GoogleによるiOSデザインの採用はすべての人に良い
重要なポイント
- Googleは、iOSアプリで標準のAppleインターフェース要素を使用するようになります。
- UI規則に従うと、アプリの使用と開発がはるかに簡単になります。
- カスタムUI全体を維持することは、多くの無意味な忙しい仕事です。

グーグルはその「材料「iOS独自のUI規則を使用することを支持するユーザーインターフェイスデザイン。 しかし、それは見た目だけですか?
すべてのコンピュータープラットフォームには、ユーザーインターフェイスの規則があります。 これには、外観、動作、およびユーザーが期待できるものが含まれます。 たとえば、Macは⌘+ Vショートカットを使用して貼り付けますが、WindowsはControl + Vを使用します。 Macには常に画面の上部にある単一のメニューバーがありますが、Windowsは各ウィンドウにメニューバーを配置します。 これらの規則に従わないサードパーティのアプリは、気分が悪く、適合しません。 しかし、Googleの心の変化は、単に家にいるように見たり感じたりするだけではないかもしれません。
「ほとんどの場合、iOSと Android UIの規則は、機能的なものではなく、主にスタイル上の違いです。 たとえば、オン/オフスイッチは両方のプラットフォームでほとんど同じように見えます。」 SwensonHeデジタル製品代理店のChaoHe、電子メールでLifewireに伝えました。
「ここでの本当の利点は、GoogleのiOSアプリが他のiOSエコシステムとスタイル的に一貫していることです」と彼は付け加えました。 「これはまた、GoogleがiOSフレームワーク内で独自の設計言語を複製するための開発努力を削減し、その努力を他の場所に再び集中させるのに役立ちます。」
ルックアンドフィール
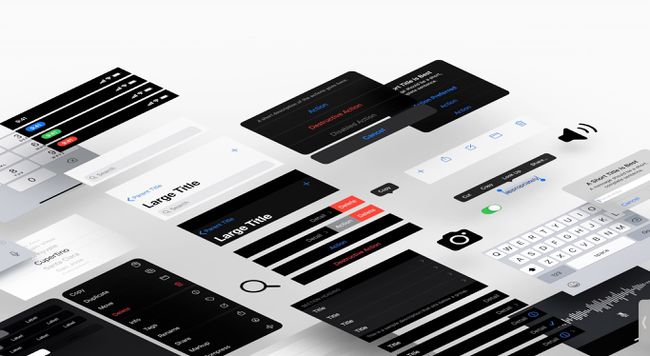
iPhoneからAndroidスマートフォンに、またはその逆に切り替えたことがあれば、すべてが奇妙に感じられます。 たとえば、iPhoneにまだホームボタンがあったときに、画面の下部を押してアプリを終了しようとしていることに気付くかもしれません。 アプリを適合させるには、確立された規則を採用する必要があります。 Appleには、アイコンのレイアウトからフォントまですべてについてアドバイスする一連のドキュメント(ヒューマンインターフェイスガイドライン(HIG))もあります。

