Macで要素を検査する方法
知っておくべきこと
- Safariの場合:Webページを右クリックして、[ 要素を検査する.
- Chromeでは、右クリックしてクリックするだけです 検査する.
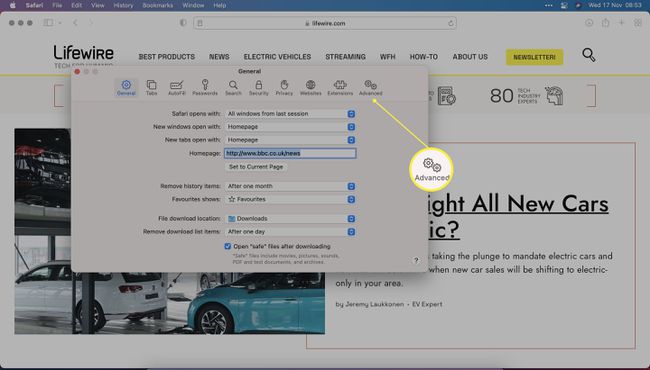
- Safariでこの機能を有効にするには: サファリ > 環境設定 > 高度 >チェック メニューバーに[開発]メニューを表示する 箱。
この記事では、MacでWebサイトの要素を検査する方法について説明します。 SafariとGoogleChromeを使用してこれを行う方法について説明します。
Macで要素の検査機能をどのように使用しますか?
Safariを使用するときにMacで要素を検査する前に、ブラウザ内で開発者メニューを有効にする必要があります。 これは、スイッチをオンにする方法と、要素を検査するために何をするかを示しています。
ブックマークとウィンドウの間で開発が表示されている場合は、開発者メニューがすでに有効になっているため、手順4にスキップできます。
Safariで要素の検査機能を使用する
-
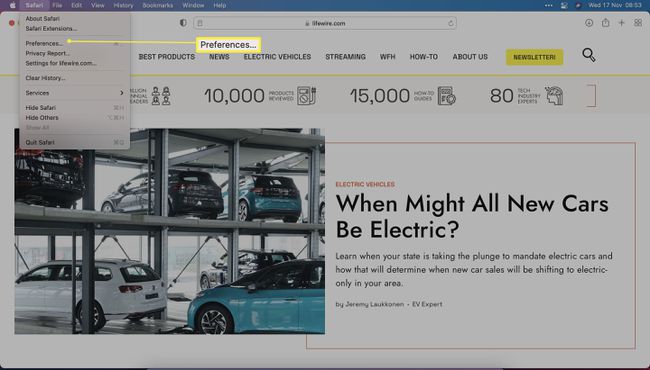
Safariで、をクリックします サファリ > 環境設定.

-
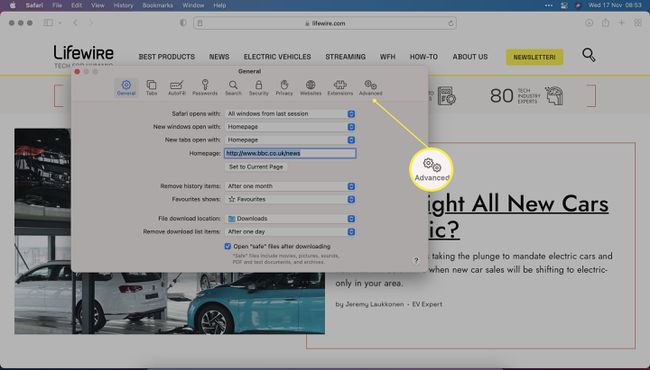
クリック 高度.

-
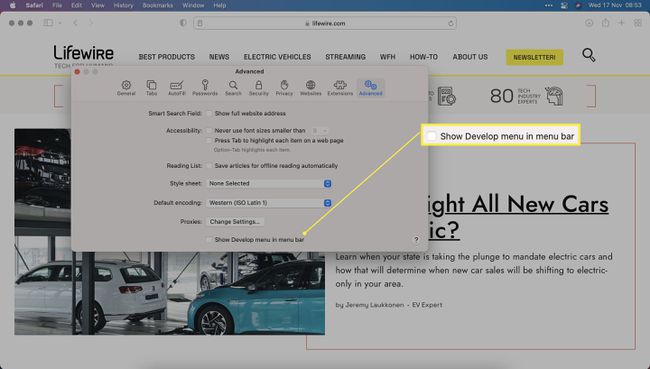
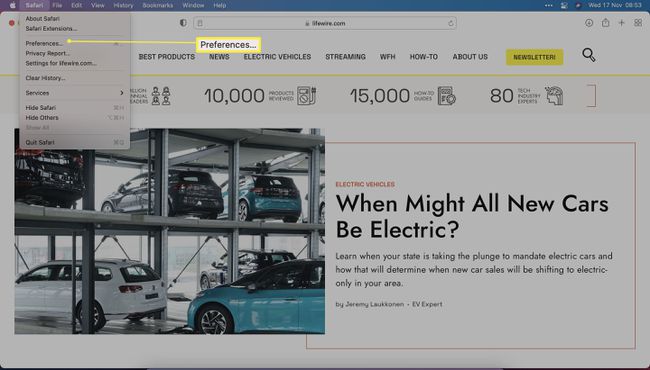
クリック 開発メニューを表示 メニューバーでウィンドウを閉じます。

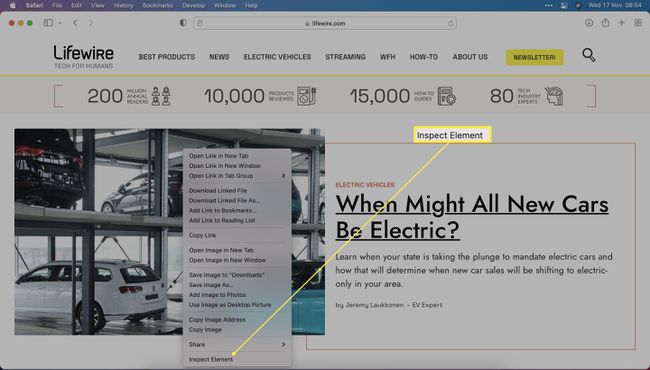
ウェブサイトを閲覧するときは、調べたい項目を右クリックしてください。
-
クリック 検査するエレメント.

