Photoshopで拡大された断面図の詳細ビューを作成する
知っておくべきこと
- で画像の領域を選択します なげなわツール. 新しいレイヤーにコピーして、選択範囲を拡大します。
- 選択範囲を配置し、 ペンツール 拡大された領域を通常のサイズの領域に接続します。
- 注:できるだけ詳細を確認するには、高解像度の画像を使用してください。
この記事では、Photoshopで画像に拡大された断面詳細ビューを作成する方法について説明します。 この記事の手順は、WindowsおよびMac用のAdobe Photoshop CC2019に適用されます。
Photoshopで画像の一部を拡大する方法
を使用して画像の一部を拡大する Photoshop ページの細部に注意を引くための効果的な方法です。 これは、円形の領域を選択して拡大し、元の画像の重要な情報が不明瞭にならない位置に配置することで実現できます。
を使用するのが最善です 高解像度ファイル 拡大図で可能な限り詳細をキャプチャします。 Photoshopで画像のセクションを拡大するには:
-
Photoshopで画像を開き、レイヤーパレットで背景レイヤーを右クリックして、 スマートオブジェクトに変換.
レイヤーパレットが表示されていない場合は、 窓 > レイヤー 上部のタスクバーから。
![[スマートオブジェクトに変換]コマンドが強調表示されたPhotoshopのスクリーンショット](/f/4b7ee541d1d5ead26374b7242d22ee3c.jpg)
-
ダブルクリック レイヤー0 レイヤーパレットで名前を付け、名前を変更します オリジナル.

-
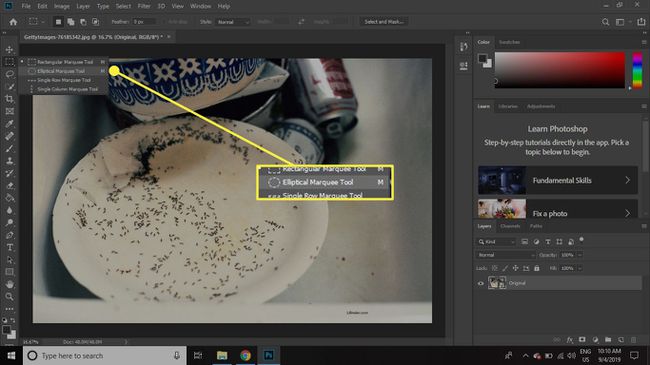
クリックしたままにします マーキーツール 選択します 楕円形のマーキー道具.
マーキーツールのキーボードショートカットは次のとおりです。 NS. 押す Shift + M 楕円形オプションがまだアクティブになっていない場合。

-
詳細ビューに使用する領域を選択します。 マウスボタンを離した後、選択範囲をクリックしてドラッグし、位置を変更します。
を押し続けます シフト 選択範囲を完全な円の形に保つために描画するときにキーを押します。

-
選択する 層 > 新しい > コピーによるレイヤー.
![[コピーによる新しいレイヤー]コマンドが強調表示されたPhotoshopのスクリーンショット](/f/a1d4de8556c77860acfa3892c813fd9e.jpg)
-
このレイヤーの名前を変更します ディテールスモール.

-
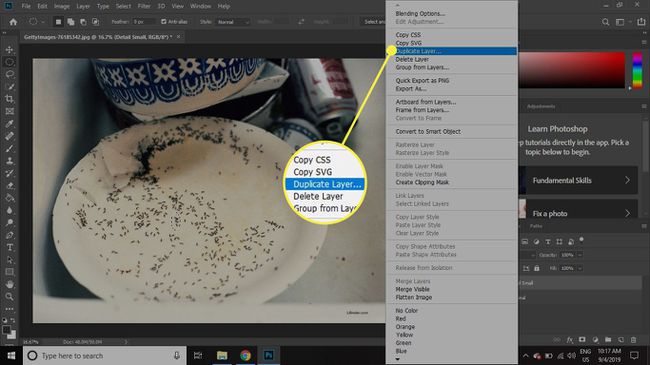
右クリック ディテールスモール レイヤーして選択します 重複レイヤー.
レイヤーをにドラッグしてコピーすることもできます 新しいレイヤー レイヤーパレットのアイコン。

