AdobePhotoshopまたはElementsを使用したクリッピングマスク
知っておくべきこと
- 画像を開く>選択 層 > 新しい > 背景からのレイヤー. レイヤーに名前を付ける > わかった.
- 次に、を選択します シェイプツール >を選択します カスタムシェイプツール >ピック カスタム形状 >画像内に形状を描画します。
- 次に、 レイヤー パレット:ドラッグ シェイプレイヤー 未満 画像レイヤー。右クリック 画像レイヤー >選択 クリッピングマスクを作成する.
この記事では、使用方法について説明します クリッピングマスク PhotoshopCCおよびPhotoshopElementsで、画像をカスタム形状にカットします。 また、カットアウトに段階的な透明度とレイヤー効果を追加する方法も含まれています。
PhotoshopCCで画像を形にカットする方法
形にカットしたい画像を開き、次の手順を実行します。
-
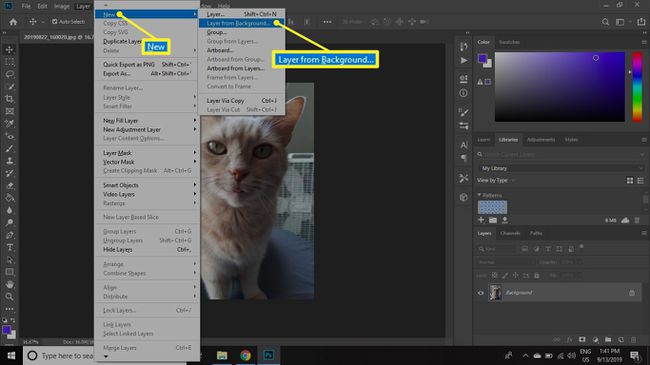
Photoshopで画像を開きます。 選択する 層 > 新しい > 背景からのレイヤー.

-
レイヤーの名前を入力して、 わかった.

-
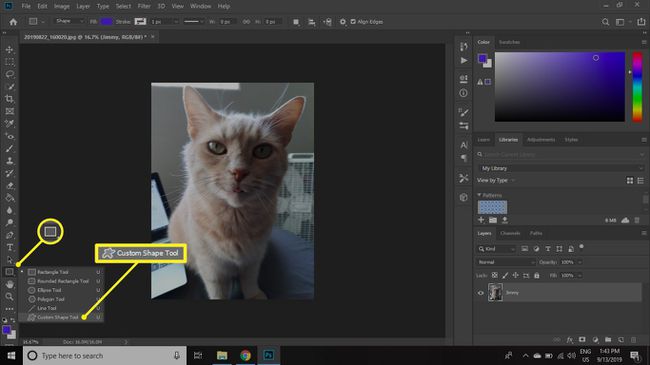
クリックしてください シェイプツール 選択します カスタムシェイプツール.

