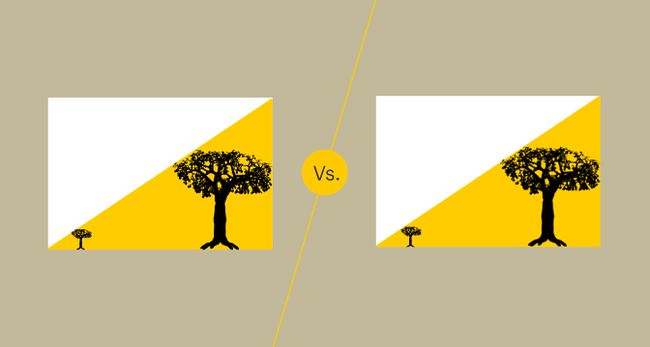
Vettore vs. Immagini bitmap
Bitmap e vettore sono due tipi di immagini che si trovano online o come tipo di immagine supportato nel software di grafica. È quasi impossibile discutere di programmi di grafica senza stabilire una comprensione delle differenze tra questi due principali tipi di grafica 2D. Sebbene entrambi siano tipi di immagine e utilizzati per uno scopo simile, siamo andati in profondità per trovare alcune differenze. I due formati funzionano in modo diverso l'uno dall'altro quando li esamini da vicino.

Risultati complessivi
Vettore
Fatto di forme.
Più scalabile senza perdere qualità.
Usi più specializzati.
Bitmap
Fatto di pixel.
Compatibile con Microsoft Paint, Adobe Photoshop, Corel Photo-Paint, Corel Paint Shop Pro e GIMP.
Perde qualità quando l'immagine viene ingrandita.
Le immagini vettoriali e bitmap sono entrambe immagini su uno schermo, ma hanno composizioni e focus differenti. Le bitmap sono fatte di pixel, mentre le immagini vettoriali sono create dal software e basate su calcoli matematici.
Le bitmap non sono solo più comuni nella vita di tutti i giorni, ma sono più facili da usare. È possibile convertire rapidamente un formato di immagine bitmap in un altro e non è possibile trasformare una bitmap in un vettore senza un software speciale.
Le immagini vettoriali sono generalmente più fluide e utilizzabili e puoi ridimensionarle liberamente senza sacrificare la qualità. In generale, i vettori servono per creare file di lavoro scalabili, mentre le bitmap servono per creare prodotti finali condivisibili.
Formati: le bitmap sono più onnipresenti
Vettore
Include AI, CDR, CMX (Corel Metafile Exchange Image), SVG, CGM (Computer Graphics Metafile), DXF e WMF (Windows Metafile).
Bitmap
Include GIF, JPG, PNG, TIFF e PSD.
I vettori sono file più specializzati e tendono ad apparire in formati meno comuni. Ogni immagine che vedi sul tuo telefono, tablet o computer è una bitmap, anche se qualcuno l'ha creata utilizzando strumenti vettoriali.
Le immagini bitmap (note anche come immagini raster) sono costituite da pixel in una griglia. I pixel sono elementi dell'immagine, piccoli quadrati di colore individuale che compongono ciò che vedi sullo schermo. Tutti questi quadrati di colore si uniscono per formare il immagini che vedi.
Sebbene non sia comunemente usata come la grafica bitmap, la grafica vettoriale ha molte virtù. Le immagini vettoriali sono costituite da molti individui, oggetti scalabili. Rendono sempre alla massima qualità perché sono indipendenti dal dispositivo. Gli oggetti in un'immagine vettoriale possono essere costituiti da linee, curve e forme con attributi modificabili come colore, riempimento e contorno.
Facilità d'uso: i vettori sono più robusti
Vettore
Indipendente dalla risoluzione.
Massima qualità indipendentemente dalla scala.
Bitmap
Perde qualità durante il ridimensionamento.
È più facile passare dal vettore alla bitmap rispetto all'altro modo.
Poiché le bitmap dipendono dalla risoluzione, è impossibile aumentare o diminuire le loro dimensioni senza sacrificare la qualità dell'immagine. Quando riduci le dimensioni di un'immagine bitmap tramite il software ricampionare o ridimensiona, i pixel devono essere scartati.
Quando si aumenta la dimensione di un'immagine bitmap, il software crea nuovi pixel. Durante la creazione dei pixel, il software deve stimare i valori di colore dei nuovi pixel in base ai pixel circostanti. Questo processo è chiamato interpolazione.