-
コピーレイヤーに名前を付ける ディテールラージ.
![コピーレイヤーにDetailLargeという名前を付け、[OK]を選択します。](/f/c28cf3344623570b0ad8b3018aaccf3a.jpg)
-
を選択 フォルダ レイヤーパレットの下部にあり、新しいレイヤーグループを作成します。

-
両方を選択します オリジナル と ディテールスモール レイヤーとそれらの両方をにドラッグします グループ1 フォルダ。
一度に複数のレイヤーを選択するには、 シフト 選択するときにキーを押します。

-
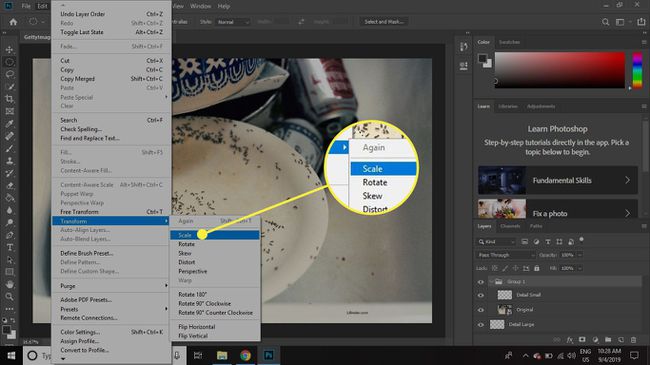
選択する グループ1 レイヤーパレットで、に移動します 編集 > 変身 > 規模.

-
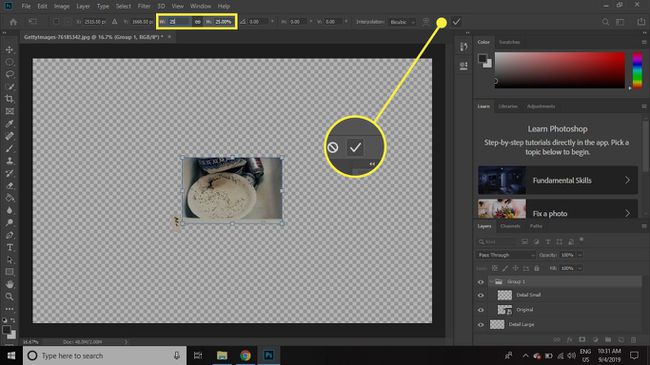
を選択 鎖 間に W: と NS: 上部のオプションバーにボックスを入力し、次のように入力します 25% 幅または高さのいずれかを選択し、 チェックマーク スケーリングを適用します。
ここで自由変換を使用することもできますが、数値スケーリングを使用することで、完成したドキュメントの倍率レベルを記録できます。

-
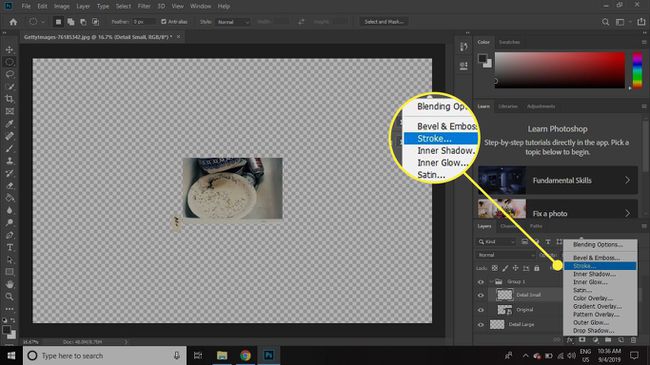
クリック ディテールスモール レイヤーを選択して選択し、次に FX レイヤーパレットの下部にあるボタンをクリックして、 脳卒中.

-
をセットする サイズ と 色 作成するストロークの わかった.

