილული. ეს მარტივი ამოცანაა, ბევრად უფრო ადვილია, ვიდრე გამოვლენა
-
გაშვება Safari დან დოკი ან Mac აპლიკაციის საქაღალდე.

-
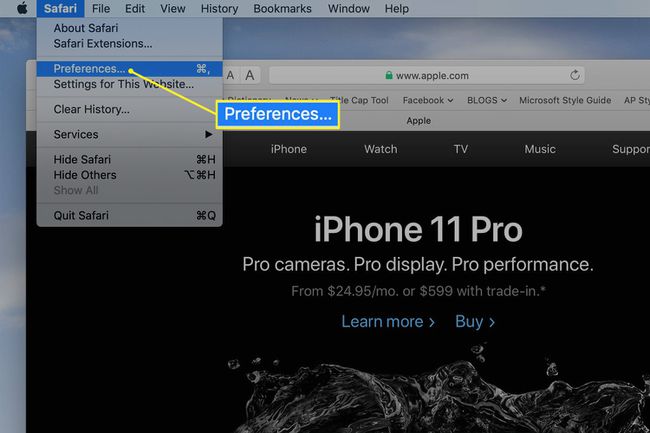
გახსენით Safari-ის პარამეტრები დაწკაპუნებით Safari მენიუს ზოლში და აირჩიეთ პრეფერენციები ჩამოსაშლელ მენიუში.

-
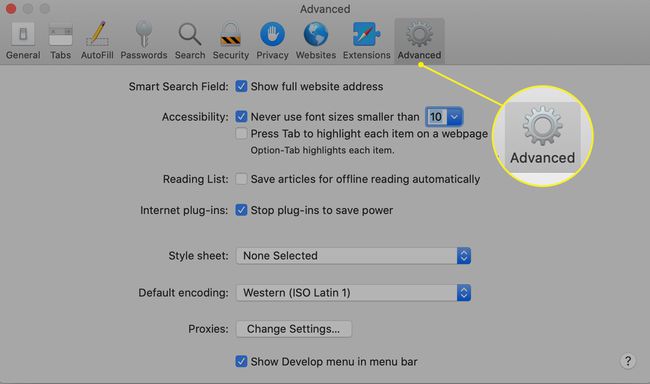
დააწკაპუნეთ Მოწინავე ჩანართი პარამეტრების ეკრანზე.

-
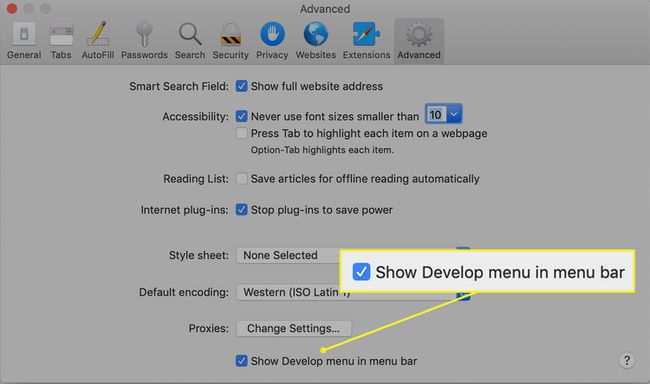
მოათავსეთ გამშვები ნიშანი გვერდით მენიუს ზოლში განვითარების მენიუს ჩვენება.

თუ ოდესმე გსურთ დეველოპერის მენიუს გამორთვა, ამოიღეთ გამშვები ნიშანი Safari > პრეფერენციები > Მოწინავე ეკრანი.
განვითარების მენიუს გამოყენებით
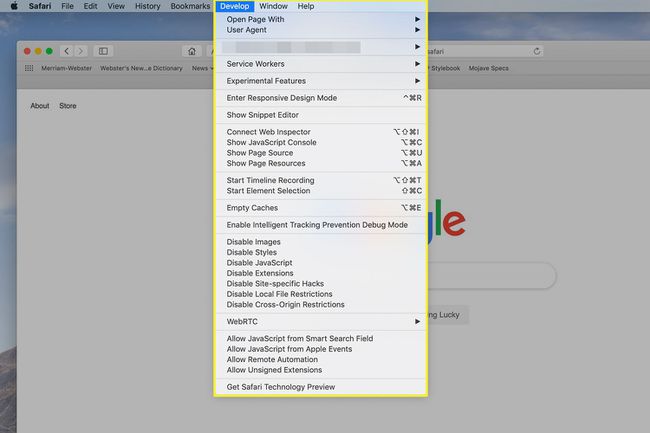
Develop მენიუ გამოჩნდება Safari მენიუს ზოლზე სანიშნეებსა და ფანჯრის მენიუს ელემენტებს შორის. Develop მენიუ განსაკუთრებით მოსახერხებელია ვებ დეველოპერებისთვის, მაგრამ შემთხვევით მომხმარებლებმა შეიძლება ისიც გამოადგეს.

