Cara Menggunakan Alat Simpan Photoshop untuk Web
Desainer grafis, desainer web, dan lainnya yang membuat konten untuk web, juga membuat gambar siap-web seperti foto untuk situs web dan iklan spanduk. Sebelum mengunggah gambar-gambar ini, gambar-gambar tersebut dioptimalkan untuk diunduh dan ditampilkan dengan cepat di browser web.
Alat Simpan untuk Web di Photoshop adalah cara mudah untuk mempersiapkan file JPEG untuk web. Alat ini juga menyimpan file GIF, PNG, dan BMP. Berikut cara menggunakan alat Simpan untuk Web untuk mendapatkan keseimbangan yang tepat antara kualitas gambar dan ukuran file untuk gambar Anda.
Petunjuk dalam artikel ini berlaku untuk Photoshop 5.5 dan yang lebih baru. Perintah dan opsi menu mungkin berbeda antar versi.
Apa yang Membuat Grafis Siap-Web?
Sebagian besar grafik web-ready memiliki karakteristik yang sama:
- Resolusi adalah 72 dpi.
- Modus warna adalah RGB.
- Ukuran file diperkecil untuk memuat halaman web dengan lebih cepat.
Cara Menyimpan untuk Web di Photoshop
Simpan untuk Web bukanlah alat, seperti tenda
Buka gambar yang ingin Anda simpan di Photoshop.
-
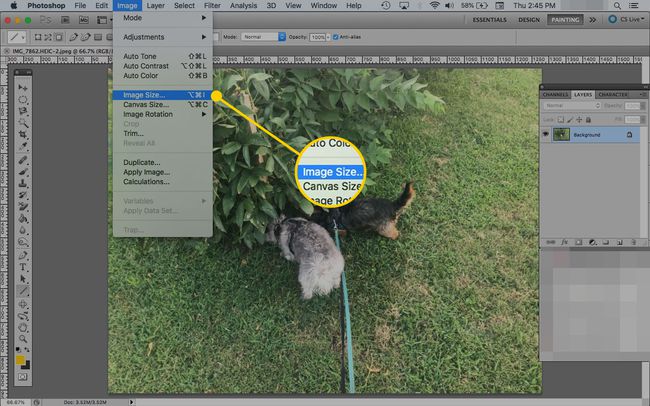
Pilih Gambar > Ukuran gambar. Atau, tekan Alt/Option+Command+I pada keyboard.

-
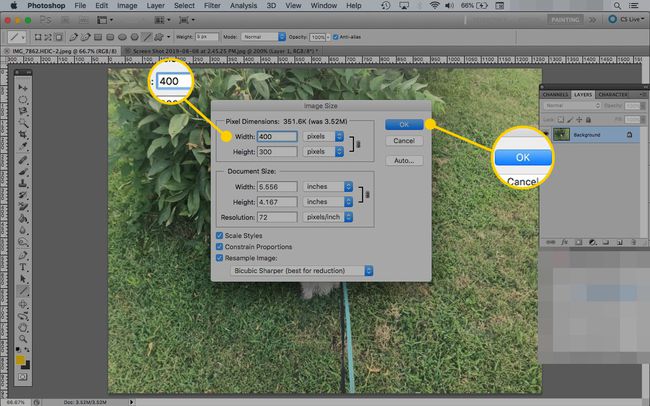
Dalam Lebar bidang, masukkan lebar baru, pilih Piksel, lalu pilih oke.
Ubah ukuran foto menjadi ukuran kecil yang dapat digunakan di situs web.

-
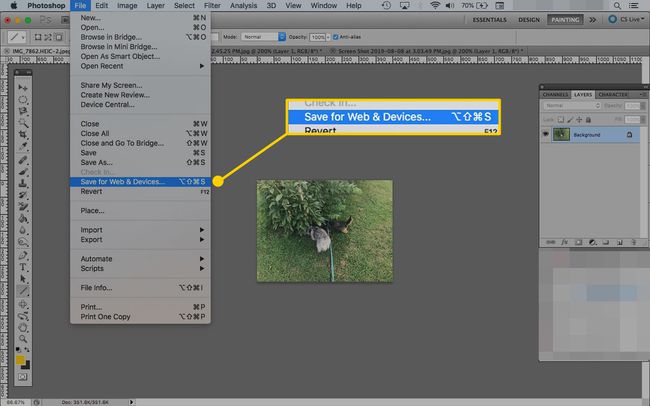
Pilih Mengajukan > Simpan untuk Web dan Perangkat. Atau, gunakan pintasan keyboard: Alt/Option+Command+Shift+S.
Di versi Photoshop lainnya, jalurnya adalah Mengajukan > Ekspor > Simpan untuk Web. Item tersebut dapat disebut Simpan untuk Web atau Simpan untuk Web dan Perangkat.