-
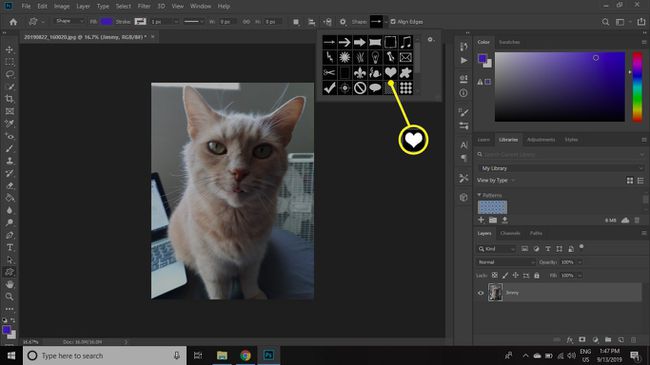
ツールオプションバーでカットアウトのカスタム形状を選択します。

-
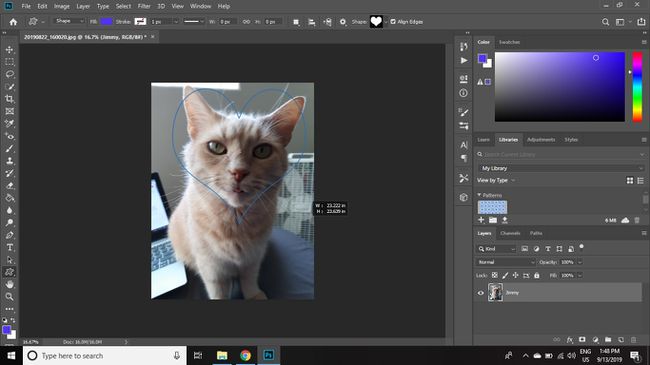
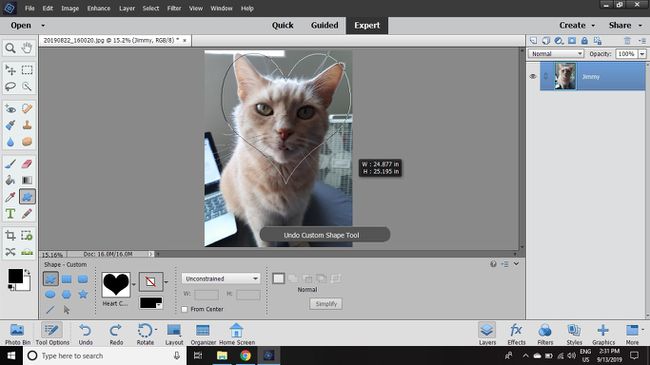
シェイプを作成するおおよその場所にシェイプを描画します 写真を切り抜く. 形状は、画像の選択した領域をカバーします。

-
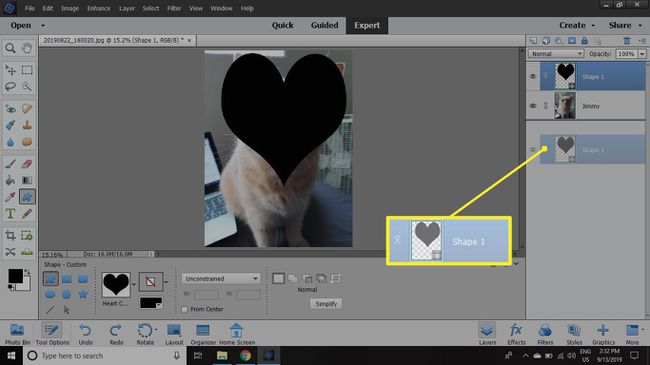
の中に レイヤー パレットで、図形レイヤーを画像レイヤーの下にドラッグして、レイヤーの順序を入れ替えます。
レイヤーパレットが表示されていない場合は、 窓 > 層 それを開きます。

-
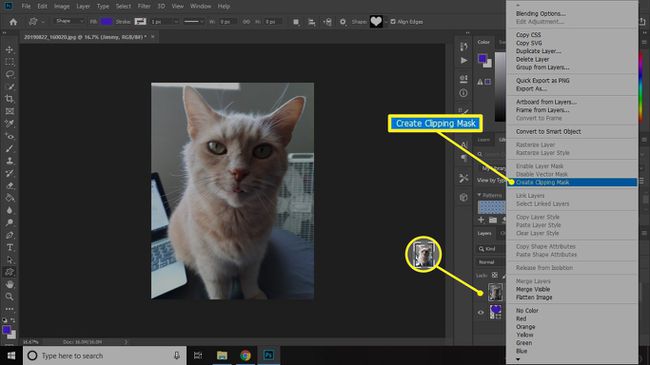
の画像レイヤーを右クリックします レイヤー パレットを選択して選択します クリッピングマスクを作成する.

Photoshopの古いバージョンでは、このコマンドは 以前のグループ.
画像レイヤーは、その下の形状にトリミングされます。 レイヤーパレットには、シェイプレイヤーを下向きの矢印でインデントされたクリップされたレイヤーが表示され、クリッピンググループに結合されていることが示されます。 両方のレイヤーが独立しているため、移動ツールを選択して、画像または形状のサイズと位置を調整できます。