-
右クリック ディテールスモール レイヤーパレットでレイヤーを選択し、 レイヤースタイルのコピー.
![[レイヤースタイルのコピー]コマンドが強調表示されたPhotoshopのスクリーンショット](/f/88cb6720070d50b4a8532dbc555c03be.jpg)
-
右クリック ディテールラージ レイヤーして選択します レイヤースタイルを貼り付け.
![[レイヤースタイルを貼り付け]コマンドが強調表示されたPhotoshopのスクリーンショット](/f/bd79e32ae58ff4c89cb3001d2acfb714.jpg)
-
ダブルクリック 効果 直下 ディテールラージ レイヤーパレットで、を選択します 影を落とす の中に レイヤースタイル ダイアログ。

-
このウィンドウの設定を使用して、ドロップシャドウをどのように表示するかを選択してから、 わかった.
NS プレビュー 画面の右側にあるので、最終的な効果がどのようになるかがわかります。
![ドロップシャドウオプションと[OK]ボタンが強調表示されたPhotoshopのレイヤースタイルウィンドウのスクリーンショット](/f/683448f7fb03d8f5f5a139a361a093f9.jpg)
-
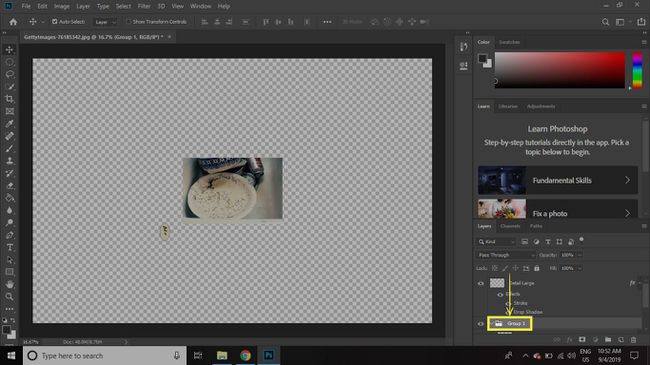
クリック グループ1 レイヤーを作成し、レイヤーパレットのリストの一番下にドラッグします。

-
とともに ディテールラージ レイヤーを選択し、を選択します 動く道具 画像全体に対して、レイヤーを必要な場所に配置します。

-
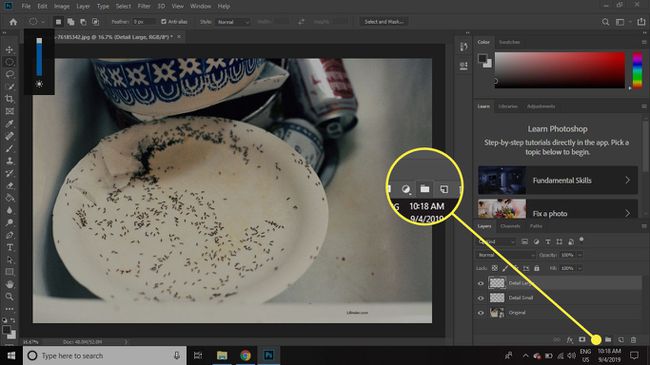
を選択 新しいレイヤー レイヤーパレットの下部(フォルダーアイコンとゴミ箱アイコンの間)にあるアイコンをクリックし、新しいレイヤーを グループ1 と ディテールラージ レイヤー。
![[新しいレイヤー]オプションが強調表示されたPhotoshopのスクリーンショット](/f/cf440843a0a935aa5cbf80877de8bdc3.jpg)
-
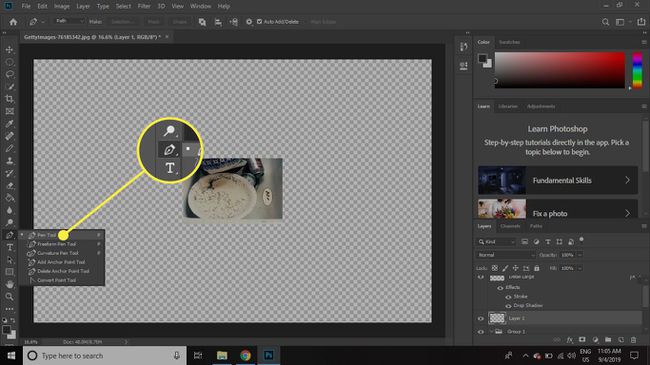
新しい空のレイヤーを選択した状態で、 ペン道具 ツールボックスから。

