L'adozione da parte di Google del design iOS fa bene a tutti
Punti chiave
- Google ora utilizzerà gli elementi dell'interfaccia Apple standard nelle sue app iOS.
- Seguendo le convenzioni dell'interfaccia utente, un'app è molto più facile da usare e da sviluppare.
- Mantenere un'intera interfaccia utente personalizzata è un sacco di lavoro inutile.

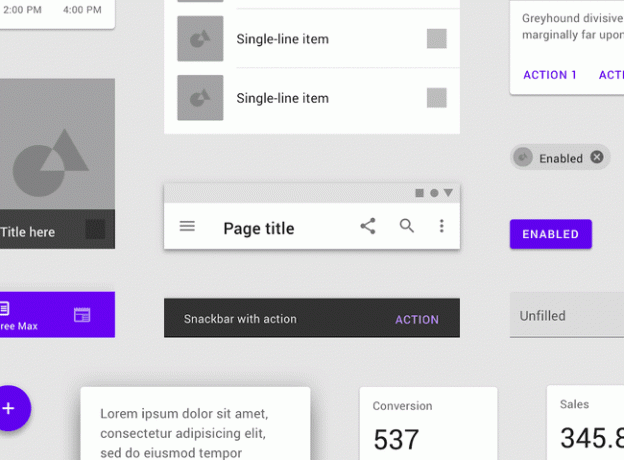
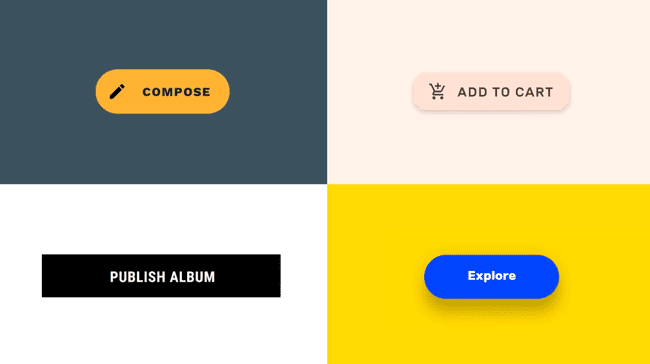
Google sta abbandonando il suo "Materiale" design dell'interfaccia utente a favore dell'utilizzo delle convenzioni dell'interfaccia utente di iOS. Ma si tratta solo di look?
Ogni piattaforma di computer ha le sue convenzioni per l'interfaccia utente. Ciò include come appare, come funziona e cosa possono aspettarsi gli utenti. Ad esempio, il Mac utilizza la scorciatoia ⌘+V per incollare, mentre Windows utilizza Ctrl+V. E mentre il Mac ha un'unica barra dei menu che è sempre nella parte superiore dello schermo, Windows mette le barre dei menu su ogni finestra. Le app di terze parti che non seguono queste convenzioni si sentono fuori e non si adattano. Ma il cambiamento di opinione di Google potrebbe riguardare qualcosa di più del semplice guardare e sentirsi a casa.
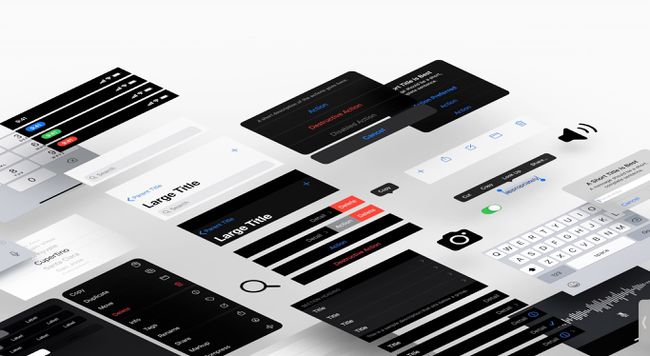
"Per la maggior parte, iOS vs. Le convenzioni dell'interfaccia utente di Android sono in gran parte una distinzione stilistica piuttosto che funzionale. Ad esempio, l'interruttore di accensione/spegnimento ha lo stesso aspetto su entrambe le piattaforme", Chao He, dell'agenzia di prodotti digitali Swenson He, ha detto a Lifewire via e-mail.
"Il vero vantaggio qui è che le app iOS di Google saranno stilisticamente coerenti con il resto dell'ecosistema iOS", ha aggiunto. "Questo aiuterà anche Google a ridurre gli sforzi di sviluppo per replicare il proprio linguaggio di progettazione all'interno del framework iOS, consentendo loro di concentrare lo sforzo altrove".
Guardare e sentire
Se sei mai passato da un iPhone a un telefono Android, o viceversa, tutto sembra strano. Ai tempi in cui l'iPhone aveva ancora un pulsante Home, ad esempio, potresti trovarti a premere nella parte inferiore di uno schermo mentre cerchi di uscire da un'app. Affinché un'app si adatti, deve adottare le convenzioni stabilite. Apple ha persino una serie di documenti, le linee guida dell'interfaccia umana o HIG, che forniscono consigli su tutto, dal layout delle icone ai caratteri.