PhotoshopElementsで画像を形にカットする方法
Photoshop Elementsを使用して画像を形状にカットするプロセスは基本的に同じですが、インターフェイスが少し異なります。
-
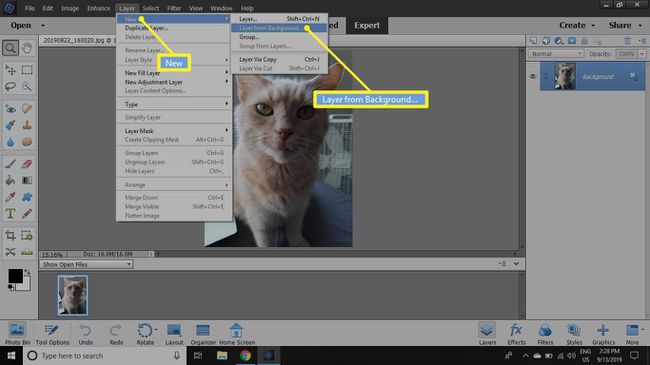
Photoshop Elementsで、 層 > 新しい > 背景からのレイヤー.

-
レイヤーの名前を入力して、 わかった.
![レイヤーの[要素名]フィールド](/f/b7240bbd4c9f3516d7384c12afc3e5a0.jpg)
-
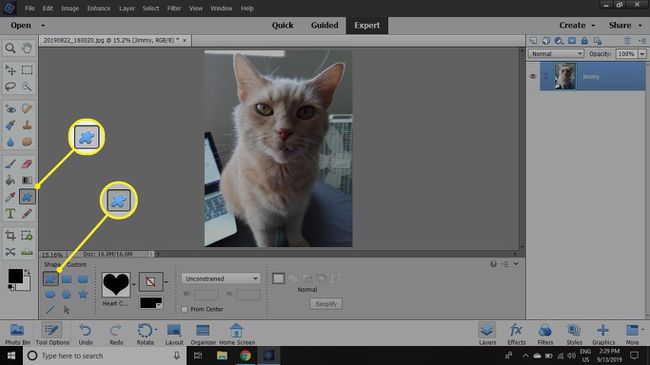
クリックしてください シェイプツール 選択します カスタムシェイプツール.

-
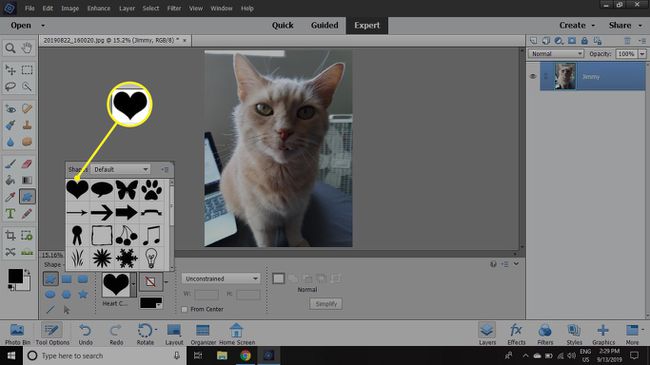
ツールオプションバーでカットアウトのカスタム形状を選択します。

-
希望するおおよその位置に図形を描きます 写真を切り抜く. 形があなたの写真を覆います。

-
の中に レイヤー パレットで、図形レイヤーを画像レイヤーの下にドラッグして、レイヤーの順序を入れ替えます。
レイヤーパレットが表示されていない場合は、 窓 > 層 それを開きます。

-
の画像レイヤーを右クリックします レイヤー パレットを選択して選択します クリッピングマスクを作成する.

Photoshop ElementsのCookieカッターツールを使用して、画像を事前定義された形状にすばやくカットすることもできますが、クリッピングマスクを使用すると、最終的な画像の外観をより細かく制御できます。
画像カットアウトの保存と使用
透明な画像を他の場所で使用する場合は、次のような透明性をサポートする形式で保存する必要があります。 PNG. また、ソースプログラムが選択した形式をサポートしていることを確認する必要があります。 透明性.
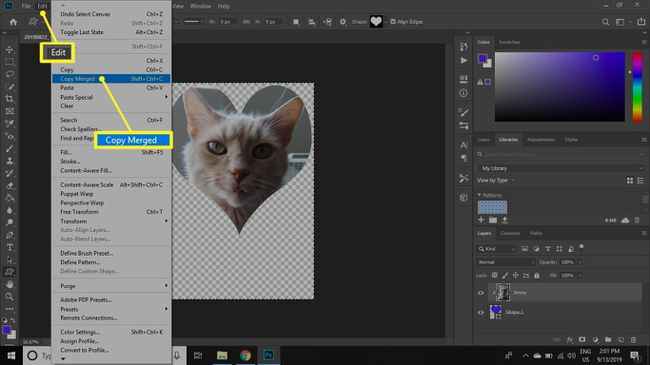
後で編集できるようにレイヤーを保存する場合は、コピーをに保存します。 PSD形式. 別のPhotoshopプロジェクトでカットアウトをすぐに使用する場合は、を押します。 NS + NS (Windowsの場合)または 指示 + NS (Macの場合)すべてを選択してから 編集 > コピー統合. 次に、切り抜きを別のドキュメントに貼り付けることができます。

