Photoshopでグランジまたはラバースタンプのテキスト効果を作成する
このチュートリアルでは、 Photoshopでテキストまたは画像にスタンプ効果. この場合、ラバースタンプを模倣しますが、この効果を使用して、テキストやグラフィックにグランジ効果や苦痛を与える効果を作成することもできます。
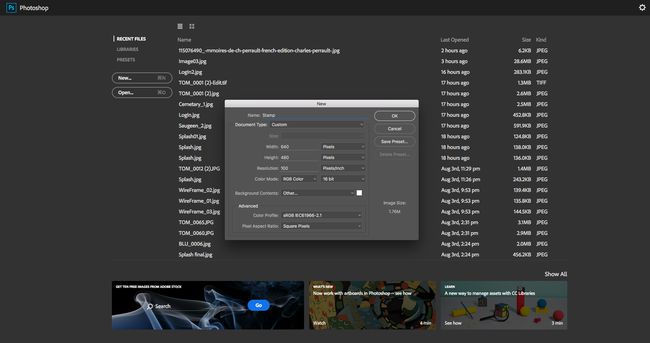
希望のサイズで白い背景の新しいドキュメントを作成し、 解像度.
に移動します ファイル > 新しい メニュー項目を選択し、必要な新しいドキュメントサイズを選択して、を押します。 わかった それを構築します。

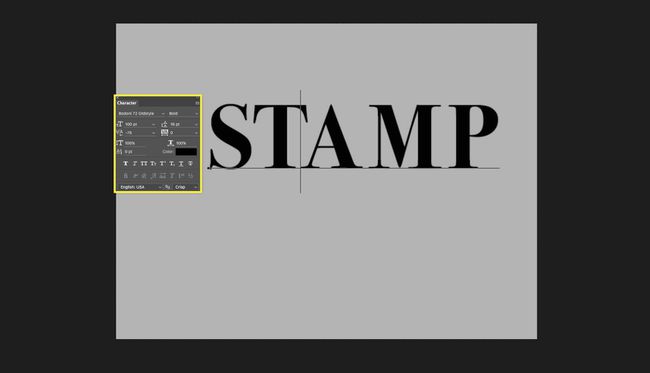
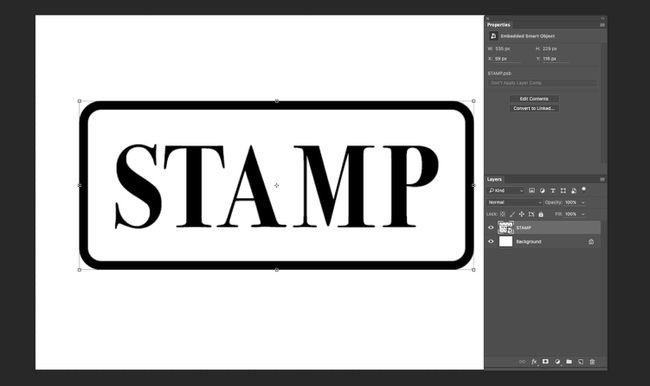
文字を押す NS キーボードでタイプツールを開きます。 次のような太いフォントを使用してテキストを追加します Bodoni 72 Oldstyle Bold.
かなり大きくし(この画像では100ポイント)、大文字で入力します。 あなたの特定の場合 フォント、文字間の狭い間隔が気に入らない場合は、 キャラクター ウィンドウ 窓 > キャラクター メニュー項目、またはテキストツールのオプションバーにあるアイコンをクリックします。
間隔を調整する文字の間をクリックし、文字パネルからカーニング値を大きい数値または小さい数値に設定して、文字間隔を増減します。
文字を強調表示して、追跡値を調整することもできます。

テキストの位置を変更します。 幅を調整せずにテキストを少し高くしたり短くしたりする場合は、 Ctrl + T また Command + T テキストの周りに編集ボックスを配置するためのショートカット。 境界線の上部にある小さなボックスをクリックしてドラッグし、テキストを目的のサイズに拡大します。
押す 入力 調整を確認します。
この時間を使用して、キャンバス上のテキストの位置を変更することもできます。これは、移動ツールで実行できます(V ショートカット)。

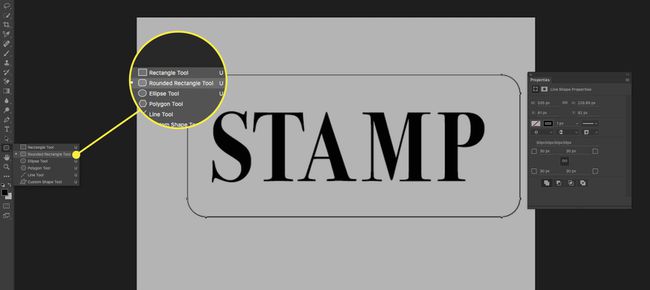
角の丸い長方形を追加します。 丸いボックスが周りにあるスタンプが最もよく見えるので、 U キーを押してシェイプツールを選択します。 選択したら、[ツール]メニューからツールを右クリックして、[ 角丸長方形ツール その小さなメニューから。
上部にあるツールのプロパティにこれらの設定を使用します Photoshop:
- 半径: 30(これをドキュメントサイズに適したものにします)
- 塗りつぶし: なし(赤い線が入った灰色のボックス)
- 脳卒中: 黒
テキストより少し大きい長方形を描画して、すべての辺がスペースで囲まれるようにします。
完全でない場合は、移動ツールに切り替えます(V)長方形レイヤーを選択した状態で、必要な場所にドラッグします。 スタンプ文字から長方形の間隔を調整することもできます Ctrl + T (Windows)または Command + T (Macの場合)。

