Adjon hozzá további funkciókat a Safari Fejlesztési menüjének engedélyezésével
A Safari rengeteg különleges funkciót kínál valamire tervezve webfejlesztők, mindez egy Fejlesztés menüben van összegyűjtve, amely alapértelmezés szerint nem látható a menüsorban. A Fejlesztés menüben lehetőség van a felhasználói ügynök módosítására, a Web Inspector és az Error Console megjelenítésére, valamint a JavaScript letiltására és a Safari gyorsítótárának letiltására. Még akkor is, ha Ön nem fejlesztő, néhány funkció hasznos lehet.
A Fejlesztés menü használata elég egyszerű, a menü minden eleme az aktuálisan betöltött és a legelső elemre vonatkozik. Safari oldal vagy lap majd a később betöltött weboldalakra. Ez alól kivételt képeznek az olyan parancsok, mint például az Empty Cache, amelyek globális hatással vannak a Safarira.
A cikkben található információk a Safari 8–12-es verziójára vonatkoznak, bár ezek nagy része a Fejlesztés menü korábbi verzióiban is megjelenik.
Jelenítse meg a Fejlesztési menüt a Safariban
A Fejlesztés menü használata előtt először láthatóvá kell tennie a rejtett menüt. Ez egy könnyű feladat, sokkal könnyebb, mint felfedni a
-
Dob Szafari tól Dokk vagy a Mac Application mappába.

-
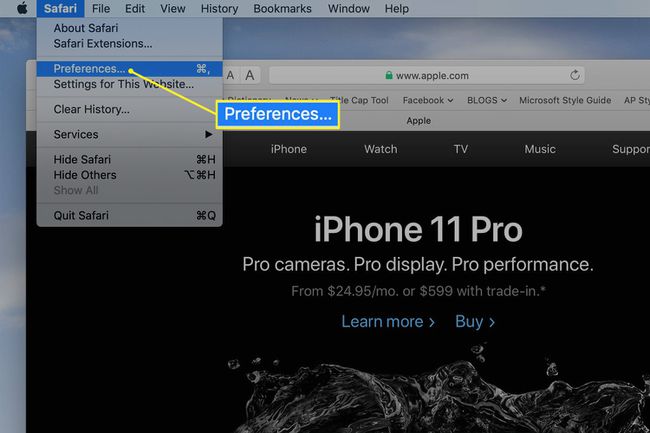
Nyissa meg a Safari beállításait a gombra kattintva Szafari a menüsorban, és válassza ki preferenciák a legördülő menüben.

-
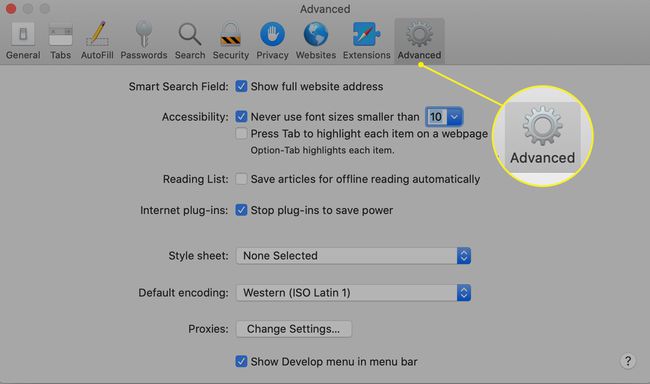
Kattints a Fejlett fülre a beállítások képernyőn.

-
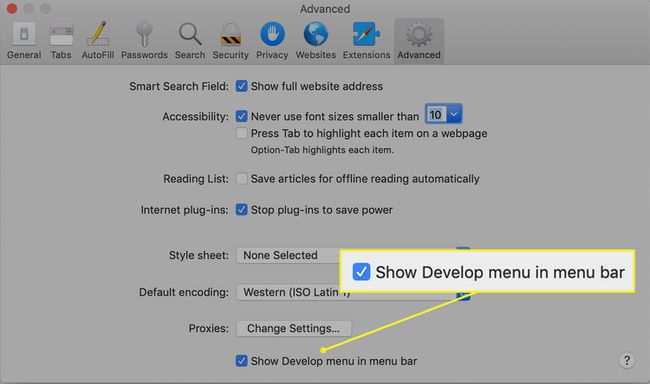
Helyezzen be egy pipát mellette A Fejlesztés menü megjelenítése a menüsorban.

