Semplici passaggi per creare un design professionale per il tuo annuncio
Annunci e volantini di vendita sono documenti comuni pubblicati su desktop. Che tu stia progettando annunci per i clienti o per la tua attività, puoi migliorare l'efficacia di tali annunci con poche strategie di progettazione comprovate nel tempo.
Quando i lettori guardano il tuo annuncio, cosa vedono per primo? In ordine, la ricerca indica che i lettori in genere guardano:
- Visivo
- Didascalia
- Titolo
- copia
- Firma (nome dell'inserzionista, informazioni di contatto)
Un metodo per assicurarti che il tuo annuncio venga letto è disporre gli elementi in quell'ordine, dall'alto verso il basso. Detto questo, il tuo annuncio dovrebbe anche portare con il suo elemento più forte. A volte l'aspetto visivo può essere secondario rispetto al titolo. In tal caso, puoi decidere di mettere prima il titolo. Una didascalia potrebbe non essere sempre necessaria e spesso vorrai includere elementi aggiuntivi come illustrazioni secondarie o una scatola di coupon.
Sebbene questo non sia l'unico modo per progettare un annuncio, è una formula di successo facile da implementare per molti tipi di prodotti o servizi. Qui vedrai il layout di base e tre varianti di questo formato chiamate anche
Software per la progettazione di annunci
Gli annunci display possono essere progettati nella maggior parte dei casi software di desktop publishing inclusi Adobe InDesign, QuarkXPress, Scribus o Serif PagePlus. I programmi di disegno vettoriale come Adobe Illustrator sono popolari anche per i layout a pagina singola come gli annunci.
Layout di annuncio Ogilvy di base

L'esperto di pubblicità David Ogilvy ha ideato una formula di layout degli annunci per alcuni dei suoi annunci di maggior successo che divenne noto come il Ogilvy. L'illustrazione mostrata qui è il design di base che segue il classico formato visivo, titolo, didascalia, copia e firma. Da questo layout di base dell'annuncio derivano altre varianti.
Prova a cambiare i margini, caratteri, interlinea, dimensione del limite iniziale, dimensione dell'oggetto visivo e posizionamento del testo in colonne per personalizzare il formato di base di questo layout dell'annuncio.
- Visivo in cima alla pagina. Se stai utilizzando una foto, smarginala sul bordo della pagina o nello spazio pubblicitario per ottenere il massimo impatto.
- Per le foto, inserisci una descrizione didascalia sotto.
- Metti il tuo titolo prossimo.
- Segui con il tuo principale copia dell'annuncio. Considera un capolettera come introduzione per attirare il lettore nella copia.
- Inserisci le tue informazioni di contatto (firma) nell'angolo in basso a destra. Questo è generalmente l'ultimo posto su cui gravita l'occhio di un lettore durante la lettura di un annuncio.
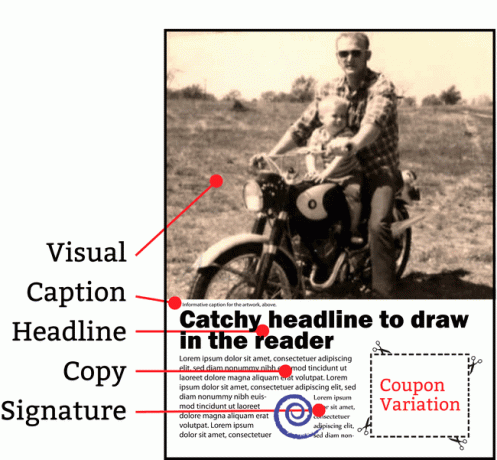
Variazione del coupon del layout dell'annuncio Ogilvy

