ग्राफिक डिजाइन के तत्व और सिद्धांत
ग्राफ़िक डिज़ाइन डिजाइन में एक प्रभावी संदेश को संप्रेषित करने के लिए पाठ और ग्राफिक्स के संयोजन की कला और विज्ञान है वेबसाइटों, लोगो, ग्राफिक्स, ब्रोशर, न्यूजलेटर, पोस्टर, संकेत, और अन्य प्रकार के दृश्य संचार। ग्राफिक डिजाइन के तत्वों और सिद्धांतों को मिलाकर डिजाइनर अपने लक्ष्यों को प्राप्त करते हैं। कुछ अवधारणाएं, जैसे कि कंट्रास्ट, दोनों तत्व और सिद्धांत हैं: पूर्व, एक दृश्य विशेषता के रूप में; और बाद वाला, उस तकनीक के रूप में जिसके द्वारा इसे नियोजित किया जाता है।
ग्राफिक डिजाइन के तत्व
छवियों और प्रकार जैसे स्पष्ट लोगों के अलावा, ग्राफिक डिजाइन तत्व रेखाएं, आकार, बनावट, मान, आकार और रंग शामिल करें। प्रिंट और वेब पेजों के लिए ग्राफिक डिजाइनर प्रभावी डिजाइन तैयार करने के लिए इनमें से कुछ या सभी तत्वों का उपयोग करते हैं। लक्ष्य आमतौर पर दर्शकों का ध्यान आकर्षित करना और कभी-कभी उन्हें एक विशिष्ट कार्रवाई करने के लिए प्रेरित करना होता है।
ग्राफिक डिजाइन में लाइनें
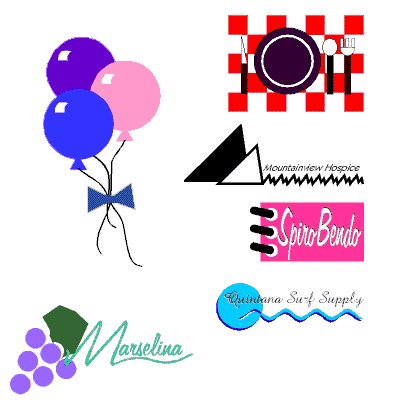
रेखाएँ डिज़ाइन तत्वों में सबसे बुनियादी हैं। रेखाएं सीधी, घुमावदार, मोटी, पतली, ठोस या ठोस नहीं हो सकती हैं। उनका उपयोग दो बिंदुओं को जोड़ने के लिए किया जाता है, एक डिज़ाइन के अलग-अलग खंड, और उपयोगकर्ता की आंख पर ध्यान केंद्रित करते हैं। उनके गुण भावना, आंदोलन, संगठन और बहुत कुछ बनाते हैं। उदाहरण के लिए, एक दांतेदार रेखा भावना व्यक्त करती है; एक रेखा जो एक तीर में समाप्त होती है, दर्शक की आंख को एक विशिष्ट दिशा में देखने के लिए मजबूर करती है। एक रेखा जो कई तत्वों के बीच घूमती है, दर्शक को एक तत्व से अगले और पृष्ठ के माध्यम से आगे की ओर ले जाती है।
ग्राफिक डिजाइन में आकार
मूल ज्यामितीय आकार वर्ग, वृत्त और त्रिकोण हैं। वे सजावटी उद्देश्यों के लिए एक डिजाइन या ठोस आकार पर बक्से या सीमाएं बनाते हैं। प्रतीक, प्रतीक और डिंगबैट को भी आकार माना जाता है, और वे रुचि और स्पष्टता जोड़ते हैं।

ग्राफिक डिजाइन में बनावट
कुछ ग्राफिक्स तकनीकें, जैसे कि ताल और छाया का उपयोग, बनावट बनाते हैं - एक तत्व का दृश्य "अनुभव"। बनावट एक पृष्ठभूमि के रूप में काम कर सकती है, समग्र रूप को बढ़ा सकती है, और अन्य तत्वों जैसे कि प्रकार और छवियों में चरित्र जोड़ सकती है।

ग्राफिक डिजाइन में रंग
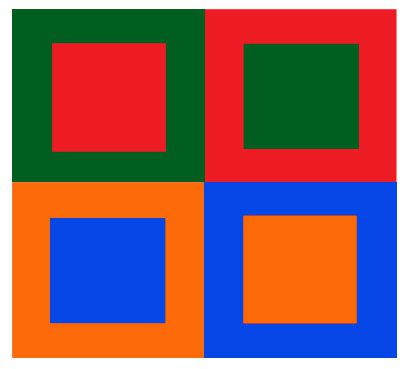
रंग ध्यान आकर्षित करता है और भावनाओं और मनोदशा को व्यक्त करता है। उदाहरण के लिए, लाल शक्ति, क्रोध या जुनून का प्रतिनिधित्व करता है। नीला शांति, व्यावसायिकता या सुरक्षा का आह्वान करता है।
ग्राफिक डिजाइन में मूल्य
मूल्य एक तत्व या डिजाइन में अंधेरे और हल्केपन का एक उपाय है। मूल्य विपरीतता और जोर पैदा करता है। उदाहरण के लिए, एक गहरे रंग की पृष्ठभूमि के खिलाफ एक हल्की वस्तु दर्शकों की आंखों को खींचती है।

