Adopsi Google terhadap Desain iOS Baik untuk Semua Orang
Takeaways Kunci
- Google sekarang akan menggunakan elemen antarmuka Apple standar di aplikasi iOS-nya.
- Mengikuti konvensi UI membuat aplikasi lebih mudah digunakan, dan dikembangkan.
- Mempertahankan seluruh UI khusus adalah pekerjaan yang sia-sia.

Google membuang "Bahan" desain antarmuka pengguna yang mendukung penggunaan konvensi UI iOS sendiri. Tapi apakah ini hanya tentang penampilan?
Setiap platform komputer memiliki konvensi antarmuka penggunanya. Ini termasuk tampilannya, cara kerjanya, dan apa yang dapat diharapkan pengguna. Misalnya, Mac menggunakan pintasan +V untuk menempel, sedangkan Windows menggunakan Control+V. Dan sementara Mac memiliki satu bilah menu yang selalu berada di bagian atas layar, Windows menempatkan bilah menu di setiap jendela. Aplikasi pihak ketiga yang tidak mengikuti konvensi ini terasa tidak nyaman, dan tidak cocok. Tetapi perubahan hati Google mungkin lebih dari sekadar melihat dan merasa seperti di rumah.
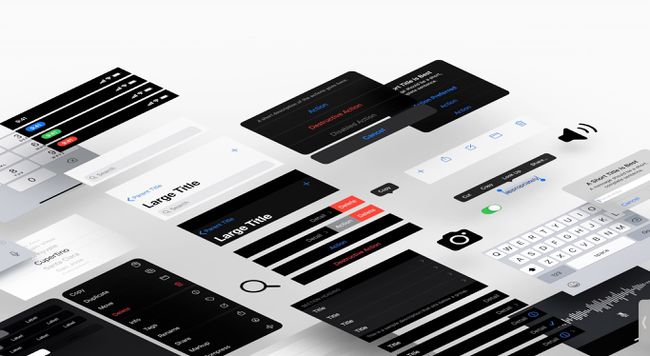
"Sebagian besar, iOS vs. Konvensi UI Android sebagian besar merupakan perbedaan gaya daripada perbedaan fungsional. Misalnya, sakelar hidup/mati terlihat hampir sama di kedua platform,"
"Manfaat sebenarnya di sini adalah aplikasi iOS Google akan konsisten secara gaya dengan ekosistem iOS lainnya," tambahnya. "Ini juga akan membantu Google mengurangi upaya pengembangan untuk mereplikasi bahasa desain mereka sendiri dalam kerangka iOS, memungkinkan mereka untuk memfokuskan kembali upaya itu di tempat lain."
Lihat dan rasakan
Jika Anda pernah beralih dari iPhone ke ponsel Android, atau sebaliknya, semuanya terasa aneh. Kembali ketika iPhone masih memiliki tombol beranda, misalnya, Anda mungkin menemukan diri Anda menekan di bagian bawah layar mencoba keluar dari aplikasi. Agar aplikasi cocok, itu harus mengadopsi konvensi yang sudah ada. Apple bahkan memiliki satu set dokumen – Panduan Antarmuka Manusia, atau HIG – yang menyarankan segala hal mulai dari tata letak ikon hingga font.