-
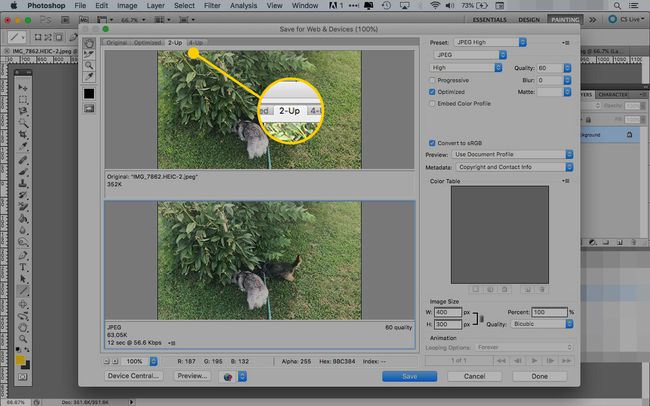
Dalam Simpan untuk Web jendela, pergi ke Asli, Dioptimalkan, 2-Up, dan 4-Up tab. Tab ini beralih antara tampilan foto asli, foto yang dioptimalkan dengan pengaturan Simpan untuk Web yang diterapkan padanya, atau perbandingan dua atau empat versi foto.
Memilih 2-Up untuk membandingkan foto asli dengan foto yang dioptimalkan. Ini menunjukkan salinan gambar secara berdampingan.

-
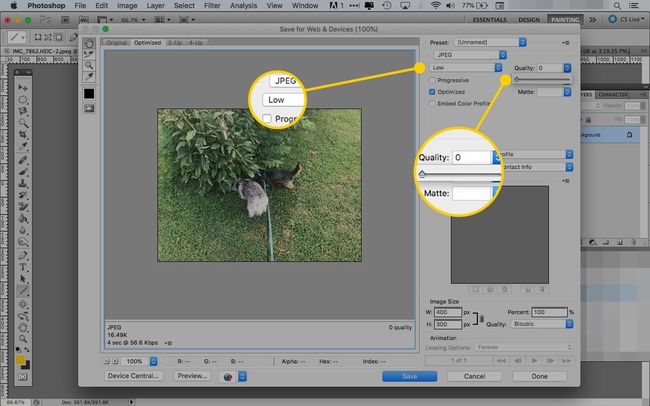
Mengubah Kualitas nilai. Saat Anda menurunkan kualitasnya, gambar terlihat lebih buram, dan ukuran file berkurang. File yang lebih kecil berarti memuat halaman web lebih cepat.
Temukan media yang menyenangkan antara ukuran dan kualitas file. Kualitas antara 40 dan 60 adalah kisaran yang baik. Gunakan tingkat kualitas preset (JPEG Medium, misalnya) untuk menghemat waktu.

-
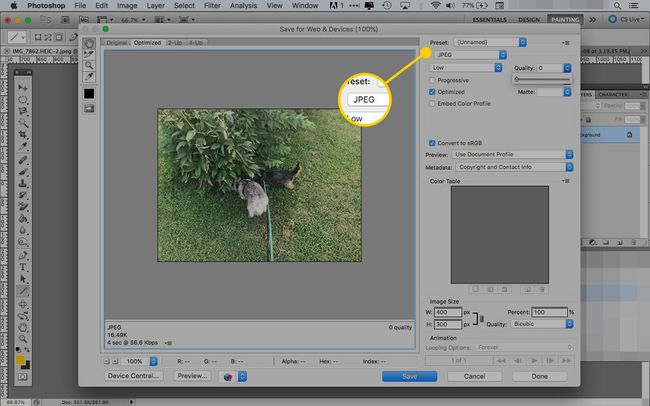
Ubah jenis file, jika perlu, ke JPEG, GIF, PNG-8, PNG-24, atau WBMP.

