צור ממשקי GUI פשוטים עם Raspberry Pi באמצעות EasyGUI
הוספת ממשק משתמש גרפי (ממשק משתמש) לשלך פאי פטל הפרויקט הוא דרך מצוינת לכלול מסך להזנת נתונים, לחצנים על המסך עבור פקדים, או דרך חכמה יותר להציג קריאות מרכיבים כגון חיישנים.
מאמר זה משתמש במערכת ההפעלה הסטנדרטית Raspbian.
צור ממשק לפרויקט שלך
מספר שיטות GUI זמינות עבור Raspberry Pi. עם זאת, לרובם יש עקומת למידה תלולה.
ממשק Tkinter Python עשוי להיות ברירת המחדל של אפשרות הבחירה עבור רוב, אבל מתחילים יכולים להיאבק במורכבות שלו. באופן דומה, ספריית PyGame מציעה אפשרויות ליצירת ממשקים מרשימים אך עשויה להיות עודפת לדרישות.
אם אתה מחפש ממשק מהיר ופשוט לפרויקט שלך, EasyGUI יכול להיות התשובה. מה שחסר לו ביופי גרפי, הוא יותר מפצה בפשטות ובקלות השימוש שלו.

מאמר זה נותן מבוא לספרייה, כולל כמה מהאפשרויות השימושיות ביותר שמצאנו.
הורד וייבא את EasyGUI
התקנת הספרייה תהיה מוכרת אם השתמשת בשיטת ההתקנה apt-get. אתה צריך חיבור לאינטרנט ב-Raspberry Pi שלך, באמצעות חיבור קווי אתרנט אוֹ וויי - פיי חיבור.
פקודה זו מורידה את הספרייה ומתקינה אותה עבורך. זה כל ההגדרה שאתה צריך לעשות.
-
פתח חלון מסוף (הסמל של מסך שחור בשורת המשימות של ה-Pi שלך) והזן את הפקודה הבאה:
מיבוא easygui *
זמן ייבוא
גרסה זו של הייבוא מקלה על קידוד בהמשך. למשל, כאשר מייבאים בדרך זו, במקום לכתוב easygui.msgbox, אתה יכול להשתמש msgbox.
-
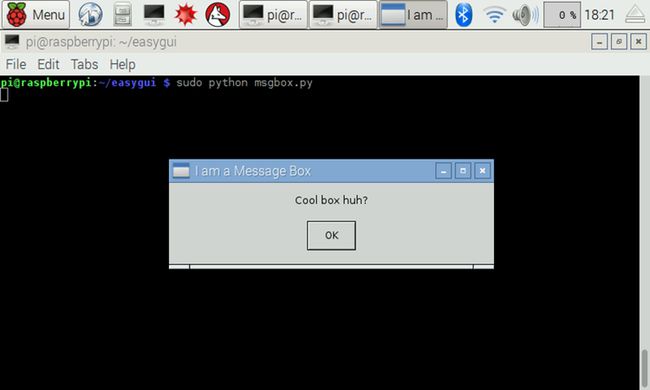
בצורתו הפשוטה, זה תיבת הודעות נותן שורת טקסט וכפתור בודד ללחיצה. הנה דוגמה לנסות. הזן את השורה הבאה אחרי שורת הייבוא שלך, ושמור באמצעות Ctrl+איקס:
מיבוא easygui *
זמן ייבוא
msg = "תיבת מגניב הא?"
title = "אני תיבת הודעות"
# הוסף כאן פקודות אחרותמופיעה תיבת הודעה, עם אני תיבת הודעות כתוב בסרגל העליון, ו קופסא מגניבה הא? מעל הכפתור.

-
לפעמים תצטרך שהמשתמש יאשר פעולה או יבחר אם להמשיך. תיבת ccbox מציעה את אותה שורת טקסט כמו תיבת ההודעה הראשית שלמעלה אך מספקת שני לחצנים: לְהַמשִׁיך ו לְבַטֵל.