Mengikuti konvensi ini baik untuk pengembang—satu hal yang kurang untuk dipikirkan, dan menghasilkan aplikasi yang sudah konsisten dengan yang lain—dan baik untuk pengguna. Kami tidak perlu mempelajari kembali pintasan keyboard untuk Menyimpan atau Mencetak untuk setiap aplikasi, misalnya. Atau kita tahu bahwa di Mac, sebuah tombol tidak memicu aksinya sampai Anda melepaskannya. Aturan yang berguna ini memungkinkan Anda membatalkan klik yang salah hanya dengan menggeser penunjuk tetikus menjauh dari kontrol di layar sebelum melepaskan tombol mouse (ini juga berfungsi dengan ketukan di iOS—lebih lagi konsistensi).
Tetapi Google tidak peduli dengan semua itu. Jika ya, itu akan mengadopsi konvensi UI Apple bertahun-tahun yang lalu, alih-alih mem-porting kontrol dan paradigmanya sendiri ke iPhone dan iPad. Kemungkinan alasan Google mengubah pendekatannya adalah karena ini adalah kerja keras.
Ikuti Arusnya
Saat pengembang membuat aplikasi, mereka mendapatkan banyak aset siap pakai secara gratis. Tidak ada yang harus mendesain tombol atau bilah alat jendela. Mereka hanya memberi tahu komputer untuk menggambar jendela, atau menambahkan deretan tombol, dan mereka menggunakan sumber daya bawaan yang dirancang Apple.
"Aplikasi iOS adalah [paradigma] jika menggunakan salah satu bahasa pemrograman Apple, 'Swift' atau 'Objective-C,' insinyur perangkat lunak Cal Mitchell kepada Lifewire melalui email.
"Manfaat sebenarnya di sini adalah aplikasi iOS Google akan konsisten secara gaya dengan ekosistem iOS lainnya."
Dan menggunakan bahasa bawaan ini memiliki keuntungan lain.
"Ketika pengembang menggunakan salah satu bahasa ini dalam konteks pengembangan aplikasi, terutama di hubungannya dengan SDK khusus iOS lainnya (kit pengembangan perangkat lunak), secara drastis meningkatkan pertunjukan. Selain itu, aplikasi asli dapat memanfaatkan sepenuhnya semua kemampuan perangkat, baik itu menggunakan kamera, GPS, atau sistem lain," kata Mitchell.
Dimungkinkan untuk mencampur dan mencocokkan, menggunakan toolkit pengembang Apple, dan menambahkan tampilan Anda sendiri, tetapi itu membuat banyak pekerjaan sibuk. Setiap kali Apple membuat iPad dengan ukuran layar yang berbeda, atau secara halus mengubah tampilan UI, Anda akan tertinggal.

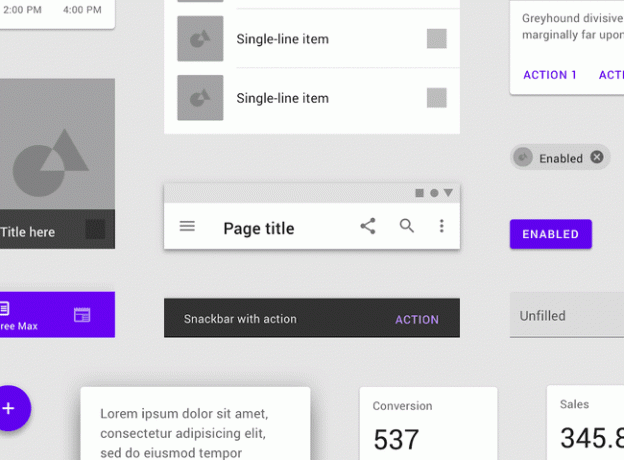
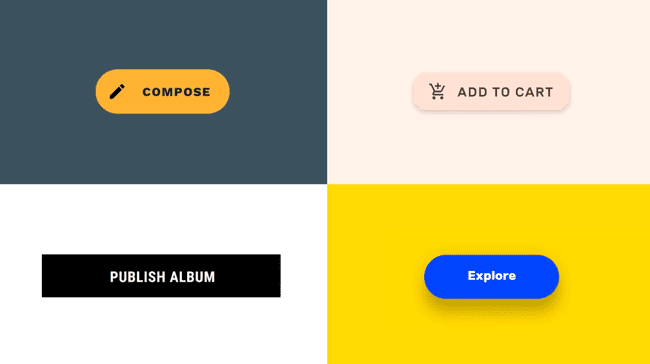
"Google memiliki kumpulan komponennya sendiri (Material UI) yang dibuat agar aplikasinya terlihat konsisten di iOS dan Android. Namun, dengan rilis versi baru iOS, mempertahankan komponen tersebut menjadi lebih sulit, karena Apple terus menambahkan fitur baru dan peningkatan baru pada komponen UI mereka, terkadang bahkan mengubah seluruh tampilan dan nuansa," aplikasi seluler pengembang Dragos Dobrean kepada Lifewire melalui email.
"Apakah sakelar benar-benar perlu dibuat khusus sesuai dengan sistem desain generik? Atau mungkin cukup dengan hanya menggunakan solusi sistem dan melanjutkan?" tulis Jeff Verkoeyen, chief design engineer Google untuk produk Apple, di utas Twitter.
Jawabannya, sekarang, sepertinya "Ayo kita lanjutkan."