これらの規則に従うことは、開発者にとって有益であり、考えることが1つ少なくなり、アプリはすでに他のユーザーと一貫性があり、ユーザーにとっても有益です。 キーボードショートカットを再学習する必要はありません 保存する また 印刷 たとえば、すべてのアプリに対して。 または、Macでは、ボタンを離すまでボタンのアクションがトリガーされないこともわかっています。 この便利なルールを使用すると、マウスポインタをスライドさせて離れるだけで、誤ったクリックを中止できます。 マウスボタンを離す前の画面上のコントロール(これはiOSのタップでも機能しますが、さらに多くの機能があります) 一貫性)。
しかし、Googleはそれについては気にしません。 もしそうなら、独自のコントロールとパラダイムをiPhoneとiPadに移植する代わりに、何年も前にAppleのUI規則を採用していたでしょう。 グーグルがそのアプローチをシフトしている可能性のある理由は、それが大変な仕事だからです。
流れに乗る
開発者がアプリを作成すると、多くの既成のアセットを無料で入手できます。 ボタンやウィンドウツールバーをデザインする必要はありません。 彼らはコンピュータにウィンドウを描くかボタンの列を追加するように指示するだけで、組み込みのApple設計のリソースを使用します。
「iOSアプリは、Appleのプログラミング言語の1つである「Swift」または「Objective-C」ソフトウェアエンジニアを使用する場合、[パラダイム]です。 カルミッチェル メールでLifewireに語った。
「ここでの本当の利点は、GoogleのiOSアプリが他のiOSエコシステムとスタイル的に一貫していることです。」
そして、これらの組み込み言語を使用することには他の利点があります。
「開発者がアプリ開発のコンテキストでこれらの言語のいずれかを使用する場合、特に 他のiOS固有のSDK(ソフトウェア開発キット)と組み合わせることで、 パフォーマンス。 さらに、ネイティブアプリは、カメラ、GPS、その他のシステムを使用するかどうかに関係なく、すべてのデバイス機能を最大限に活用できます」とMitchell氏は述べています。
Appleの開発者ツールキットを使用して独自の外観を追加することで、組み合わせることができますが、それは多くの忙しい作業になります。 Appleが異なる画面サイズのiPadを作成したり、UIの外観を微妙に変更したりするたびに、あなたは取り残されます。

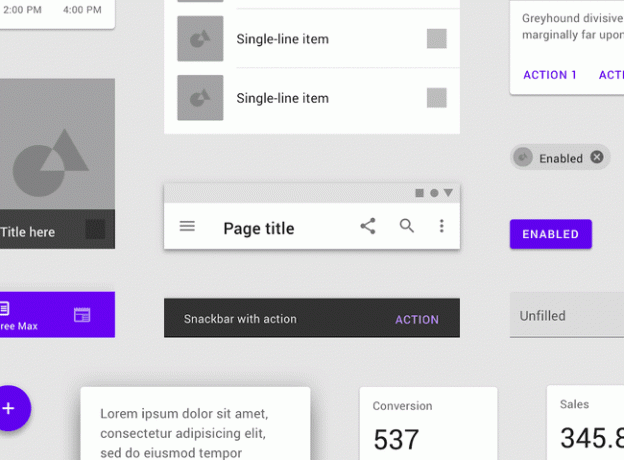
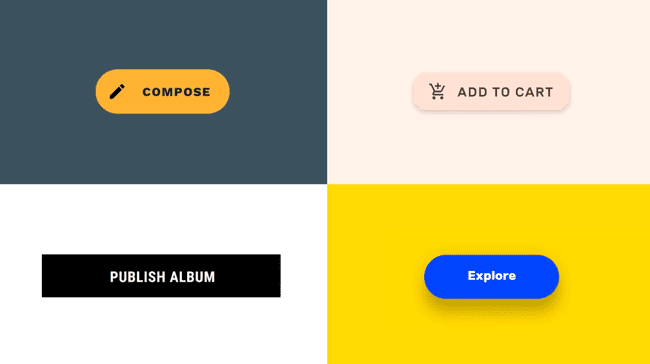
「Googleには、iOSとAndroidで一貫して見えるようにアプリ用に構築された独自のコンポーネントセット(マテリアルUI)があります。 ただし、iOSの新しいバージョンのリリースでは、Appleが絶えず追加しているため、これらのコンポーネントの保守は困難になりました。 UIコンポーネントの新機能と新機能強化により、ルックアンドフィール全体が変更されることもあります」とモバイルアプリ デベロッパー Dragos Dobrean メールでLifewireに語った。
「スイッチは、一般的な設計システムに合わせてカスタムで構築する必要が本当にありますか? それとも、単にシステムソリューションを使用して先に進むだけで十分でしょうか?」と、GoogleのApple製品のチーフデザインエンジニアであるJeffVerkoeyenは書いています。 Twitterスレッドで.
答えは、今、「先に進みましょう」のようです。
