Produrre una GIF animata con GIMP
GIMP è un software straordinariamente potente considerando che è gratuito. I web designer, in particolare, potrebbero essere grati per la sua capacità di produrre semplici GIF animate.
Animato GIFsono semplici animazioni che vedrai su molte pagine web e, sebbene siano molto meno sofisticate di Veloce animazioni, sono molto semplici da produrre da chiunque abbia una conoscenza di base di GIMP.
Come creare una GIF animata in GIMP
I passaggi seguenti mostrano una semplice animazione delle dimensioni di un banner Web utilizzando un paio di elementi grafici di base, del testo e un logo.
Le istruzioni in questo articolo si applicano a GIMP versione 2.10.12.
-
Apri un nuovo documento. In questo esempio, abbiamo selezionato il modello preimpostato di Banner web grande mobile 320x100.
Per la tua animazione, puoi selezionare una dimensione preimpostata o impostare dimensioni personalizzate a seconda di come utilizzerai l'animazione finale.
Per questo tutorial, l'animazione sarà composta da sette fotogrammi e ogni fotogramma sarà rappresentato da un singolo livello, il che significa che il file GIMP finale avrà sette livelli, incluso lo sfondo. -
Imposta il fotogramma uno. L'animazione inizierà con uno spazio vuoto, quindi nessuna modifica al reale Sfondo strato è necessario in quanto è già bianco normale.
Tuttavia, una modifica al nome del livello nel strati è necessaria la tavolozza. Fare clic con il tasto destro del mouse su Sfondo livello nella tavolozza e selezionare Modifica attributi livello.

-
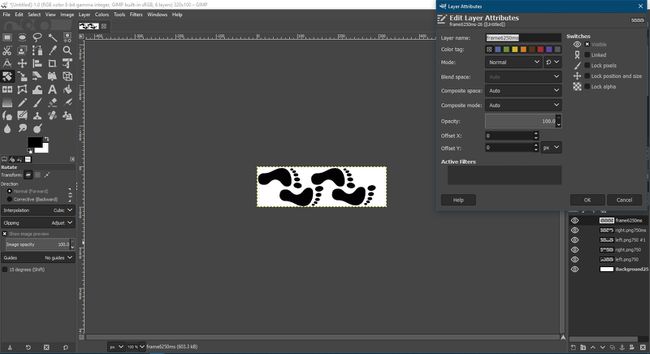
Nel Modifica attributi livello finestra di dialogo che si apre, aggiungi (250 ms) alla fine del nome del livello. Questo imposta la quantità di tempo in cui questo fotogramma verrà visualizzato nell'animazione. Il ms sta per millisecondi e ogni millisecondo è un millesimo di secondo. Questo primo fotogramma verrà visualizzato per un quarto di secondo.

-
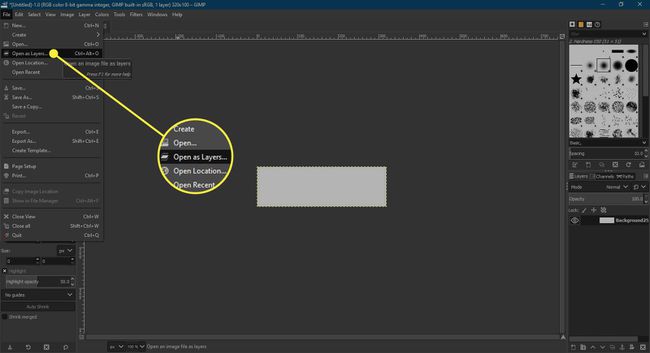
Imposta il fotogramma due. Per l'esercitazione, per questo frame viene utilizzata una grafica di impronta. Vai a File > Apri come livelli e selezionare il file grafico. Questo posiziona l'impronta su un nuovo livello che può essere posizionato come richiesto utilizzando il Strumento Sposta.

-
Come con il livello di sfondo, questo nuovo livello deve essere rinominato per assegnare il tempo di visualizzazione per il fotogramma. In questo caso, 750 ms.
Nel strati tavolozza, l'anteprima del nuovo livello sembra mostrare uno sfondo nero intorno all'elemento grafico, ma in realtà quest'area è trasparente.