-
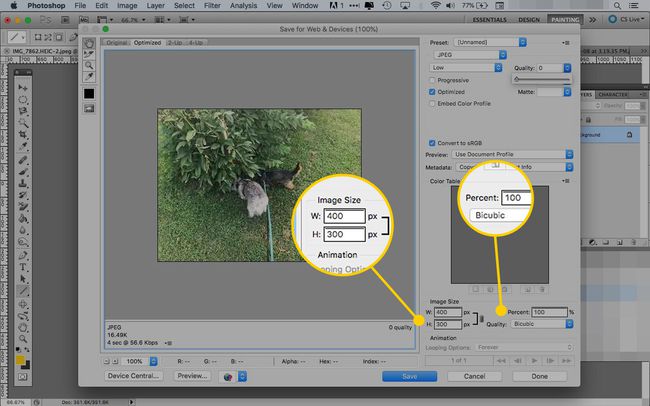
Ubah ukuran gambar, jika perlu. Masukkan lebar atau tinggi, atau skala dengan persentase.
Klik kunci ikon untuk mengubah proporsi gambar. Jika tidak, masukkan lebar atau tinggi yang berbeda untuk mengubah nilai lainnya secara proporsional.

-
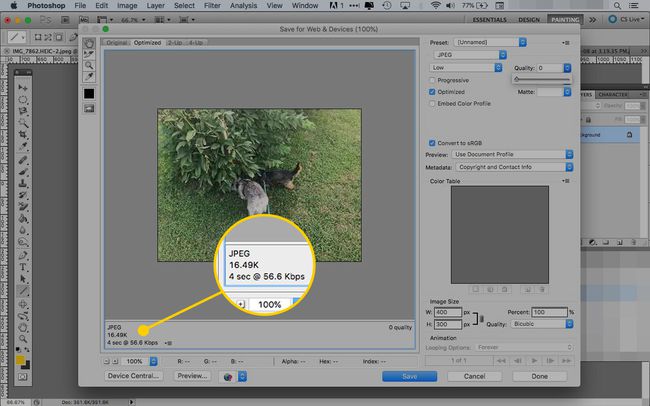
Nilai di bawah pratinjau gambar menampilkan jenis file, ukuran, dan berapa lama gambar akan dibuka di situs web. Angka-angka ini diperbarui saat Anda membuat perubahan.

-
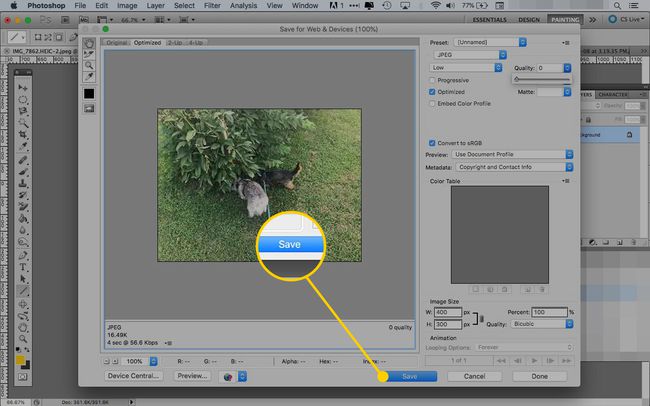
Saat Anda puas dengan fotonya, pilih Menyimpan.

-
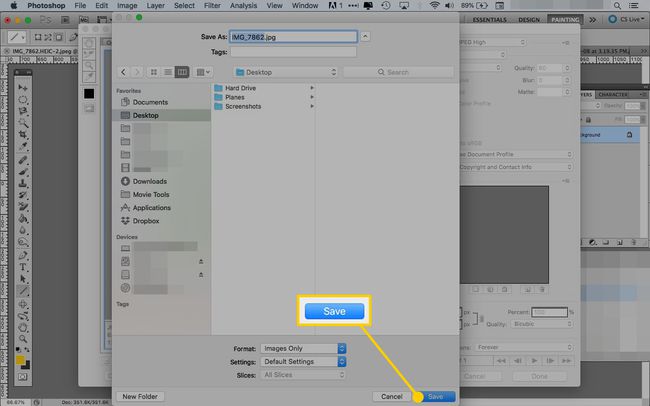
Ketik nama untuk foto, lalu klik Menyimpan.