הנה דוגמה לאחד בשימוש, עם כפתורי ההמשך והביטול מודפסים למסוף. אתה יכול לשנות את הפעולה לאחר כל לחיצה על כפתור כדי לעשות מה שאתה רוצה:
מיבוא easygui *
זמן ייבוא
msg = "האם תרצה להמשיך?"
title = "המשך?"
if ccbox (msg, title): # הצג תיבת דו-שיח המשך/ביטול
הדפס "נבחר משתמש המשך"
# הוסף כאן פקודות אחרות
אחר: משתמש # בחר בביטול
הדפס "המשתמש בוטל"
# הוסף כאן פקודות אחרות
-
אם אפשרויות התיבה המובנית אינן נותנות לך את מה שאתה צריך, צור תיבת כפתורים מותאמת אישית באמצעות תיבת כפתורים תכונה. זה נהדר אם יש לך אפשרויות נוספות שצריכות כיסוי או אולי שולטות במספר נוריות LED או רכיבים אחרים עם ממשק המשתמש.
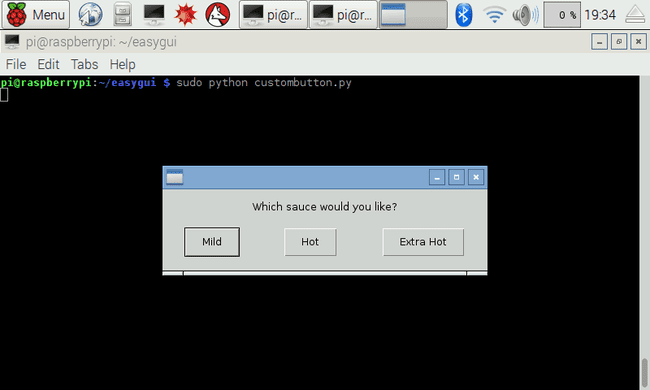
הנה דוגמה לבחירת רוטב להזמנה:
מיבוא easygui *
import time msg = "איזה רוטב תרצה?"
choices = ["קל","חם","חם במיוחד"]
reply = buttonbox (msg, choices=choices) if reply == "קל":
להדפיס תשובה
if reply == "חם":
להדפיס תשובה
if reply == "חם במיוחד":
להדפיס תשובה
-
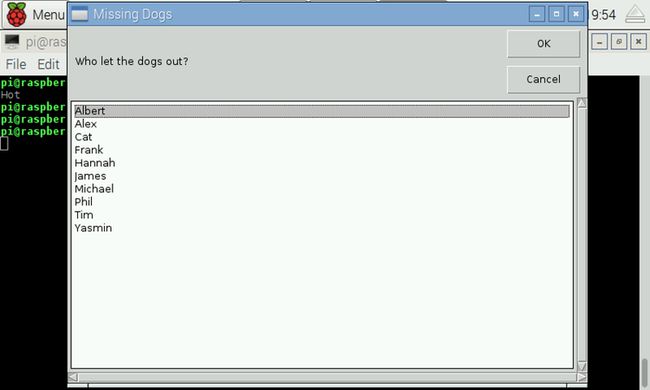
כפתורים הם נהדרים, אבל עבור רשימות ארוכות של אפשרויות, א תיבת בחירה הגיוני. תיבות אלו מפרטות את האפשרויות הזמינות בשורות, אחת אחרי השנייה. א בסדר ו לְבַטֵל התיבה נמצאת בצד. אלה חכמים למדי, ממיינים את האפשרויות בסדר אלפביתי וגם מאפשרים לך ללחוץ על מקש כדי לדלג לאפשרות הראשונה של אותה אות.
הנה דוגמה המציגה עשרה שמות, שאתה יכול לראות שהם מוינו בצילום המסך.
מיבוא easygui *
זמן ייבוא
msg ="מי נתן לכלבים לצאת?"
title = "כלבים חסרים"
choices = ["אלכס", "חתול", "מייקל", "ג'יימס", "אלברט", "פיל", "יסמין", "פרנק", "טים", "חנה"]
בחירה = תיבת בחירה (הודעה, כותרת, אפשרויות)
-
טפסים הם דרך מצוינת ללכוד נתונים עבור הפרויקט שלך. ל- EasyGUI יש א מולנטטרבוקס אפשרות המאפשרת לך להציג שדות מסומנים כדי לקבל מידע.