-
Imposta i fotogrammi tre, quattro e cinque. I prossimi tre fotogrammi sono più impronte che cammineranno attraverso lo striscione. Questi vengono inseriti nello stesso modo del telaio due, utilizzando la stessa grafica e un'altra grafica per l'altro piede. Come prima, il tempo è impostato a 750 ms per ogni fotogramma.
Ciascuno dei livelli di impronta necessita di uno sfondo bianco in modo che sia sempre visibile un solo fotogramma: attualmente, ognuno ha uno sfondo trasparente. Possiamo farlo creando un nuovo strato immediatamente sotto un livello di impronta, riempiendo il nuovo livello di bianco e quindi facendo clic con il pulsante destro del mouse sul livello di impronta e facendo clic su Unisci giù.
-
Imposta fotogramma sei. Questa cornice è solo una cornice vuota riempita di bianco che darà l'aspetto dell'impronta finale che scompare prima che appaia la cornice finale. Abbiamo chiamato questo livello Intervallo e abbiamo scelto di avere questo display per soli 250 ms.
Non è necessario assegnare un nome ai livelli, ma può rendere più facile lavorare con i file a livelli.

-
Imposta il fotogramma sette. Questo è il fotogramma finale e mostra del testo insieme al logo Lifewire.com. Il primo passo qui è aggiungere un altro livello con uno sfondo bianco.

-
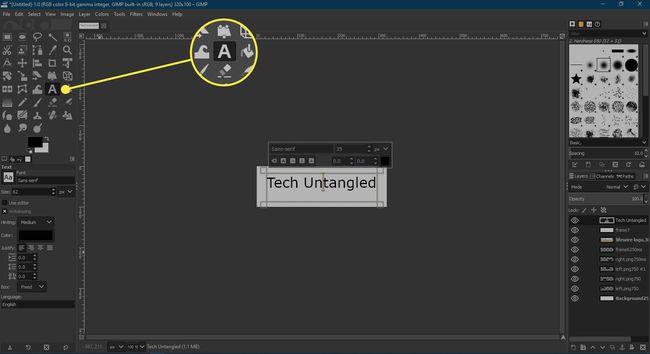
Quindi, usa il Strumento di testo per aggiungere il testo. Questo viene applicato a un nuovo livello, ma ce ne occuperemo una volta aggiunto il logo o la nuova immagine, cosa che può essere eseguita nello stesso modo in cui la grafica dell'impronta è stata aggiunta in precedenza.

-
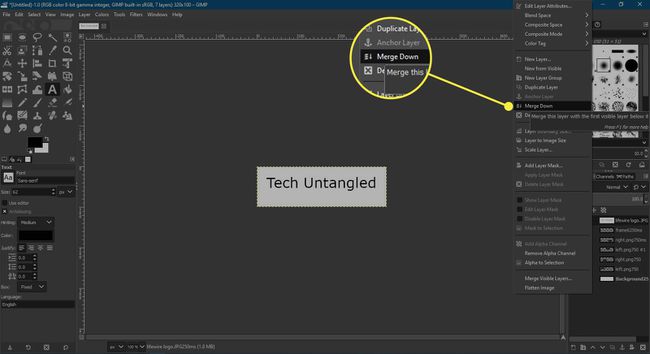
Quando avremo sistemato questi come desiderato, possiamo usare Unisci giù per combinare i livelli del logo e del testo e quindi unire quel livello combinato con il livello bianco che è stato aggiunto in precedenza. Questo produce un singolo livello che formerà il fotogramma finale e abbiamo scelto di visualizzarlo per 4000 ms.