レイヤーをスマートオブジェクトとして編集可能な状態に保つにはPhotoshopで両方のレイヤーを選択し、レイヤーパレットを右クリックして選択します。 スマートオブジェクトに変換. 次に、スマートオブジェクトを別のPhotoshopドキュメントにドラッグできます。

段階的な透明度でクリッピングマスクを作成する方法
クリッピングマスクはテキストレイヤーやピクセルレイヤーでも機能するため、シェイプツールの使用に制限されることはありません。 クリッピングマスクレイヤーで透明な領域は、上のレイヤーでそれらの領域を透明にします。 クリッピングマスクレイヤーに段階的な透明度が含まれている場合、上のレイヤーにも段階的な透明度があります。
PhotoshopCCまたはPhotoshopElementsのカットアウトに段階的な透明度を追加するには:
-
Photoshopで、レイヤーパレットのシェイプレイヤーを右クリックして、 レイヤーをラスタライズする.
Photoshop Elementsでは、コマンドは次のとおりです。 レイヤーの簡素化.

-
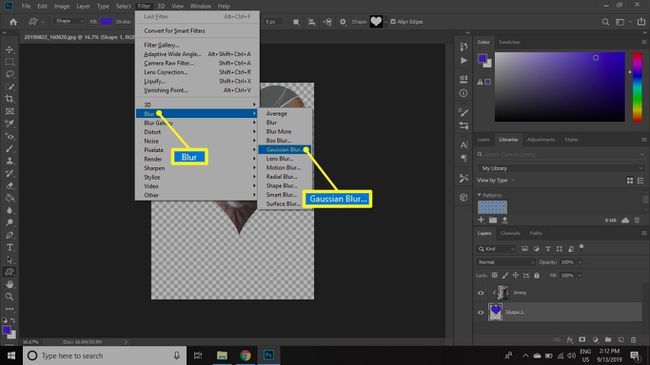
に移動 フィルター > ぼかし > ガウスぼかし.

-
をセットする 半径 のような高い数に 30 次に選択します わかった. 画像のエッジがフェードアウトしていることに注目してください。

カットアウトにレイヤー効果を追加する方法
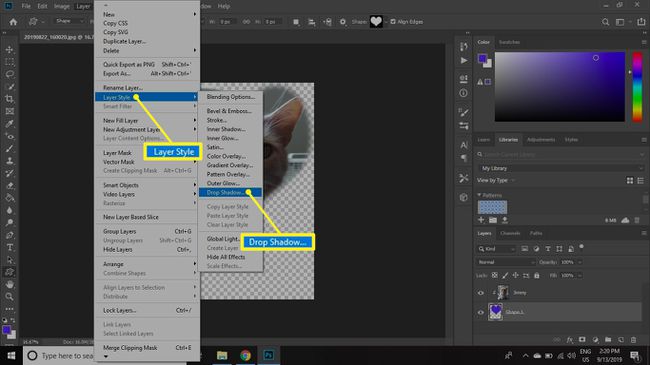
Photoshop CCで、シェイプレイヤーを選択し、 層 > レイヤースタイル シェイプレイヤーにエフェクトを追加します。 たとえば、次のように追加できます。 影を落とす、次に、背景のすべての下にパターン塗りつぶしレイヤーを追加します。

Photoshop Elementsで、 層 > レイヤースタイル > スタイル設定 ドロップシャドウを追加してストローク設定を調整できるダイアログを開きます。