-
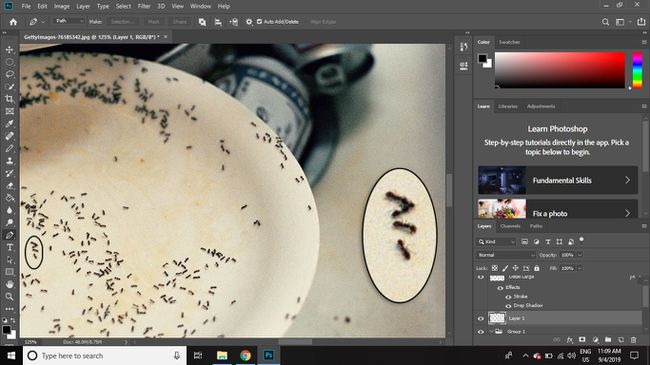
ズームインして、細部の小さな領域と大きな領域の両方をクローズアップして確認します。

-
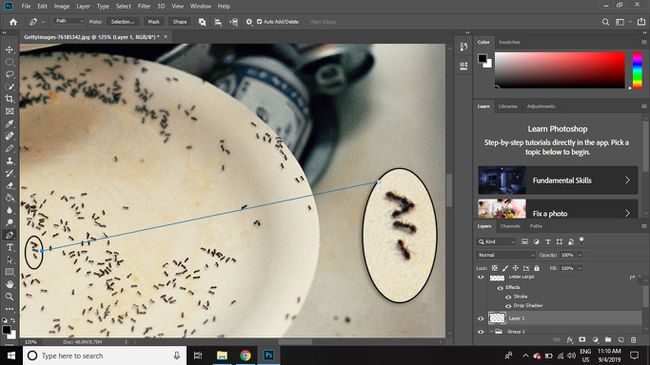
を1回クリックします 小さな円 そして一度に 大きな円 2つの間に直線を描きます。
キーボードの矢印キーを使用して、選択したエンドポイントを調整します。 を押し続けます コントロール 少しずつ線の位置を調整するときにキーを押します。

-
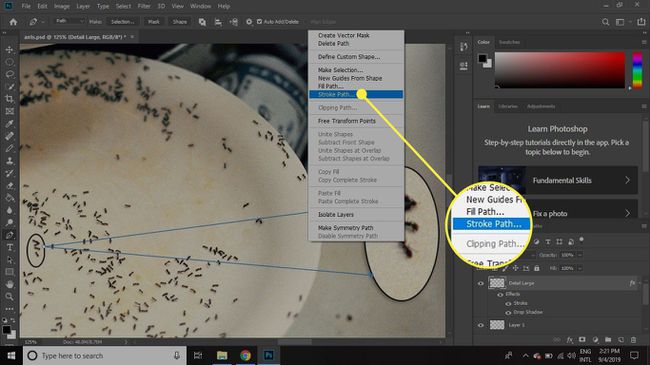
大きな円をもう一度クリックして反対側に別の接続線を描画し、2本の線の内側を右クリックして選択します 撫でられた道.

-
選択する わかった.
![[OK]ボタンが強調表示されたPhotoshopの[ストロークパス]ダイアログボックスのスクリーンショット](/f/a91ca3b945d2be2867d094afbeb7f369.jpg)
-
ズームアウトして画像を最終チェックし、コネクタラインが見えない場合は調整します。

画像を編集可能な状態に保つには、Photoshopに保存します PSD形式. 画像をJPEGまたは他のファイルタイプとしてエクスポートすると、他のプログラムにインポートできますが、 層は平らになります.

