Come utilizzare lo strumento Salva per Web di Photoshop
I grafici, i web designer e altri che creano contenuti per il web, creano anche immagini pronte per il web come foto per siti web e banner pubblicitari. Prima di caricare queste immagini, le immagini vengono ottimizzate per essere scaricate e visualizzate rapidamente in un browser web.
Lo strumento Salva per Web in Photoshop è un modo semplice per prepararsi File JPEG per il web. Questo strumento salva anche file GIF, PNG e BMP. Ecco come utilizzare lo strumento Salva per Web per ottenere il giusto equilibrio tra qualità dell'immagine e dimensione del file per le tue immagini.
Le istruzioni in questo articolo si applicano a Photoshop 5.5 e versioni successive. I comandi e le opzioni di menu possono variare a seconda delle versioni.
Cosa rende una grafica pronta per il web?
La maggior parte della grafica web-ready condivide caratteristiche comuni:
- La risoluzione è 72 dpi.
- La modalità colore è RGB.
- I file sono di dimensioni ridotte per pagine Web a caricamento più rapido.
Come salvare per il Web in Photoshop
Salva per il Web non è uno strumento come il Tendone, Sposta o Lazo magnetico. È un modo per esportare un file raw in un formato che altre persone possono usare facilmente. Ecco come usarlo per ottimizzare le immagini.
Apri l'immagine che desideri salvare in Photoshop.
-
Selezionare Immagine > Dimensione dell'immagine. Oppure, premere Alt/Opzione+Comando+I sulla tastiera.

-
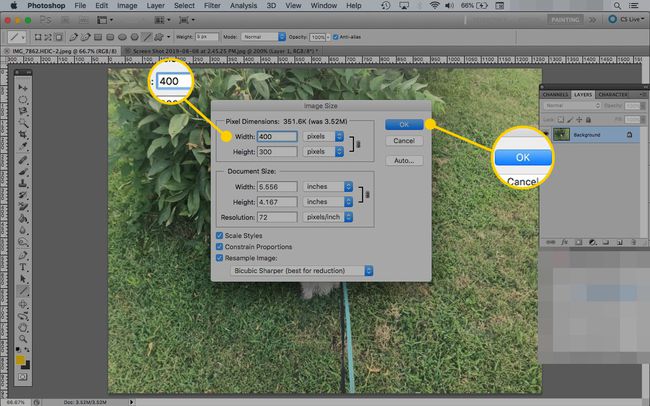
Nel Larghezza campo, inserisci una nuova larghezza, seleziona Pixel, quindi seleziona ok.
Ridimensiona la foto a una dimensione ridotta che può essere utilizzata su un sito web.

-
Selezionare File > Risparmia per Web e dispositivi. Oppure usa la scorciatoia da tastiera: Alt/Opzione+Comando+Maiusc+S.
In altre versioni di Photoshop, il percorso è File > Esportare > Salva per Web. L'elemento può essere chiamato Salva per Web o Salva per Web e dispositivi.

-
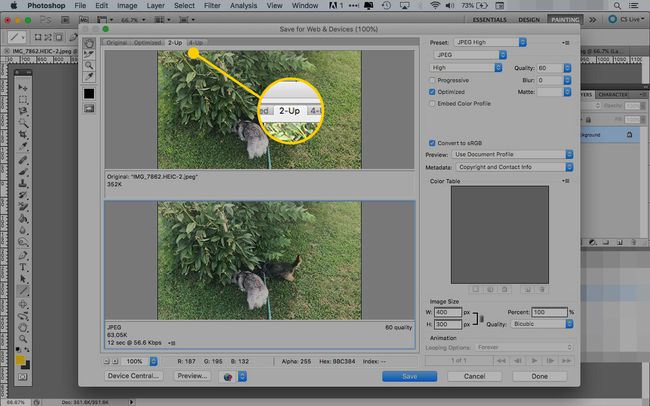
Nel Salva per Web finestra, vai alla Originale, Ottimizzato, 2-Up, e 4-Up schede. Queste schede consentono di passare dalla visualizzazione della foto originale, alla foto ottimizzata con le impostazioni Salva per Web applicate o al confronto di due o quattro versioni della foto.
Scegliere 2-Up per confrontare la foto originale con la foto ottimizzata. Mostra le copie affiancate dell'immagine.

-
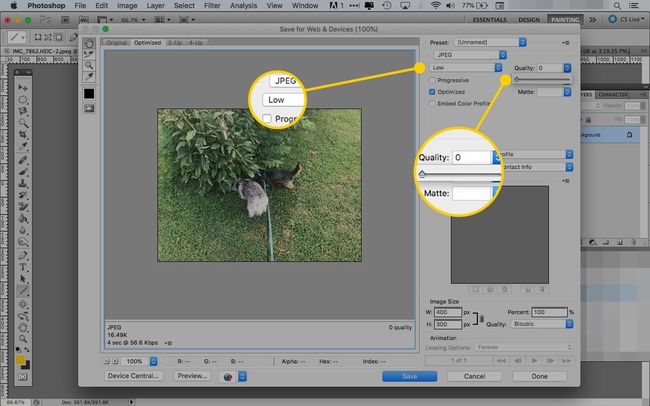
Cambiare il Qualità valore. Quando abbassi la qualità, l'immagine appare più confusa e la dimensione del file diminuisce. File più piccoli significano pagine Web più veloci.
Trova una via di mezzo tra la dimensione del file e la qualità. Una qualità tra 40 e 60 è una buona gamma. Utilizza i livelli di qualità preimpostati (JPEG Medio, ad esempio) per risparmiare tempo.

