Safariの開発メニューを有効にして機能を追加する
Safariは豊富な特別機能を提供します のために設計された Web開発者、すべてがデフォルトでメニューバーに表示されない開発メニューにまとめられています。 [開発]メニューには、ユーザーエージェントの変更、Webインスペクターとエラーコンソールの表示、JavaScriptの無効化、Safariのキャッシュの無効化のオプションが含まれています。 開発者でなくても、これらの機能のいくつかが役立つ場合があります。
[開発]メニューの使用は非常に簡単で、メニューの各項目は現在ロードされている最前面に関連しています。 Safariのページまたはタブ その後、ロードされたWebページに移動します。 例外は、Safariにグローバルな影響を与えるEmptyCachesなどのコマンドです。
この記事の情報はSafariバージョン8から12に適用されますが、その多くは以前のバージョンの[開発]メニューにも表示されます。
Safariで開発メニューを表示する
[開発]メニューを使用する前に、まず非表示のメニューを表示する必要があります。 これは簡単な作業であり、明らかにするよりもはるかに簡単です。 デバッグメニュー これには、Safari 4より前のバージョンで、現在[開発]メニューにあるすべてのコマンドが含まれていました。 ただし、古いデバッグメニューはもはや関係ないとは思わないでください。 それはまだ存在し、多くの便利なツールが含まれています。
-
発売 サファリ から ドック またはMacアプリケーションフォルダ。

-
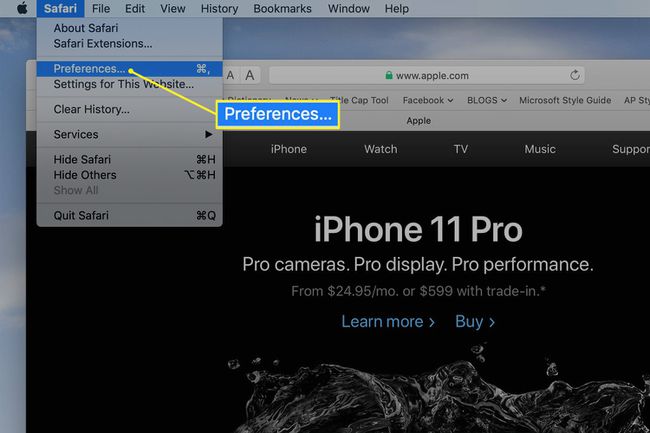
クリックしてSafariの設定を開きます サファリ メニューバーで選択します 環境設定 ドロップダウンメニューで。

-
クリック 高度 設定画面のタブ。
![[詳細設定]タブが選択されたSafari設定画面](/f/6fb3925b275a7608ead71f1f8dabe922.jpg)
-
横にチェックマークを付けます メニューバーに[開発]メニューを表示する.
![Safariの詳細設定には、[開発]メニューオプションが表示されます](/f/90c3ea37d3259cd2b7f98fa6f7ae7c18.jpg)
開発者メニューを無効にしたい場合は、 サファリ > 環境設定 > 高度 画面。
開発メニューの使用
[開発]メニューは、Safariメニューバーの[ブックマーク]メニュー項目と[ウィンドウ]メニュー項目の間に表示されます。 [開発]メニューはWeb開発者にとって特に便利ですが、カジュアルなユーザーにも役立つ場合があります。
![Safariの[開発]メニュー](/f/35dc34d4373231debcf023cac077154a.jpg)
最も役立つと思われる[開発]メニュー項目には、次のものがあります。
-
でページを開く:Macにインストールした任意のブラウザで現在のWebページを開くことができます。 Safariで正しく動作しないWebサイトにアクセスしたことがある場合は、このコマンドを使用して、別のブラウザーで同じWebページにすばやく移動します。
- ユーザーエージェント:ユーザーエージェントは、ブラウザがWebページをホストしているWebサーバーに送信するテキストの文字列です。 Safariがサポートされていないと宣言したWebページにアクセスしたことがある場合、これはサイトが使用しているブラウザを知る方法です。 ほとんどの場合、サポートされていないのはナンセンスであり、このメニュー項目を使用して、ユーザーエージェントを変更して別のブラウザーからのエージェントを模倣することができます。 ユーザーエージェントを変更するだけで、突然機能しないWebページが何度も機能することに驚かれるかもしれません。
- 空のキャッシュ:Safariは、最近アクセスしたサイトのキャッシュを保持します。 このキャッシュに保存されているデータには、ページのすべての要素が含まれており、ページに戻ったときにWebサイトをすばやくレンダリングするために使用できます。 キャッシュが古くなったり破損したりして、Webページが正しく表示されない場合があります。 キャッシュを空にすると、これらの問題を修正でき、さらには Safariのスピードアップに役立ちます.
追加の開発メニュー項目
残りのメニュー項目のほとんどは、おそらくWeb開発者にとってより便利ですが、Webサイトの構築方法に興味がある場合は、次の項目が役立つ可能性があります。
- Webインスペクターを表示する:これにより、現在のページの下部にWebインスペクターが開きます。 Web Inspectorを使用すると、ページの作成に使用された要素を調べることができます。
- ページソースを表示:現在のページのHTMLコードを表示します。
- ページリソースを表示:これにより、Webインスペクターのリソースインスペクターサイドバーが開きます。 現在のページで使用されている画像、スクリプト、スタイルシート、その他の要素を簡単に確認できます。
- タイムライン記録を開始する:Webページがどのように読み込まれ、実行されるかを確認したい場合は、 タイムライン記録を開始する オプション。 これにより、ネットワークアクティビティと、各サイト要素がどのようにロードおよび使用されるかを示すグラフが作成されます。 それは面白い表示になりますが、選択して機能をオフにすることを忘れないでください タイムラインの記録を停止する. それ以外の場合は、Web開発者でない限り、Macのリソースを非生産的なタスクに使用しています。
- レスポンシブデザインモードに入る:Web開発者向けのもう1つのツールは、 内蔵シミュレーター これにより、Webページがさまざまな画面解像度で、またはiPadやiPhoneなどのさまざまなデバイスでどのように表示されるかをプレビューできます。 興味のあるページを読み込んで選択するだけです レスポンシブデザインモードに入る ページをプレビューします。 さまざまなデバイスを使用してページレンダリングを試すか、使用する画面解像度を選択できます。 完了したら、[開発]メニューに戻り、[ レスポンシブデザインモードを終了する.
- 実験的特徴:勇気がある場合は、Safariブラウザの将来のバージョンに組み込まれる可能性のあるいくつかの機能を試すことができます。
[開発]メニューが表示されている状態で、さまざまなメニュー項目を試してみてください。 おそらく、頻繁に使用するお気に入りがいくつかあることになります。
