כיצד לבדוק אלמנט ב-Mac
מה צריך לדעת
- בספארי: לחץ לחיצה ימנית על דף אינטרנט ובחר בדוק את האלמנט.
- בכרום, אתה יכול פשוט ללחוץ לחיצה ימנית וללחוץ לִבדוֹק.
- כדי להפעיל את התכונה בספארי: ספארי > העדפות > מִתקַדֵם > לבדוק את הצג את תפריט הפיתוח בשורת התפריטים קופסא.
מאמר זה מלמד אותך כיצד לבדוק אלמנט של אתר ב-Mac. זה בוחן כיצד לעשות זאת באמצעות Safari וכן באמצעות Google Chrome.
כיצד אתה משתמש בתכונת Inspect Element ב-Mac?
לפני בדיקת רכיבים ב-Mac בעת שימוש ב-Safari, עליך להפעיל את תפריט המפתחים בדפדפן. הנה מבט על איך להפעיל אותו ומה לעשות כדי לבדוק אלמנט.
אם אתה יכול לראות 'פיתוח בין סימניות וחלון', תפריט המפתחים כבר הופעל ואתה יכול לדלג לשלב 4.
שימוש בתכונת Inspect Element ב-Safari
-
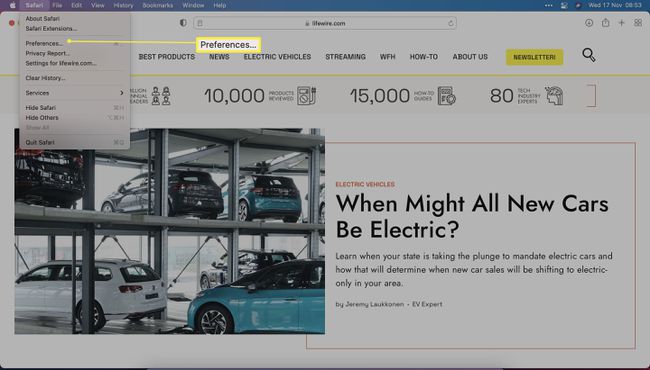
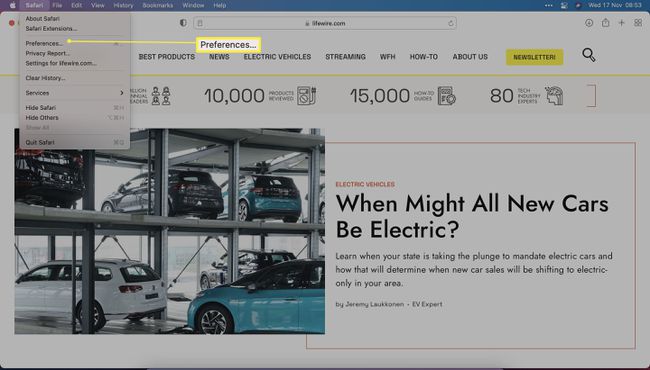
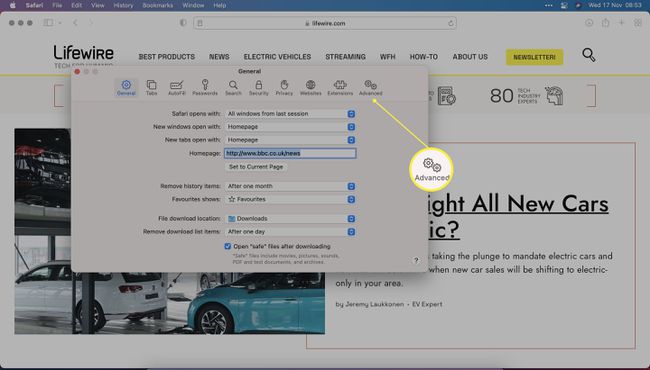
בספארי, לחץ ספארי > העדפות.