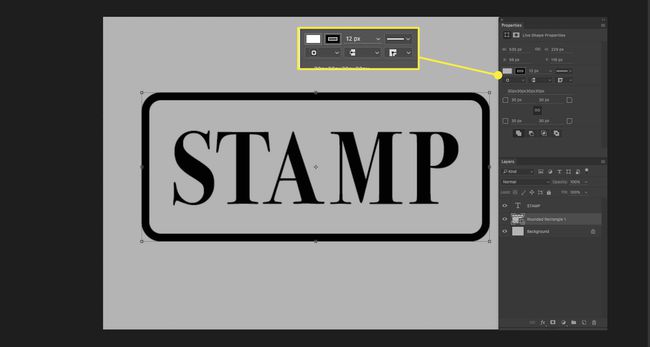
長方形にストロークを追加します。 長方形のあるレイヤーをテキストレイヤーの下にドラッグして、テキストレイヤーの下に移動します。 レイヤーパレット.
長方形レイヤーを選択した状態で、それを右クリックして選択します ブレンドオプション...、およびでこれらの設定を使用します 脳卒中 セクション:
- サイズ: 12
- ポジション: 外
- 塗りつぶしタイプ: 色
- 塗りつぶしの色: 白い

レイヤーを揃えてスマートオブジェクトに変換します。 レイヤーパレットから図形とテキストレイヤーの両方を選択し、移動ツールをアクティブにします(V)、ボタンをクリックして、垂直方向の中心と水平方向の中心を揃えます。
これらのオプションは、移動ツールをアクティブにした後、Photoshopの上部にあります。
両方のレイヤーを選択したまま、レイヤーパレットで一方を右クリックして、 スマートオブジェクトに変換. このコマンドはレイヤーを結合しますが、後でテキストを変更したい場合に備えて編集可能なままにしておきます。

レイヤーパレットで、をクリックします 新しい塗りつぶしまたは調整レイヤーを作成します ボタン。 これは、レイヤーパレットの一番下にある円のように見えるものです。 選ぶ パターン... そのメニューから。
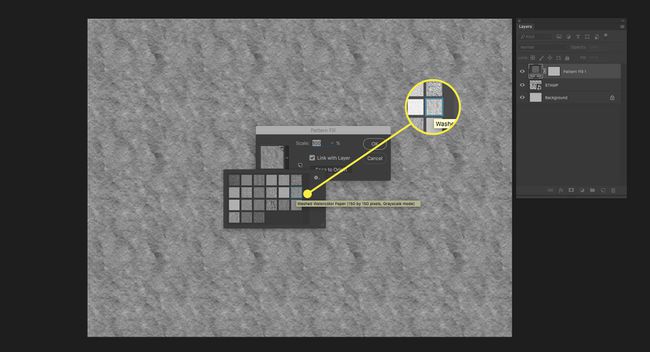
パターン塗りつぶしダイアログで、左側のサムネイルをクリックしてパレットをポップアウトさせます。 そのメニューで、右上の小さなアイコンをクリックして、 アーティストの表面 そのパターンセットを開きます。
![[新しい塗りつぶしレイヤーを作成]ボタンが強調表示されたPhotoshopのスクリーンショット](/f/8c664110205fad03cc78e8833c741d10.jpg)
選ぶ 洗った水彩紙 塗りつぶしパターン用。 正しいものが見つかるまで、それぞれの上にマウスを置くことができます。
今クリック わかった [パターンの塗りつぶし]ダイアログボックスで。
Photoshopで現在のパターンをArtistSurfacesセットのパターンに置き換えるかどうかを尋ねられた場合は、[ わかった また 追加する.