Se un pixel rosso e un pixel blu sono uno accanto all'altro e si raddoppia la risoluzione, verranno aggiunti due pixel tra di loro. L'interpolazione determina di quale colore saranno i pixel aggiunti; il computer aggiunge quelli che ritiene siano i colori corretti.
Il ridimensionamento di un'immagine non influisce sull'immagine in modo permanente. In altre parole, non cambia il numero di pixel nell'immagine. Quello che fa è renderli più grandi. Tuttavia, se ridimensioni un'immagine bitmap a una dimensione maggiore nel tuo software di impaginazione, vedrai un aspetto decisamente frastagliato. Anche se non lo vedi sullo schermo, sarà evidente nell'immagine stampata.
Ridimensionare un'immagine bitmap a una dimensione inferiore non ha alcun effetto. Quando si esegue questa operazione, si aumenta il PPI dell'immagine in modo che venga stampata in modo più nitido. Questo accade perché ha lo stesso numero di pixel ma in un'area più piccola.
Gli oggetti vettoriali sono definiti da equazioni matematiche, chiamate curve di Bezier, piuttosto che da pixel. La modifica degli attributi di un oggetto vettoriale non influisce sull'oggetto stesso. È possibile modificare liberamente un numero qualsiasi di attributi dell'oggetto senza distruggere l'oggetto di base. Un oggetto può essere modificato cambiando i suoi attributi e modellandolo e trasformandolo usando nodi e maniglie di controllo.
I caratteri sono un tipo di oggetto vettoriale. Puoi vedere un esempio dei dati dietro un'immagine vettoriale in questa spiegazione di un file SVG.
Poiché sono scalabili, le immagini vettoriali sono indipendenti dalla risoluzione. Puoi aumentare e diminuire la dimensione delle immagini vettoriali a qualsiasi livello e le linee rimarranno nitide e nitide, sia sullo schermo che sulla stampa.
Quando converti un'immagine vettoriale in una bitmap, puoi specificare la risoluzione di output della bitmap finale per qualsiasi dimensione ti serva. È importante salvare una copia della grafica vettoriale originale nella sua formato originale prima di convertirlo in una bitmap. Una volta convertita in bitmap, l'immagine perde tutte le qualità che aveva nel suo stato vettoriale.
Il motivo più comune per convertire un vettore in una bitmap sarebbe per l'uso su ragnatela. Il formato più comune e accettato per le immagini vettoriali sul Web è Scalable Vector Graphics (SVG).
A causa della natura delle immagini vettoriali, sono le migliori convertito in GIF o PNG per l'utilizzo sul web. Questo sta lentamente cambiando perché molti browser moderni sono in grado di eseguire il rendering di immagini SVG.
Il prodotto finale: cartoni vs. Fotografie
Vettore
Realizzato in solidi blocchi di colore.
Può essere di qualsiasi forma.
Bitmap
Cattura maggiori dettagli grazie all'elevato numero di pixel.
Limitato a una forma quadrata o rettangolare.
La grafica vettoriale sta diventando sempre più avanzata. Gli strumenti vettoriali odierni applicano texture bitmap agli oggetti, conferendo loro un aspetto fotorealistico. Questi strumenti creano anche sfumature morbide, trasparenze e sfumature che una volta erano difficili da ottenere in programmi di disegno vettoriale.
Un altro vantaggio delle immagini vettoriali è che non sono limitate a una forma rettangolare come le bitmap. Gli oggetti vettoriali possono essere posizionati sopra altri oggetti e l'oggetto sottostante verrà mostrato attraverso. Un cerchio vettoriale e un cerchio bitmap sembrano essere gli stessi se visualizzati su uno sfondo bianco. Tuttavia, quando un cerchio bitmap viene posizionato su un altro colore, viene circondato da un riquadro rettangolare formato dai pixel bianchi dell'immagine.
Verdetto finale
Le immagini vettoriali hanno molti vantaggi, ma lo svantaggio principale è che non sono adatte alla produzione di immagini fotorealistiche. Le immagini vettoriali di solito sono costituite da aree piene di colore o sfumature, ma non possono rappresentare i toni sottili continui di una fotografia. Ecco perché la maggior parte delle immagini vettoriali tende ad avere un aspetto simile a un cartone animato.
Le immagini vettoriali provengono principalmente dal software. Non puoi scansionare un'immagine e salvarla come file vettoriale senza usare uno speciale software di conversione. D'altra parte, le immagini vettoriali possono essere facilmente convertite in bitmap. Questo processo è chiamato rasterizzazione.