-
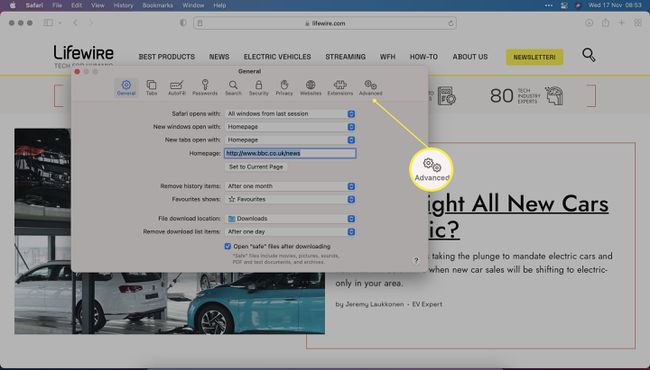
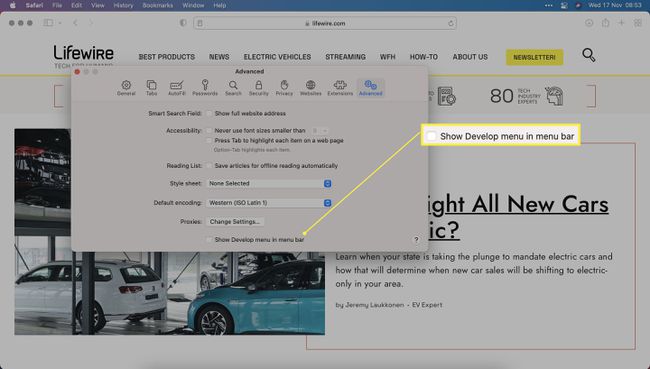
נְקִישָׁה מִתקַדֵם.

-
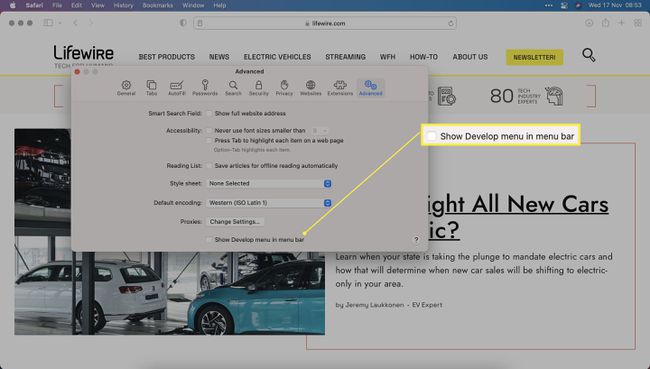
נְקִישָׁה הצג את תפריט הפיתוח בשורת התפריטים ואז סגור את החלון.

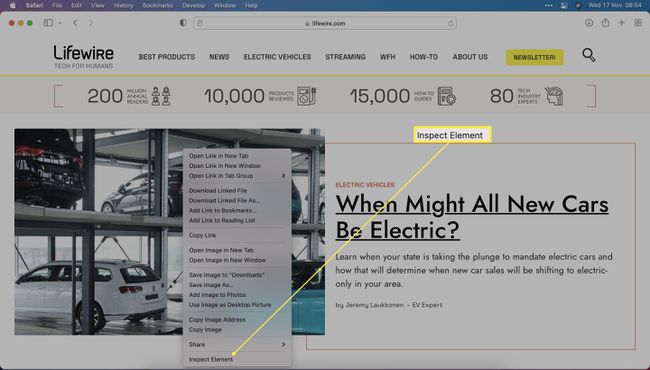
בעת גלישה באתר, לחץ לחיצה ימנית על הפריט שברצונך לבדוק.
-
נְקִישָׁה לִבדוֹקאֵלֵמֶנט.

-
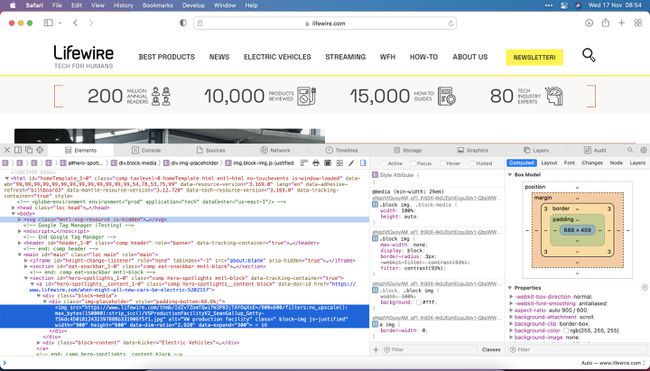
כעת תוכל לצפות בקוד מאחורי האתר שבדקת.