-
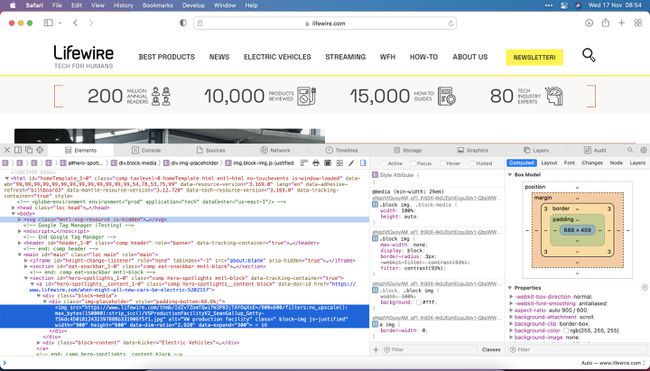
これで、検査したWebサイトの背後にあるコードを表示できます。

MacのChromeで要素の検査機能を使用する
MacでSafariの代わりにChromeを使用する場合、機能を有効にする必要がないため、要素を表示するのがさらに簡単になります。 これが何をすべきかです。
Chromeで、ウェブサイトを閲覧します。
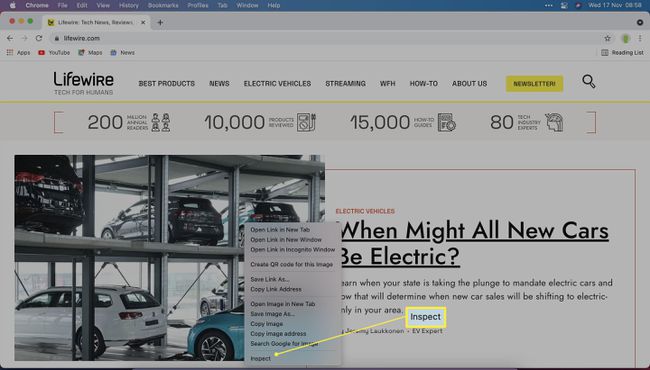
検査する要素を右クリックします。
-
クリック 検査する.

-
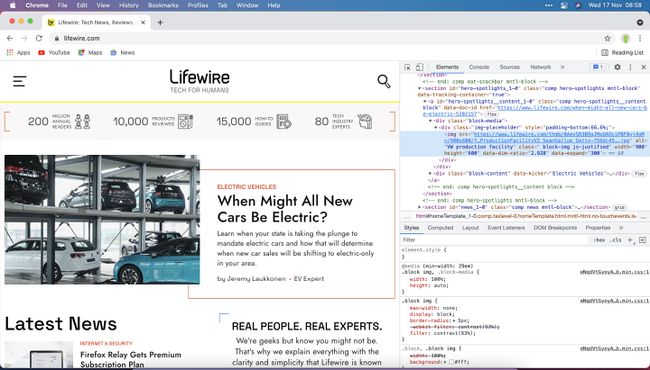
Chromeのサイドウィンドウでコードを表示できるようになりました。

Macで検査できないのはなぜですか?
Macで要素を検査できない主な理由は、Safariで開発者メニューを有効にしていない場合です。 これがその方法のリマインダーです。
-
Safariで、をクリックします サファリ > 環境設定.

-
クリック 高度.

-
クリック 開発メニューを表示 メニューバーでウィンドウを閉じます。
![[開発メニューを表示]が強調表示されたSafari設定](/f/929d1c58908c18a1404fbb6eafded53e.jpg)
要素を検査してWebサイトを変更する方法
Webサイトでコードを表示できるようにするだけでなく、InspectElementを使用してWebサイト要素を一時的に変更することもできます。 Safariを介してこれを行う方法は次のとおりです。
このプロセスは、他のブラウザでも非常によく似ています。
ウェブサイトを閲覧するときは、調べたい項目を右クリックしてください。
クリック 要素を検査する.
コード内のテキストをダブルクリックして、編集可能にします。
それを削除するか、新しいテキスト文字列を入力してください。
Enterをタップします。
コードは、あなたの利益のために一時的に変更されました。
なぜ要素の検査機能を使用したいのですか?
要素を検査できることは、いくつかの理由で役立ちます。
- その場でコードを変更するには. Webサイトの設計者は、Webサイトの状況を一時的に変更して、変更が状況にどのように影響するかを確認できます。
- コードを確認するには. デザイナーとマーケティング担当者の両方がコードをチェックして、Googleアナリティクスの詳細などが含まれていることを確認できます。
- サイトとは別に画像を表示するには. サイトで新しいタブまたはウィンドウで画像を開くことができない場合は、要素を表示すると可能になります。
-
いじくり回す. Webページのコードを見ると、何を見ているのかを理解するのに役立ちます。これにより、現在のサイトで何が起こっているのか、何が起こっているのかという謎を取り除くことができます。 アプライアンスを分解してどのように機能するかを確認するようなものと考えてください。ただし、この場合、失うネジはありません。