Seguire queste convenzioni è un bene per lo sviluppatore: è una cosa in meno a cui pensare e si traduce in un'app che è già coerente con le altre e fa bene all'utente. Non dobbiamo imparare di nuovo la scorciatoia da tastiera per Salva o Stampa per ogni app, ad esempio. Oppure sappiamo che sul Mac un pulsante non attiva la sua azione finché non lo rilasci. Questa utile regola ti consente di interrompere un clic sbagliato semplicemente facendo scorrere il puntatore del mouse lontano dal controllo su schermo prima di rilasciare il pulsante del mouse (funziona anche con i tocchi su iOS, ma anche di più consistenza).
Ma a Google non interessa nulla di tutto ciò. Se lo avesse fatto, avrebbe adottato le convenzioni dell'interfaccia utente di Apple anni fa, invece di portare i propri controlli e paradigmi su iPhone e iPad. La probabile ragione per cui Google sta cambiando approccio è perché è un duro lavoro.
Seguire la corrente
Quando uno sviluppatore crea un'app, riceve gratuitamente molte risorse predefinite. Nessuno deve progettare un pulsante o una barra degli strumenti della finestra. Dicono semplicemente al computer di disegnare una finestra o aggiungere una fila di pulsanti e usano le risorse integrate progettate da Apple.
"Un'app iOS è [paradigmatica] se utilizza uno dei linguaggi di programmazione di Apple, "Swift" o "Obiettivo-C", ingegnere del software Cal Mitchell detto a Lifewire via e-mail.
"Il vero vantaggio qui è che le app iOS di Google saranno stilisticamente coerenti con il resto dell'ecosistema iOS".
E l'utilizzo di questi linguaggi incorporati ha altri vantaggi.
"Quando uno sviluppatore utilizza uno di questi linguaggi nel contesto dello sviluppo di app, soprattutto in insieme ad altri SDK specifici per iOS (kit di sviluppo software), aumenta drasticamente il prestazione. Inoltre, le app native possono sfruttare appieno tutte le funzionalità del dispositivo, che si tratti di utilizzare la fotocamera, il GPS o altri sistemi", afferma Mitchell.
È possibile combinare e abbinare, utilizzando il toolkit per sviluppatori di Apple e aggiungendo il proprio look, ma ciò rende molto impegnativo. Ogni volta che Apple crea un iPad con una dimensione dello schermo diversa o cambia leggermente l'aspetto dell'interfaccia utente, rimani indietro.

"Google ha il proprio set di componenti (Material UI) creato per rendere coerenti le sue app su iOS e Android. Tuttavia, con il rilascio di nuove versioni di iOS, mantenere quei componenti è diventato più difficile, perché Apple aggiunge costantemente nuove funzionalità e nuovi miglioramenti ai componenti dell'interfaccia utente, a volte anche modificando l'intero aspetto," app mobile sviluppatore Dragos Dobrean detto a Lifewire via e-mail.
"Un interruttore deve davvero essere costruito su misura in linea con un sistema di progettazione generico? O potrebbe essere sufficiente utilizzare semplicemente la soluzione di sistema e andare avanti?" ha scritto Jeff Verkoeyen, chief design engineer di Google per i prodotti Apple, in un thread di Twitter.
La risposta, ora, sembra essere "Andiamo avanti".
