IPhoneデバッグコンソールまたはWebインスペクターをアクティブ化する方法
知っておくべきこと
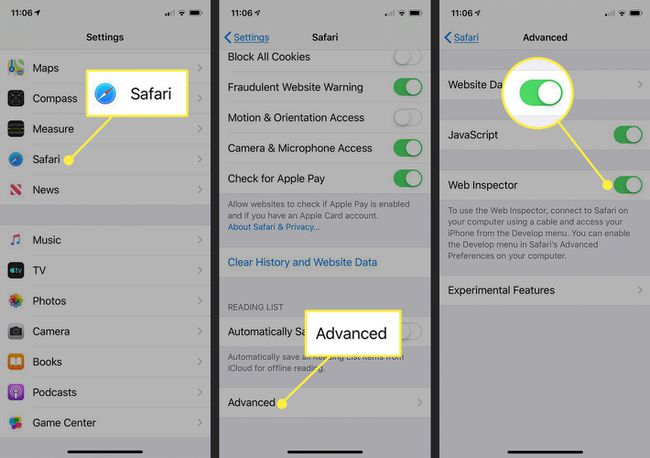
- iOSでWebInspectorをアクティブ化する:に移動します 設定 > サファリ > 高度 移動します Webインスペクター スイッチをに切り替えます オン ポジション。
- macOSでWebInspectorを使用する:iOSデバイスをMacに接続し、検査するURLを選択します。 発展 メニュー。
SafariモバイルのWebサイトでバグやその他の問題が発生した場合は、WebInspectorツールを使用して調査してください。 この記事では、iPhone用のSafariコンソールを使用してMacコンピューターを使用してエラーをデバッグする方法について説明します。 手順は、iOS 14、iOS 12、またはiOS 11を搭載したiPhone、およびmacOS Big Sur(11.0)、macOS Catalina(10.15)、またはmacOS Mojave(10.14)を搭載したMacに適用されます。
iPhoneまたはその他のiOSデバイスでWebInspectorをアクティブ化する
ほとんどのiPhoneユーザーはWebInspectorを使用しないため、WebInspectorはデフォルトで無効になっています。 ただし、開発者または興味がある場合は、いくつかの短い手順でアクティブ化できます。 方法は次のとおりです。
-
iPhoneを開く 設定 メニュー。
iOSの初期バージョンを搭載したiPhoneでは、次の方法でデバッグコンソールにアクセスします。 設定 > サファリ > デベロッパー > デバッグコンソール. iPhoneのSafariがCSS、HTML、およびJavaScriptエラーを検出すると、各詳細がデバッガーに表示されます。
下にスクロールしてタップします サファリ iPhone、iPad、またはiPodtouchでSafariWebブラウザに関連するすべてのものを含む画面を開きます。
ページの一番下までスクロールして、 高度.
-
移動します Webインスペクター スイッチをに切り替えます オン ポジション。

iOSデバイスをMacのSafariに接続します
Web Inspectorを使用するには、iPhoneまたは別のiOSデバイスをSafariWebブラウザを搭載したMacに接続します。 [開発]メニューを有効にします.
-
Safariを開いた状態で、 サファリ メニューバーから選択します 環境設定.
![[設定]メニュー項目が強調表示されたSafari](/f/110cae360999f8f57059f8ee2364ea5c.jpg)
-
を選択 高度 タブ。
![[詳細設定]タブが強調表示されたSafariの設定](/f/747c18815357a52a315b1ffc6b3fdfcb.jpg)
-
を選択 メニューバーに[開発]メニューを表示する チェックボックスをオンにして、設定ウィンドウを閉じます。
![[開発メニューを表示]オプションが強調表示されたSafariの詳細設定](/f/eb29348d87d343c726730bec7f7796ba.jpg)
-
Safariメニューバーから、 発展 接続されているiOSデバイスの名前を選択し、下に表示されるURLを選択します サファリ そのサイトのデバッグコンソールを開きます。
![macOSの[開発]メニューからアクティブ化されたSafariモバイルWebインスペクター](/f/e3f5a18588e96c3f61214790ca7e12d7.jpg)
デバイスを接続したら、Macを使用してデバッグするWebサイトを調べ、Safariモバイルブラウザーで開きます。
Web Inspectorとは何ですか?
Web開発者は、Web Inspectorを使用して、MacおよびiOSデバイス上のWebサイトを変更、デバッグ、および最適化します。 Web Inspectorを開くと、開発者はWebページ上のリソースを検査できます。 Web Inspectorウィンドウには、編集可能なHTMLと、Webページのスタイルとレイヤーに関するメモが別のパネルに含まれています。
iOS 6より前は、iPhone SafariWebブラウザ 開発者がWebページの欠陥を見つけるために使用する組み込みのデバッグコンソールがありました。 iOSの最近のバージョンでは、代わりにWebInspectorを使用しています。
Safari9とOSX Mavericks(10.9)で、Appleは レスポンシブデザインモード Webインスペクターで。 開発者は、この組み込みのシミュレーターを使用して、Webページがさまざまな画面サイズ、解像度、および向きにどのように拡大縮小するかをプレビューします。