Develop მენიუს ზოგიერთი ელემენტი, რომელიც, სავარაუდოდ, ყველაზე გამოსადეგი იქნებით, მოიცავს:
- გახსენით გვერდი: საშუალებას გაძლევთ გახსნათ მიმდინარე ვებ გვერდი ნებისმიერ ბრაუზერში, რომელიც დააინსტალირეთ თქვენს Mac-ზე. თუ ოდესმე ეწვიეთ ვებსაიტს, რომელიც არ მუშაობს სწორად Safari-თან, გამოიყენეთ ეს ბრძანება, რომ სწრაფად გადახვიდეთ იმავე ვებ გვერდზე სხვა ბრაუზერში.
- მომხმარებლის აგენტი: მომხმარებლის აგენტი არის ტექსტის სტრიქონი, რომელსაც ბრაუზერი უგზავნის ვებ სერვერს, რომელიც მასპინძლობს ვებ გვერდს. თუ თქვენ ოდესმე ეწვიეთ ვებ გვერდს, რომელიც აცხადებდა, რომ Safari არ იყო მხარდაჭერილი, საიტმა ასე იცოდა, რომელ ბრაუზერს იყენებდით. უმეტეს შემთხვევაში, არ არის მხარდაჭერილი, სისულელეა და მენიუს ამ ელემენტის გამოყენებით, შეგიძლიათ შეცვალოთ მომხმარებლის აგენტი სხვა ბრაუზერის მიბაძვით. შეიძლება გაგიკვირდეთ, რამდენჯერ მუშაობს უეცრად ვებ გვერდი, რომელიც არ მუშაობს, მხოლოდ მომხმარებლის აგენტის შეცვლით.
- ცარიელი ქეშები: Safari ინახავს ახლახან შესული საიტების ქეშს. ამ ქეშში შენახული მონაცემები მოიცავს გვერდის ყველა ელემენტს, რომელიც შეიძლება გამოყენებულ იქნას ვებსაიტის სწრაფად გადასაცემად, როცა გვერდზე დაბრუნდებით. ზოგჯერ ქეში შეიძლება იყოს ძველი ან დაზიანებული, რაც იწვევს ვებ გვერდის არასწორად ჩვენებას. ქეშის დაცლას შეუძლია მოაგვაროს ეს პრობლემები და შეიძლება კიდეც დაეხმარეთ Safari-ს დაჩქარებას.
დამატებითი განვითარების მენიუს ელემენტები
მენიუს დარჩენილი ელემენტების უმეტესობა, ალბათ, უფრო სასარგებლოა ვებ დეველოპერებისთვის, მაგრამ თუ გაინტერესებთ ვებსაიტების აგება, მაშინ შემდეგი ელემენტები შეიძლება იყოს საინტერესო:
- ვებ ინსპექტორის ჩვენება: ეს ხსნის ვებ ინსპექტორს მიმდინარე გვერდის ბოლოში. ვებ ინსპექტორის საშუალებით შეგიძლიათ შეისწავლოთ ის ელემენტები, რომლებიც გვერდის შექმნისას მოხდა.
- გვერდის წყაროს ჩვენება: ეს აჩვენებს მიმდინარე გვერდის HTML კოდს.
- გვერდის რესურსების ჩვენება: ეს ხსნის რესურსების ინსპექტორის გვერდითა ზოლს ვებ ინსპექტორში. ის უზრუნველყოფს მარტივ გზას იმის დასანახად, თუ რომელი სურათები, სკრიპტები, სტილის ფურცლები და სხვა ელემენტები გამოიყენება მიმდინარე გვერდზე.
- დაიწყეთ დროის ხაზის ჩაწერა: თუ გსურთ ნახოთ, როგორ იტვირთება და მუშაობს ვებ გვერდი, სცადეთ დაიწყეთ დროის ხაზის ჩაწერა ვარიანტი. ეს ქმნის გრაფიკს, რომელიც აჩვენებს ქსელის აქტივობას და როგორ იტვირთება და გამოიყენება საიტის თითოეული ელემენტი. ეს ქმნის საინტერესო ჩვენებას, მაგრამ არ დაგავიწყდეთ ფუნქციის გამორთვა არჩევით ქრონოლოგიის ჩაწერის შეჩერება. წინააღმდეგ შემთხვევაში, თქვენ იყენებთ თქვენი Mac-ის რესურსებს არაპროდუქტიული ამოცანებისთვის — თუ არ ხართ ვებ დეველოპერი.
- შედით საპასუხო დიზაინის რეჟიმში: ვებ დეველოპერებისთვის კიდევ ერთი ინსტრუმენტი არის ჩაშენებული სიმულატორი ეს საშუალებას გაძლევთ წინასწარ დაათვალიეროთ, თუ როგორ გამოიყურება თქვენი ვებ გვერდი ეკრანის სხვადასხვა რეზოლუციებზე ან სხვადასხვა მოწყობილობებზე, როგორიცაა iPad ან iPhone. უბრალოდ ჩატვირთეთ თქვენთვის საინტერესო გვერდი და აირჩიეთ შედით საპასუხო დიზაინის რეჟიმში გვერდის გადახედვისთვის. შეგიძლიათ სცადოთ გვერდის რენდერი სხვადასხვა მოწყობილობების გამოყენებით ან აირჩიოთ გამოსაყენებლად ეკრანის გარჩევადობა. როდესაც დაასრულებთ, დაბრუნდით Develop მენიუში და აირჩიეთ საპასუხო დიზაინის რეჟიმიდან გამოსვლა.
- ექსპერიმენტული მახასიათებლები: თუ თავს გაბედულად გრძნობთ, შეგიძლიათ სცადოთ რამდენიმე ფუნქცია, რომელიც შეიძლება აღმოჩნდეს Safari ბრაუზერის მომავალ ვერსიებში.
როდესაც Develop მენიუ ჩანს, გარკვეული დრო დაუთმეთ მენიუს სხვადასხვა ელემენტის გამოცდას. თქვენ, ალბათ, მიიღებთ რამდენიმე ფავორიტს, რომლებსაც ხშირად გამოიყენებთ.