調整パネルから(窓 > 調整)、を追加します ポスタライズ 調整。
レベルを約6に設定して、画像内の一意の色の数を6に減らし、パターンの外観をより粗くします。

魔法の杖を選択し、レイヤーマスクを追加します。 魔法の杖ツールを使用して、(W)、このレイヤーで最も優勢な灰色をクリックします。
選択したグレーが十分に得られない場合は、選択を解除します(Cntrl / Cmd-D)そして変更します サンプルサイズ Photoshopの上からの値。
パターン塗りつぶしレイヤーとポスタライズ調整レイヤーを非表示にします。 スタンプグラフィックのあるレイヤーを選択して、アクティブレイヤーにします。 クリック レイヤーマスクを追加 レイヤーパレットの下部にあるボタン(円が入ったボックス)。
そのボタンをクリックしたときに選択が行われている限り、グラフィックは苦しめられ、スタンプのように見えるはずです。
![[レイヤーマスクの追加]ボタンが強調表示されたPhotoshopのスクリーンショット](/f/dc7c03038c2552e8e566f01dbc84b3eb.jpg)
レイヤーパレットのスタンプレイヤーの空白の領域を右クリックします。 に移動 ブレンドオプション... 次に選択します カラーオーバーレイ その画面から、次の設定を適用します。
- ブレンドモード: 鮮やかな光
- 色: 「ブレンドモード」行の横にあるカラーボックスを選択し、次のRGB値を使用して、色あせた赤い外観を作成します。R255G60 B60
- 不透明度: 100%
![[カラーオーバーレイレイヤースタイル]ダイアログボックスが表示されます](/f/d644eb741f7fb20f806fcc143c33c098.jpg)
スタンプのエッジが鋭すぎてラバースタンプの見栄えが良くない場合は、内側のグローを適用して柔らかくします。 開ける ブレンドオプション... まだそこにいない場合は、レイヤーから再度。
これらは私たちが使用した設定です。グローの色が最終的に背景色(この例では白)になる色と一致していることを確認してください。
- ブレンドモード: 画面
- 不透明度: 50%
- ノイズ: 50%
- 技術: より柔らかく
- ソース: 角
- むせさせる: 0%
- サイズ: 3ピクセル
クリック わかった [レイヤースタイル]ウィンドウでダイアログボックスを閉じます。
![[内部グローレイヤースタイル]ダイアログボックスが表示されます](/f/ef6825d03a8d53dd6ad3d4f1062a37bf.jpg)
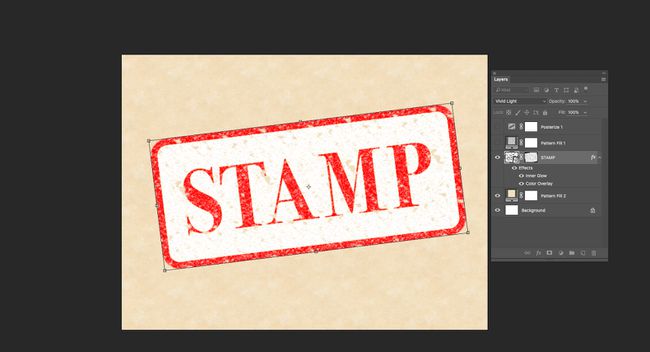
スタンプグラフィックのすぐ下にパターン塗りつぶしレイヤーを追加します。 スタンプレイヤーのブレンドモードをVividLightに設定して、新しい背景とのブレンドが良くなるようにします。 最後に、移動ツールに切り替えて、コーナーハンドルの1つのすぐ外側にカーソルを移動し、レイヤーをわずかに回転させます。 ラバースタンプ効果 完全に整列して適用されることはめったにありません。
別の背景を選択する場合は、内側のグロー効果の色を調整する必要がある場合があります。 白の代わりに、背景の主な色を選んでみてください。

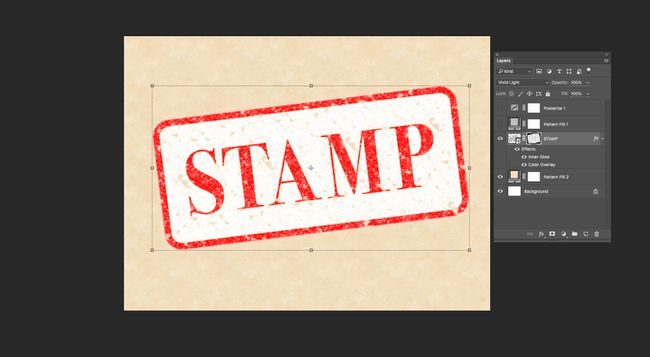
テクスチャに繰り返しパターンを使用してマスクを作成した場合、スタンプの周りのテクスチャに一定の規則性があることに気付く場合があります。 レイヤーマスクを回転させて、エフェクトの繰り返しパターンを隠します。
- レイヤーパレットで、スタンプグラフィックのサムネイルとレイヤーマスクの間のチェーンをクリックして、マスクをレイヤーからリンク解除します。
- レイヤーマスクのサムネイルをクリックします。
- 押す Ctrl + T また Command + T フリートランスフォームモードに入ります。
- 繰り返しパターンが目立たなくなるまでマスクを回転させます。

完了です。 レイヤーマスクを使用し、ラバースタンプテキスト効果の使用方法を学習しました。
レイヤーマスクの優れている点は、プロジェクトの後半で編集を行う必要がないことです。 すでに完了した手順を元に戻すか、数ステップ前に、この効果が 終わり。