-
Anteprima dell'animazione. Prima di salvare la GIF animata, GIMP ha la possibilità di visualizzarla in anteprima in azione andando su Filtri > Animazione > Riproduzione. Si apre una finestra di anteprima con pulsanti autoesplicativi per riprodurre l'animazione. Se qualcosa non va bene, a questo punto può essere modificato. Altrimenti, può essere salvato come GIF animata.
La sequenza di animazione è impostata nell'ordine in cui i livelli sono impilati nel strati tavolozza, partendo dallo sfondo o dal livello più basso e procedendo verso l'alto. Se la tua animazione viene riprodotta fuori sequenza, dovrai regolare l'ordine dei tuoi livelli, facendo clic su un livello da selezionare e utilizzando le frecce su e giù nella barra inferiore del strati tavolozza per cambiarne la posizione.

-
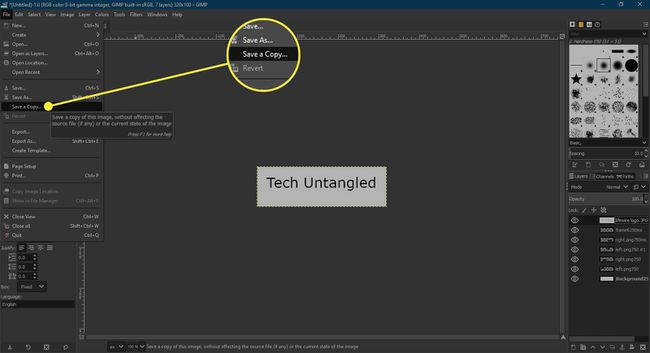
Salva la GIF animata. Salvare una GIF animata è un esercizio piuttosto semplice. Per prima cosa, vai su File > Salva una copia e dai al tuo file un nome pertinente e seleziona dove vuoi salvare il tuo file.

-
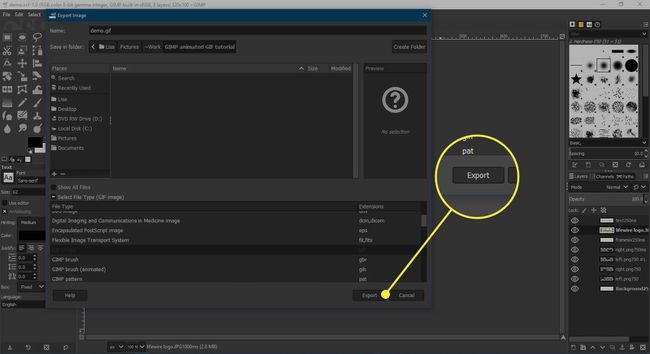
Quindi, vai a File > Esporta come per salvarlo come GIF animata.

-
Nel Esporta immagine finestra di dialogo che si apre, selezionare Seleziona il tipo di file e scorri fino all'immagine GIF e selezionala, quindi seleziona Esportare. Se ricevi un avviso sui livelli che si estendono oltre i bordi effettivi dell'immagine, seleziona il pulsante Raccolto pulsante.

-
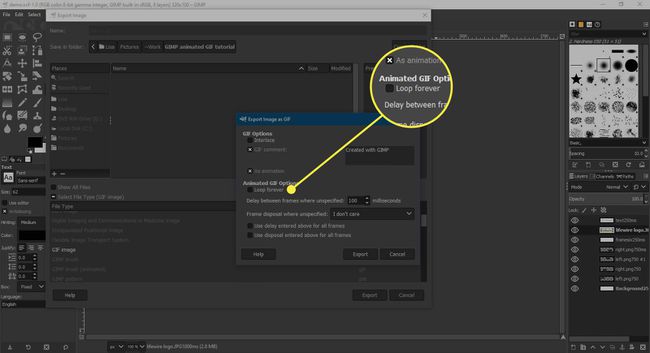
Questo ora porterà al Salva come GIF dialogo con una sezione di Opzioni GIF animate. Puoi lasciarli ai valori predefiniti, ma se vuoi che l'animazione venga riprodotta solo una volta, dovresti deselezionare Ciclo per sempre.

Ora puoi condividere la tua GIF animata.
Conclusione
I passaggi mostrati qui ti forniranno gli strumenti di base per produrre le tue semplici animazioni, utilizzando diversi grafici e dimensioni del documento. Sebbene il risultato finale sia piuttosto semplice in termini di animazione, è un processo molto semplice che chiunque abbia una conoscenza di base di GIMP può ottenere.