I coupon attirano l'attenzione e possono aumentare la risposta al tuo annuncio. Anche solo l'aspetto di un coupon, utilizzando la familiare linea tratteggiata attorno a una parte del tuo annuncio, può avere lo stesso effetto. L'illustrazione mostrata qui è il design di base del layout dell'annuncio Ogilvy, ma con una copia in un formato a tre colonne che posiziona un coupon nell'angolo esterno.
Apportare ulteriori modifiche a questo layout dell'annuncio modificando i margini, i caratteri, l'interlinea, le dimensioni del limite iniziale, le dimensioni dell'elemento visivo e il layout delle colonne. Sperimenta con diversi stili di coupon.
- Visivo in cima alla pagina.
- Didascalia sotto foto.
- Titolo prossimo.
- Luogo principalecopia dell'annuncio nelle prime due colonne di una griglia a tre colonne o qualche variazione. Inserisci le tue informazioni di contatto (firma) in fondo alla colonna centrale.
- Nella terza colonna metti a buono o un falso buono. Posizionare il coupon nell'angolo esterno del tuo annuncio rende più facile ritagliare
Titolo prima variazione del layout degli annunci Ogilvy

A volte il titolo ha più peso dell'immagine. L'illustrazione qui è il design di base del layout dell'annuncio Ogilvy, ma con il titolo spostato sopra l'immagine. Usa questa variante quando il titolo è l'elemento più importante del messaggio.
Per ulteriori varianti, prova a modificare i margini, i caratteri, l'interlinea, la dimensione del limite iniziale, la dimensione dell'immagine e il layout delle colonne in questo layout dell'annuncio.
- Titolo primo. Quando il titolo ha un impatto maggiore o è più importante della foto, mettilo in alto per afferrare per primo il lettore. Dai al titolo il suo spazio o sovrapponilo alla tua opera d'arte principale.
- Visivo prossimo.
- Didascalia sotto foto. Sebbene non sia sempre necessario, non trascurare questo punto sia per spiegare la tua immagine che per ottenere un altro messaggio pubblicitario di fronte al lettore.
- Luogo principale copia dell'annuncio in una o due colonne. Oppure usa un layout a tre colonne e inserisci un coupon nella terza colonna.
- Inserisci le tue informazioni di contatto (firma) in fondo alla seconda colonna nell'angolo in basso a destra.
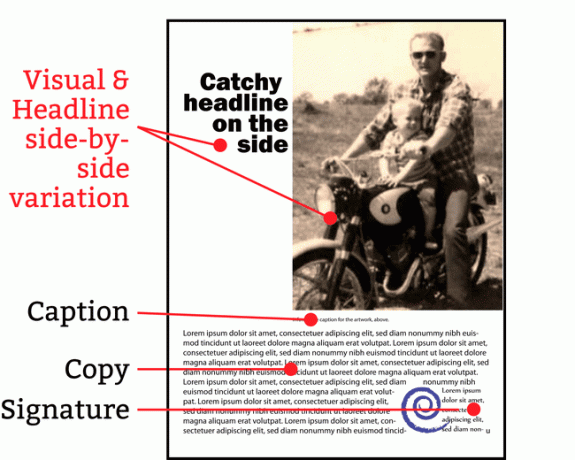
Titolo Variazione destra o sinistra del layout dell'annuncio Ogilvy

Illustrato qui è il design di base di Ogilvy ma con il titolo spostato a lato della visuale. Potrebbe essere a sinistra oa destra (i modelli sono per il titolo a destra e la copia a due colonne). Questo formato di layout dell'annuncio uniforma l'aspetto visivo e il titolo, oltre a lasciare più spazio per titoli più lunghi o immagini verticali.
Per personalizzare ulteriormente l'aspetto di questo layout dell'annuncio, modifica i margini, i caratteri, l'interlinea, le dimensioni del limite iniziale, le dimensioni dell'elemento visivo e modifica il layout delle colonne. Potresti provare un margine per margine dell'immagine, ma posiziona il titolo sopra l'immagine da un lato o dall'altro come appropriato per lo sfondo (non dimenticare il contrasto tra testo e sfondo!).
- Visivo prima, a sinistra o a destra. Se l'immagine si presta a una disposizione più verticale o se vuoi uniformare l'importanza dell'immagine e del titolo, prova questo.
- Titolo successivo, a destra oa sinistra della visuale. Quando dividi il titolo in più righe in questo modo, probabilmente vorrai evitare titoli troppo lunghi.
- Didascalia sotto foto.
- Luogo principale copia dell'annuncio in due colonne. Potresti voler utilizzare un capolettera come lead-in.
- Inserisci le tue informazioni di contatto (firma) in fondo alla seconda colonna nell'angolo in basso a destra.