שימוש בתכונת Inspect Element ב-Chrome ב-Mac
אם אתה משתמש ב-Chrome במקום ב-Safari ב-Mac שלך, קל עוד יותר להציג אלמנט מכיוון שאין צורך להפעיל את התכונה. הנה מה לעשות.
ב-Chrome, דפדף לאתר.
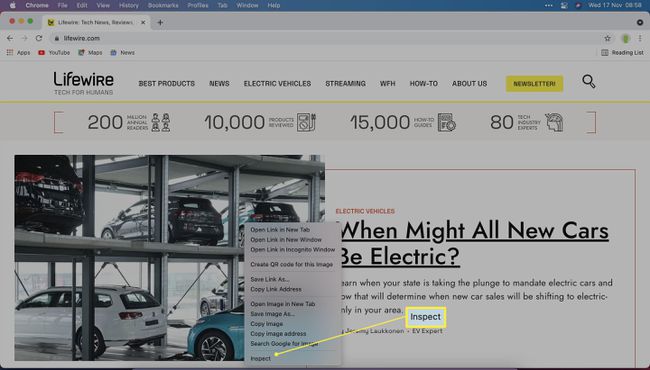
לחץ לחיצה ימנית על האלמנט שברצונך לבדוק.
-
נְקִישָׁה לִבדוֹק.

-
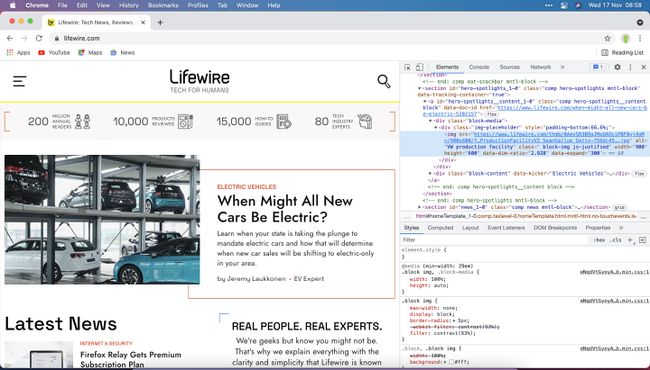
כעת תוכל להציג את הקוד בחלון צד ב-Chrome.

למה אני לא יכול לבדוק ב-Mac שלי?
הסיבה העיקרית לכך שאולי לא תוכל לבדוק רכיב ב-Mac שלך היא אם לא הפעלת את תפריט המפתחים ב-Safari. הנה תזכורת כיצד לעשות זאת.
-
בספארי, לחץ ספארי > העדפות.

-
נְקִישָׁה מִתקַדֵם.

-
נְקִישָׁה הצג את תפריט הפיתוח בשורת התפריטים ואז סגור את החלון.

כיצד לבצע שינויים באתר על ידי בדיקת האלמנט
מלבד לאפשר לך לצפות בקוד באתר אינטרנט, ניתן גם לשנות באופן זמני כל רכיב באתר דרך Inspect Element. הנה איך לעשות זאת באמצעות ספארי.
התהליך דומה מאוד בדפדפנים אחרים.
בעת גלישה באתר, לחץ לחיצה ימנית על הפריט שברצונך לבדוק.
נְקִישָׁה בדוק את האלמנט.
לחץ פעמיים על הטקסט בקוד כדי שיהיה ניתן לעריכה.
מחק אותו או הזן מחרוזת טקסט חדשה.
הקש על Enter.
הקוד שונה כעת באופן זמני רק לטובתך.
מדוע תרצה להשתמש בתכונת Inspect Element?
היכולת לבדוק אלמנט שימושית ממספר סיבות.
- כדי לשנות קוד תוך כדי תנועה. מעצבי אתרים יכולים לשנות דברים באתר באופן זמני כדי לראות כיצד השינויים משפיעים על דברים.
- כדי לבדוק את הקוד. גם מעצבים וגם אנשי שיווק יכולים לבדוק את הקוד כדי לאשר שדברים כלולים כמו פרטי Google Analytics.
- לצפייה בתמונות בנפרד מאתר. אם אתר לא מאפשר לך לפתוח תמונה בלשונית או בחלון חדש, צפייה באלמנט מאפשרת זאת.
-
לְנַסוֹת לְתַקֵן. לראות את הקוד של דף אינטרנט יכול לעזור לך להבין מה אתה רואה, מה שיכול להסיר את המסתורין של מה ולמה של מה שקורה באתר שאתה נמצא בו. תחשוב על זה כמו לפרק מכשיר כדי לראות איך זה עובד, אבל במקרה זה, אין ברגים לאבד.