ग्राफिक डिजाइन में आकार
ग्राफिक डिजाइन में किसी तत्व का आकार आमतौर पर उसके महत्व को दर्शाता है। सबसे महत्वपूर्ण जानकारी आमतौर पर पृष्ठ पर सबसे बड़ी होती है और सबसे पहले दर्शकों का ध्यान खींचती है।
ग्राफिक डिजाइन में संतुलन
अधिकांश अच्छे ग्राफिक डिज़ाइन दृश्य केंद्र के चारों ओर सममित, विषम, या रेडियल समरूपता का उपयोग करके दृश्य संतुलन प्राप्त करते हैं।
- में सममित संतुलन, पृष्ठ लेआउट के दोनों पक्ष वजन, आकार, रेखाओं और अन्य तत्वों में समान हैं।
- विषम संतुलन तब होता है जब किसी वेबसाइट के दो पहलू समान नहीं होते, लेकिन उनमें समान तत्व होते हैं।
- रेडियल समरूपता तत्वों को एक गोलाकार पैटर्न में रखता है। हालांकि यह प्रिंट लेआउट में लोकप्रिय है, रेडियल समरूपता वेबसाइटों पर ज्यादा नहीं देखी जाती है क्योंकि सर्कुलर प्लेसमेंट हासिल करना मुश्किल होता है।
कभी-कभी, एक ग्राफिक डिजाइनर जानबूझकर एक असंतुलित डिजाइन तैयार करता है, आमतौर पर एक तत्व पर ध्यान केंद्रित करने के लिए। डिजाइन में, अन्य क्षेत्रों की तरह, आपको उन्हें प्रभावी ढंग से तोड़ने से पहले नियमों को जानना होगा, लेकिन असंतुलित डिजाइन काम कर सकते हैं।
ग्राफिक डिजाइन में संरेखण
संरेखण एक डिजाइन के तत्वों को ऊपर, नीचे, केंद्र या तत्वों के किनारों के साथ संरेखित करने के लिए संदर्भित करता है। संरेखित तत्वों का एक ही प्रकार का होना आवश्यक नहीं है। वे अक्सर लेआउट के बाएं किनारे के साथ संरेखित होते हैं। अलग-अलग आकार की तस्वीरें एक इकाई के रूप में दिखाई देती हैं जब वे ऊपर या नीचे की ओर संरेखित होती हैं।
ग्राफिक डिजाइन में दोहराव
पुनरावृत्ति डिजाइन स्थिरता में योगदान करने के लिए समान तत्वों की विशेषताओं की नकल करती है। दोहराव एक डिजाइन में लय भी बना सकता है। एक ही रंग, प्रकार और आकार में रुचि के बुलेटेड बिंदुओं की एक श्रृंखला एक पूर्ण इकाई के रूप में दिखाई देती है।

ग्राफिक डिजाइन में निकटता
निकटता उन वस्तुओं के बीच संबंध बनाए रखती है जो एक साथ चलती हैं। तत्वों को एक साथ निकटता से नहीं रखा जाना चाहिए, लेकिन उन्हें नेत्रहीन रूप से जोड़ा जाना चाहिए।
ग्राफिक डिजाइन में कंट्रास्ट
विपरीत तत्वों के संयोजन के साथ कंट्रास्ट होता है: बड़ा बनाम छोटा या गहरा बनाम प्रकाश, उदाहरण के लिए। कंट्रास्ट किसी डिज़ाइन के महत्वपूर्ण तत्वों को हाइलाइट कर सकता है। कंट्रास्ट आसानी से रंग के साथ प्राप्त किया जाता है, लेकिन यह बनावट, प्रकार और ग्राफिक तत्वों के साथ भी हो सकता है।
ग्राफिक डिजाइन में जगह
अंतरिक्ष एक डिजाइन का हिस्सा है जिसे खाली छोड़ दिया जाता है। नकारात्मक स्थान जानबूझकर डिजाइन में रखा गया है। अन्य तत्वों के बीच के हाशिये और गटर को निष्क्रिय स्थान कहा जाता है। एक डिजाइन में जगह एक क्षेत्र पर जोर देती है क्योंकि आंख डिजाइन के उस हिस्से की ओर बढ़ती है जो खाली नहीं है। प्रभावी ग्राफिक डिजाइन सकारात्मक और नकारात्मक दोनों जगह को ध्यान में रखता है।