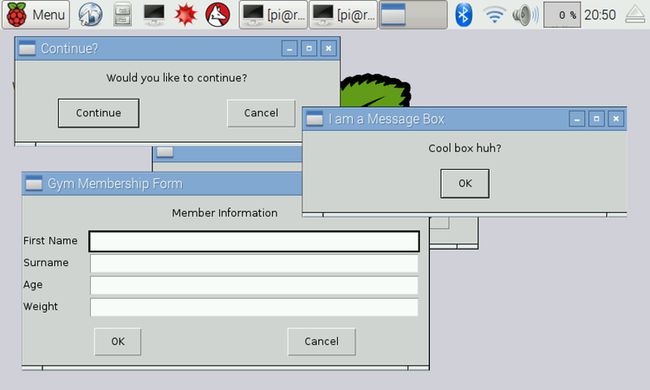
זה מקרה של תיוג שדות ולכידת הקלט. הדוגמה שלהלן מיועדת לטופס הרשמה פשוט לחברות בחדר כושר.
ישנן אפשרויות להוספת אימות ותכונות מתקדמות אחרות, אשר אתר EasyGUI מכסה בפירוט.
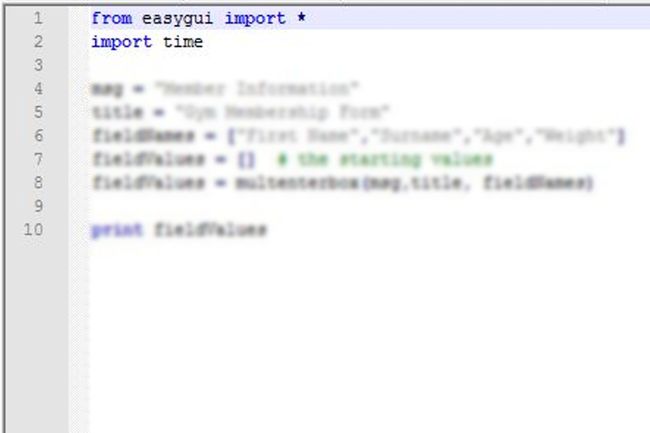
מיבוא easygui *
זמן ייבוא
msg = "מידע על חבר"
title = "טופס חברות לחדר כושר"
fieldNames = ["שם פרטי","שם משפחה","גיל","משקל"]
fieldValues = [] # ערכי ההתחלה
fieldValues = multenterbox (msg, title, fieldNames)
הדפס שדה ערכי
-
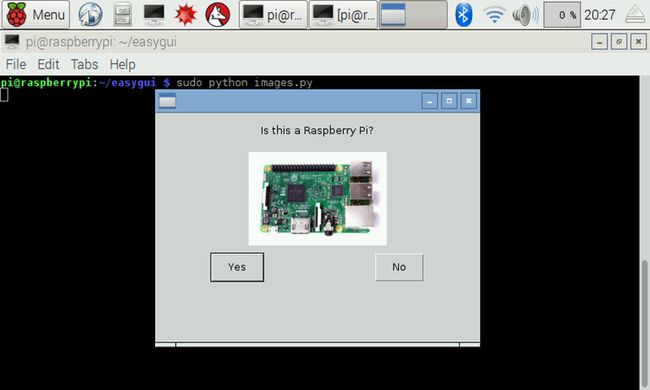
אתה יכול להוסיף תמונות לממשקי EasyGUI שלך על ידי הכללת כמות מינימלית של קוד. שמור תמונה ב-Raspberry Pi שלך באותה ספרייה כמו סקריפט EasyGUI שלך ורשום את שם הקובץ והסיומת (לדוגמה, image1.png).
שימוש בתיבת הכפתורים כדוגמה:
מיבוא easygui *
זמן ייבוא
image = "RaspberryPi.jpg"
msg = "האם זה Raspberry Pi?"
choices = ["כן","לא"]
תשובה = תיבת כפתורים (הודעה, תמונה=תמונה, אפשרויות=בחירות)
אם השב == "כן":
הדפס "כן"
אַחֵר:
הדפס "לא"
תכונות מתקדמות יותר
ישנן אפשרויות נוספות ודוגמאות זמינות בהתאם לכמה אתה רוצה ללמוד ולמה שהפרויקט שלך דורש.

תיבות סיסמאות, תיבות קוד ותיבות קבצים זמינות, אם להזכיר כמה. זוהי ספרייה רב-תכליתית שקל לאסוף תוך דקות, עם כמה אפשרויות מצוינות לשליטה בחומרה.
אם תרצה ללמוד כיצד לקודד דברים אחרים כמו Java, HTML או יותר, בדוק את משאבי הקידוד המקוונים הטובים ביותר הזמינים.