Ha bármikor le szeretné tiltani a Fejlesztői menüt, távolítsa el a pipát a Szafari > preferenciák > Fejlett képernyő.
A Fejlesztés menü használata
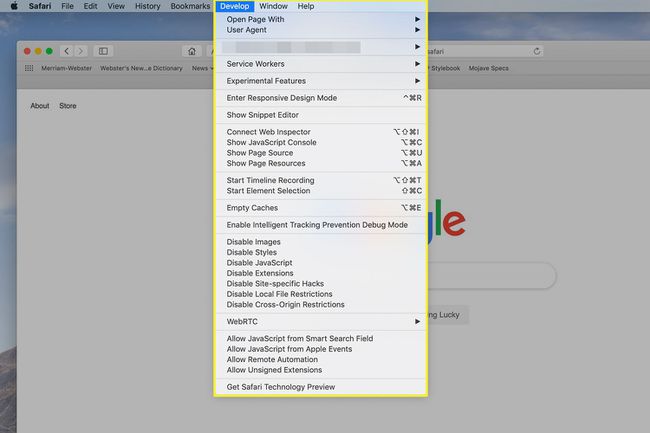
A Fejlesztés menü megjelenik a Safari menüsoron a Könyvjelzők és az Ablak menüpontok között. A Fejlesztés menü különösen hasznos a webfejlesztők számára, de a hétköznapi felhasználók is hasznosnak találhatják.

A Fejlesztés menüpontok közül néhány, amelyeket valószínűleg a leghasznosabbnak talál, a következők:
- Oldal megnyitása ezzel: Lehetővé teszi az aktuális weboldal megnyitását a Mac számítógépére telepített bármely böngészőben. Ha valaha olyan webhelyet keres fel, amely nem működik megfelelően a Safarival, használja ezt a parancsot, hogy gyorsan átugorjon ugyanarra a weboldalra egy másik böngészőben.
- Felhasználói ügynök: A felhasználói ügynök egy szövegsorozat, amelyet a böngésző küld a weboldalt tároló webszervernek. Ha valaha is felkeresett olyan weboldalt, amely azt hirdette, hogy a Safari nem támogatott, a webhely így tudta, hogy milyen böngészőt használ. A legtöbb esetben értelmetlen a nem támogatott, és ezzel a menüponttal módosíthatja a felhasználói ügynököt, hogy utánozzon egy másik böngészőből származót. Meglepődhet, hogy egy hirtelen nem működő weboldal hányszor működik, pusztán a felhasználói ügynök megváltoztatásával.
- Ürítse ki a gyorsítótárakat: A Safari gyorsítótárat tárol a nemrég elért webhelyekről. Az ebben a gyorsítótárban tárolt adatok az oldal összes elemét tartalmazzák, amelyek segítségével gyorsan megjeleníthetők egy webhely, amikor visszatér az oldalra. Előfordulhat, hogy a gyorsítótár régi vagy sérült, ami miatt egy weboldal helytelenül jelenik meg. A gyorsítótár ürítése megoldhatja ezeket a problémákat, sőt akár segít felgyorsítani a Safarit.
További fejlesztési menüelemek
A fennmaradó menüelemek többsége valószínűleg hasznosabb a webfejlesztők számára, de ha érdekli a webhelyek felépítése, akkor a következő elemek érdekesek lehetnek:
- Web Inspector megjelenítése: Ez megnyitja a Web Inspectort az aktuális oldal alján. A Web Inspector segítségével megvizsgálhatja azokat az elemeket, amelyek az oldal létrehozásához használtak.
- Oldal forrásának megjelenítése: Ez az aktuális oldal HTML kódját jeleníti meg.
- Oldalforrások megjelenítése: Ez megnyitja a Resource Inspector oldalsávot a Web Inspectorban. Egyszerű módot biztosít annak megtekintéséhez, hogy az aktuális oldalon mely képek, szkriptek, stíluslapok és egyéb elemek kerülnek felhasználásra.
- Indítsa el az Idővonal rögzítését: Ha látni szeretné, hogyan töltődik be és fut egy weboldal, próbálja ki a Indítsa el az Idővonal rögzítését választási lehetőség. Ez létrehoz egy grafikont, amely bemutatja a hálózati tevékenységet, valamint az egyes webhelyelemek betöltését és felhasználását. Érdekes megjelenítést tesz lehetővé, de ne felejtse el kikapcsolni a funkciót a kiválasztással Az idővonal rögzítésének leállítása. Ellenkező esetben a Mac erőforrásait nem produktív feladatokra használja – hacsak nem webfejlesztő.
- Lépjen be az adaptív tervezési módba: A webfejlesztők másik eszköze a beépített szimulátor Ez lehetővé teszi, hogy megtekinthesse, hogyan fog kinézni weboldala különböző képernyőfelbontásoknál vagy különböző eszközökön, például iPaden vagy iPhone-on. Egyszerűen töltse be az Önt érdeklő oldalt, és válassza ki Lépjen be az adaptív tervezési módba az oldal előnézetéhez. Kipróbálhatja az oldal megjelenítését különböző eszközökkel, vagy kiválaszthatja a használni kívánt képernyőfelbontást. Ha végzett, térjen vissza a Fejlesztés menübe, és válassza a lehetőséget Lépjen ki az adaptív tervezési módból.
- Kísérleti jellemzők: Ha bátornak érzi magát, kipróbálhat néhány olyan funkciót, amelyek bekerülhetnek a Safari böngésző jövőbeli verzióiba.
Ha látható a Fejlesztés menü, szánjon egy kis időt a különféle menüpontok kipróbálására. Valószínűleg a végén talál néhány kedvencet, amelyeket gyakran fog használni.