-
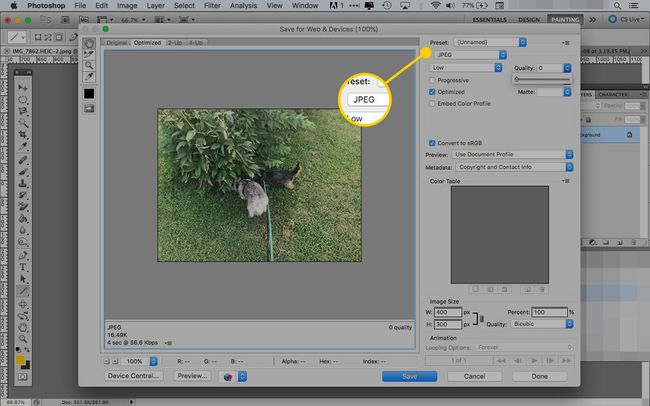
Modifica il tipo di file, se necessario, in JPEG, GIF, PNG-8, PNG-24 o WBMP.

-
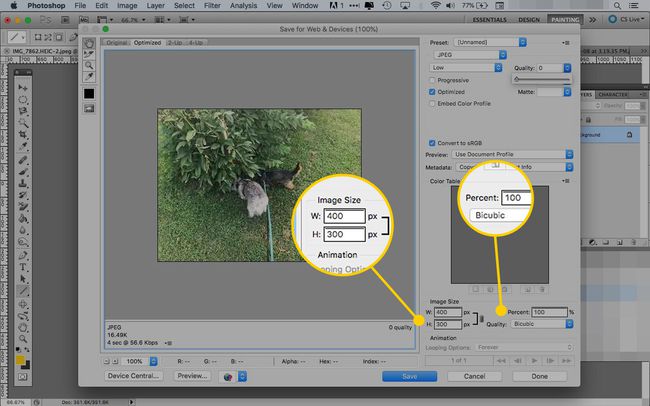
Modificare le dimensioni dell'immagine, se necessario. Inserisci una larghezza o un'altezza oppure ridimensionala di una percentuale.
Clicca il serratura icona per modificare le proporzioni dell'immagine. Altrimenti, inserisci una larghezza o un'altezza diversa per modificare l'altro valore in proporzione.

-
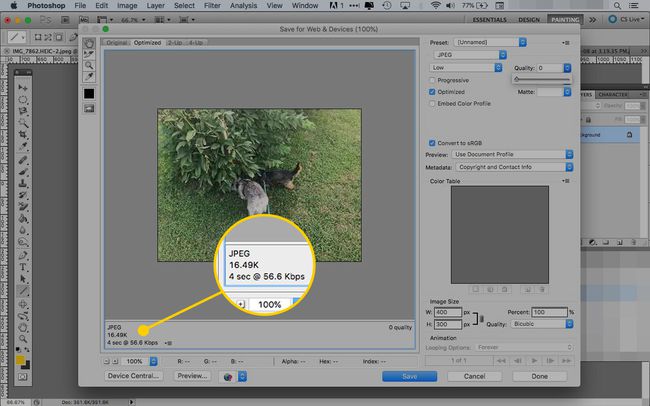
I valori sotto l'anteprima dell'immagine mostrano il tipo di file, la dimensione e il tempo necessario per aprire l'immagine su un sito web. Questi numeri si aggiornano man mano che apporti modifiche.

-
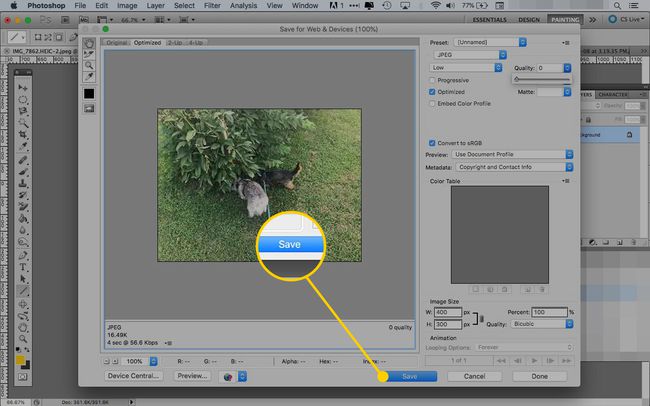
Quando sei soddisfatto della foto, seleziona Salva.

-
Digita un nome per la foto, quindi fai clic su Salva.